Outlines, padding, positioning, table, text, pseudo-classes, pseudo-elements
Outlines, padding, positioning, table, text, pseudo-classes, pseudo-elements
CSS Bazı Stil Özellikleri
Outlines
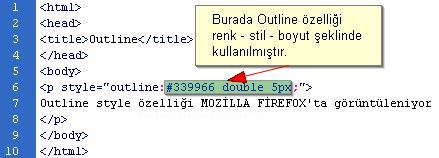
Border özelliğinin yanında kullanılmaktadır. Border’ın dış kısmında yer alır. Outline’a örnek vermek gerekirse;
Kod

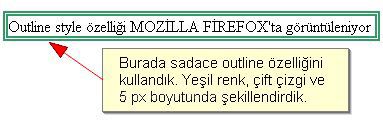
Çıktı

Padding
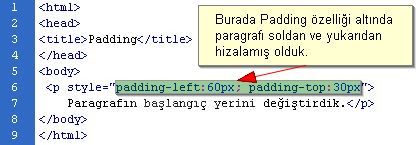
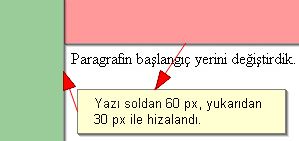
Çalıştığımız herhangi bir nesnenin başlangıç yerinden farklı yerlerde hizalamak için kullanılır. Örnek;
Kod


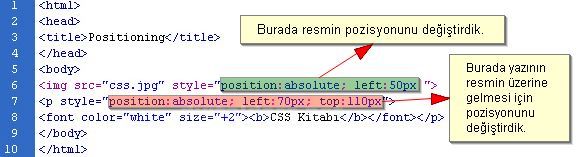
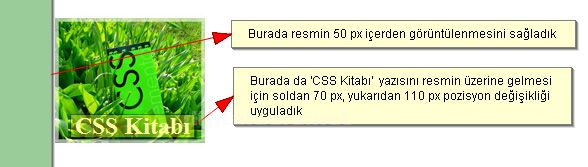
Positioning
Çalıştığımız herhangi bir nesnenin pozisyon değişikliği yapmak için kullanılır. Örnek;
Kod


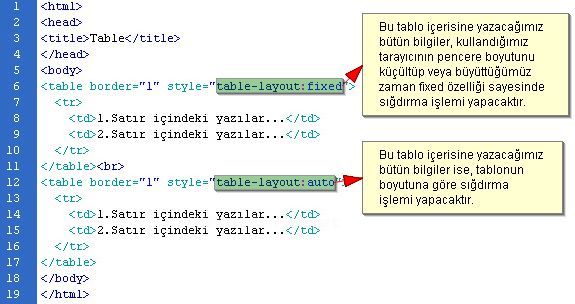
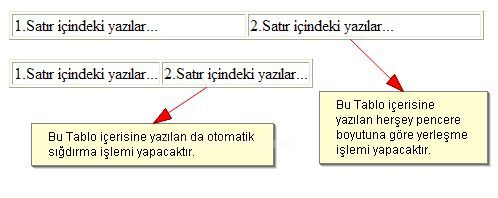
Table
Tabloya ait hizalama, sığdırma gibi özellikler verebiliriz. Örnek;
Kod


Text
Paragraf yazılarında yazı aralığını ayarlama, yazı boşluğunun büyüklüğü veya küçüklüğü gibi birçok değişiklik yapabiliriz. Örnek;
Kod


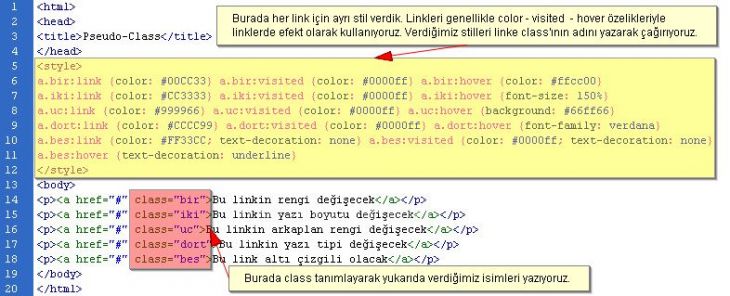
Pseudo-classes
Genellikle linklerde kullanılan class tipi özellikler. Örnek;
Kod


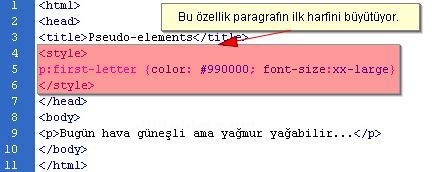
Pseudo-elements
Genellikle yazı efektlerinde yazının ilk harfi büyük yapabiliyoruz. Örnek;
Kod


Yararlanılan kaynak www.w3schools.com
Hazırlayan: Fatih Ün





















