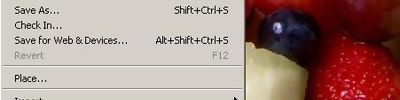
Save For Web
Ödev31
Save for web (gif - jpg)

Resimleri webde kullanmak için optimize etmek gerekir, yani olabilecek en küçük dosya boyutuna getirmek... Bunun için en pratik yol, save for web seçeneğini kullanmak... Resmin özelliğine göre neler yapmanız gerektiğini diğer derslerde anlatmaya çalıştım. Burada, farklı optimize biçimlerinin resimleri nasıl etkilendiğini bir arada görmeniz için farklı tip resimleri bir araya getirip, örnekler hazırladım.

Gif
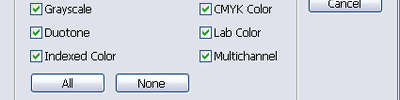
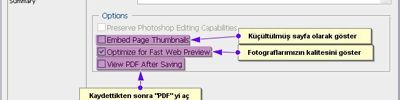
Gif seçeneği seçerseniz, yukarıda pencere açılacaktır. Farklı seçeneklerden seçtiklerinize göre resimlerin görüntüsü aşagıdaki gibidir.
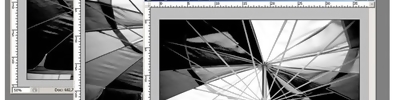
Degrade olan (bir renkten diğerine geçiş) resimlerde gif seçeneğinin iyi sonuç vermediğini görebilirsiniz. Çizgisel resimlerde ve ekran resimlerinde ise en iyi sonucu gif'le alırsınız... Aşağıdaki örnekler, sırasıyla 64, 125 ,256 renk seçenekleriyle hazırlanmıştır

|
Resim 1 Gif (64) 19 K |

|
Resim 2 Gif (128) 25 K |

|
Resim 3 Gif (256) 31 K |

Jpeg
Jpeg seçeneği seçerseniz, yukarıda pencere açılacaktır. Farklı seçeneklerden seçtiklerinize göre resimlerin görüntüsü aşagıdaki gibidir.
Sıkıştırma çoksa resmin bozulma oranı doğal olarak daha fazladır. Çizgisel resimlerde bu bozulma daha belirgin görülür.
Genel olarak 50 sıkıştırma işi görecek bir sonuç verebilir.. Hem resim çok bozulmaz hem de makul bir dosya büyüklüğü elde edersiniz...

|
Resim 4 Jpg (Low - 10) 11 K |

|
Resim 5 Jpg (Medium - 30) 16 K |

|
Resim 6 Jpg (High - 60) 28 K |
Save for web (Dither, Matte)
Save for web seçeneğinin sunduğu diğer ayrıntılara göz atalım...
Gölge yaptığınız resimler aynı zamanda tranasparan olacaksa yaşanan bir sorun vardır. Resim:1 beyaz zemin üzerinde sorunsuz görünüyor ama Resim:2 deki gibi, zemin üzerindeki görüntüsü çok kötü...

Kullanacağımız zemin rengini, photoshopta ayrı bir layer olarak da hazırlayabilirsiniz ama bundan daha pratik bir yolu, kaydederken zemin rengini vermeniz...
Aşağıdaki örnekte matte olarak FFCC33 kullanıldı, yanda gölgenin altında aynı rengin oluştuğunu görüyorsunuz..

FFCC00 olmasına karar verdiğim zemin için hazırladığım örnekler aşağıda... Resim:3 hazırladığım örnek... Onu beyaz zemin üzerinde kullanmayacağım için olması gereken zeminin üzerine koyuyorum.. (Resim:4)


Bu tür hazırladığınız resimleri farklı zeminler üzerinde de sorunsuz olarak kullanabildiğinizi görüyorsunuz.. (Resim 6 ve resim 7)

Save for web (Quality)
Save for web seçeneğinin sunduğu başka bir ayrıntı...

Resminizin bir bölümünü farklı oranda sıkıştırmanıza yarar. Bunun için, üstteki örnekte gördüğünüz gibi bir alfa kanalı hazırlamış olmanız gerekir. Seçtiğiniz alanı Feather verdikten sonra kayderedseniz, yumuşak bir geçiş olacaktır

Resim 1'de herhangi bir seçim yapılmadan, doğrudan jpg olarak kaydedildi. (quality:60)

Resim 2'de ise, quality'nin yanındaki bölüme tıklayın ve orada yaptığınız alfa kanalını tanıtın...

Yorumunuzu Ekleyin