Deprecated Menüsü, Show Events For, Get More Behavior
Deprecated menüsü, show events for, get more behavior
Show Events For
Panel Attributes ve Behaviors adlı iki panelden oluşmakta.
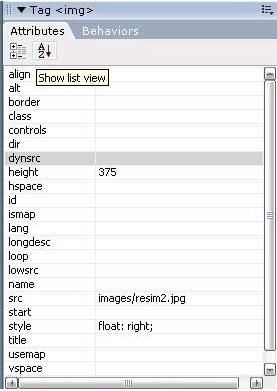
Attribute
Attribute kelime anlamı olarak özellik, bağlaç manasına gelmekte. Programlama ile ilgilenenlerin pek de yabancı olmadığı bir kavram aslında. Örneğin sayfamıza resim eklemek için gerekli kod aşağıdaki gibidir.
-
<img src="images/resim2.jpg" width="250" height="375" style="float: right;" />
-
Buradaki width, height, style ve src birer attribute’ü temsil etmekte. Bunların sayısı HTML öğelerinin türlerine göre değişmekle beraber sonradan sayfa düzeni sırasında bir attribute eklemek de olası. Fakat tasarım yaparken bir attribute eklemek için kod görünümüne geçmek ve kodun içerisinden ilgili satırı bulup değişikliği yapmak gerekmektedir. Buda zaman zaman can sıkıcı bir hal almakta idi. Fakat DW ile bu işlem oldukça kolay. Sayfada herhangi bir eleman seçin (resim, link, paragraf vs.) ve Attribute paneline dikkat edin. Seçtiğiniz elemana göre bize çeşitli seçenekler sunmaktadır. Örneğin buradan bir resmi sağa hizalamak için gerekli STYLE kodunu girmek gerçektende oldukça kolay.

Attributes paneli kategori görünümü
İsterseniz attribute’leri kategorilere göre isterseniz de bir liste halinde görmek mümkün

Attributes paneli
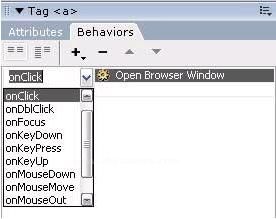
Behaviors
Aslında eski DW kullanıcılarının ilk sürümlerden bu yana pek de yabancı olmadıkları bir panel bu. Muhteviyatını ise hazır JavaScript Events (olayları) oluşturmakta.

Behaviors paneli menüsü
Burada “Event” olarak tabir edilen olay kavramını açıklamak gerekiyor sanırım. HTML standartlarına göre objenin türünden türüne değişmekle beraber belli başlı standart olaylar bulunmaktadır. Bunlar çağrılan JavaScript kod bloğunun çalıştırılmaya başlayacağı veya daha farklı bir deyimle tetikleneceği anı belirtir. Örneğin bir linke tıkladığımızda Pop-up pencere açtırmak istersen öncelikle bir metne link olarak # veriyoruz. Bu boş bir linktir. Yani hiçbir işlevi yoktur. Daha sonra bu link seçili iken Behaviors panelden + işaretine tıklayarak açılan menüden Open Browser Window seçeneğini seçtiğimiz takdirde karşımıza pop-up pencere ile ilgili ayarlar çıkacaktır. Bu ayarları yapıp OK dediğimizde ise Behaviors panelde “onClick Open Browser Window” şeklinde bir ifade göreceğiz. onClick in üzerine tıkladığımızda bu html elemanı için geçerli event’ların listesi açılacaktır.

Behaviors paneli event (olay) listesi
Sayfada elemanları seçtikçe önceden bu elemanlar için tanımlı behavior’ların listesi bu panel içerisinde Event’ları ile birlikte görünecektir. Listenin en altında yer alan Show Events for menüsünden bu olay listesinin hangi tarayıcı uyumluluğu baz alınarak listeleneceğini seçebiliriz.

Behaviors paneli Show events for ile tarayıcı uyumluluğunu ayarlayabilirsiniz
Alıntı : http://www.dw.gen.tr/?module=articles&page=detail&id=214&part=6
Deprecated Menü
![]()
Bu resmi sayfaya ekledikten sonra sıra açılır menümüzü oluşturacağımız işlem aşamasına geliyor. Resme bir kere tıklayıp seçtikten sonra F9 tuşuna basarak Tag Inspector alanını aktif hale getiriyoruz. Yine resim seçiliyken burada Behaviors >> Show Pop-Up Menu sekmesine geliyoruz. Bu alana tıkladığımız zaman karşımıza bir pencere açılacak ve menü işlemlerimizi bu pencere altında devam ettireceğiz.

Açılan penceremizde açılır menümüze ait bölümleri tanımlayabilir ve bunlara link verebiliriz. İlk alanda bu işlemleri yapabilmemiz için bazı bölümler göreceksiniz. Buraya sırasıyla bir iki link eklemesi yapalım ve işlemi devam ettirelim.

Bu alanda menü birimlerimin görünecek metin bilgisini yukarıya Text olarak bildirilen alana yazıyorum. Onun hemen altındaki link alanına ise bu bağlantının ulaşacağı linki yazıyorum ve daha sonra bu bilgiyi girdikten sonra + tuşuna basarak yeni bir bağlantı eklemeye başlıyorum. Şayet siz yeterli sayıda bağlantı eklediğinizi düşünüyorsanız + tuşuna basmadan diğer sekmelere geçebilirsiniz.
Bundan sonraki sekmelerde sırasıyla Appearance, Advanced ve Position sekmelerinde bazı değişiklikler yaparak menümüzü şekillendireceğiz.
Şimdi Content sekmesinde menümüzün görünecek olan bağlantılarını yazdık ve linklerini verdik. Bundan sonra Appearance kısmına geçerek menümüzün renklerini ayarlayalım.
Appearance sekmesinde üst bölümde menümüzün ne “tipte” bir menü olduğunu belirliyoruz. Karşımıza iki seçenek sunuluyor; Vertical yani dikey ve Horizontal, yatay menü. Bu aşamada menü sisteminin tipini belirlemek size kalmış. Ben bu örnekte Vertical tipi seçtim ve işlemlerime böyle devam edeceğim.
Yine aynı bölümde menü bağlantımızın görüneceği font tipini, boyutunu ve hizasını seçebiliyoruz. Bu işlemlerden sonra aşağı alanda ise menü birimlerimizin fare hareketleri sırasında alacağı renk değerlerini girmemiz gerekiyor.
Up state alanı menümüzün açılır bölümünün kendi renk değerlerini gösterirken Over state alanı ise menü birimlerinin üzerine fare ile gelindiğinde alınacak olan renk değerlerini göstermekte. Bu alandaki renk belirlemelerini siz kendiniz deneyerek yapabilirsiniz. Ben aşağıda görmüş olduğunuz renk biçimlerinde ayarlamalar yaptım ve bunu örneğim üzerine yansıttım.

Bu aşamadan sonra aynı panelde Advanced sekmesine geliyoruz. Bu bölümde ise menü birimlerimizin sahip olacağı hüce boşluklarını ve kenarlık ayarlarını yapıyoruz. Cellpadding ve Cellspacing bölümlerine vereceğiniz farklı değerlerde değimlerin menü sisteminize nasıl yansıdığını anında görebilirsiniz. Bu alanda yukarıda söylediğim gibi menümüze kenarlık (border) ekleyebilir ve kenarlıklarınıza renkler verebilirsiniz. Aşağıda örnek çalışmanın değerlerini görebilirsiniz.

Bu alandaki değerlerimizi de verdikten sonra son sekmemiz olan Position bölümüne geliyoruz. Bu alanda menü birimlerimizin genel pozisyonlarını ayarlayacak ve bunlar hakkında ayarlamalar yapacağız.
Position sekmesinde ise menümüzün fare ile üzerine gelindiğinde alacağı pozisyonu ayarlıyoruz. Bu bölümde genellikle menümüzün ilgili resmin veya bağlantının altında çıkmasını istiyorsak ikinci resmi seçiyoruz. Bu bölümde hangi alanı seçerseniz seçin X ve Y koordinatlarına değerler verebilir ve menü pozisyonunuzu bu şekilde de ayarlayabilirsiniz. Ben yine aşağıda görmüş olduğunuz örnek çalışma için pozisyon bölümünün bir resmini göstermek istiyorum.

Bu aşamadan sonra açılır menümüz hazır vaziyette. Dosyanızı kaydederek F12 tuşuna basıp tarayıcınızda nasıl çalıştığını görebilirsiniz.
http://t-infection.com/calisma/acilir_menu/index.html
Bu makalemizde ben örneğimi tamamladım ve yukarıdaki linkte örneğin son haline ulaşmanız mümkün. Makale üzerinde bahsettiğimiz gibi tüm işlemleri metin tabanlı bağlantılarınız için de kullanabilir ve menülerinizi oluşturabilirsiniz. Bir sayfa içinde farklı alanlarda ve farklı bölgelerde istediğiniz kadar açılır menü kullanabilir ve bunların tipini belirleyebilirsiniz.
Bu menü sisteminde dikkat etmeniz gereken tek nokta ise programın sizin için oluşturduğu mm_menu.js dosyasının sayfanız ile aynı dizinde olmasına dikkat etmek. Zaten kaydettiğiniz sayfa içinde de bu JS dosyasına ithafta bulunulduğunu ve yolunun yazıldığını göreceksiniz. Web sayfalarınızda veya farklı dizinler içinde bu menü sistemini kullanırken pathlerinizi buna göre ayarlamanız sizin için iyi olacaktır.
Alıntıdır : http://www.t-infection.com/dreamweaver-ile-acilir-menuler-olusturmak/
Get More Behaviors...: Bu seçenek ile Macromedia sitesinde bulunan ilgili bölüme girerek daha fazla behaviors yükleyebilirsiniz... Mesela Nokia WML Editor...

















