Colorzilla Ve Firebugın İndirilmesi Ve Kurulması
Colorzilla ve firebugın indirilmesi ve kurulması
ColorZilla
Colorzilla herhangi bir internet sitesinde beğendiğiniz renklerin photoshop gibi programlara gerek duymadan RGB ve HEX değerlerine ulaşmanızı sağlar.
 ColorZilla eklentisini eklentiyi yazan www.colorzilla.com sitesinden veya FireFox’un
ColorZilla eklentisini eklentiyi yazan www.colorzilla.com sitesinden veya FireFox’un
eklentiler kısmından indirebilirsiniz.
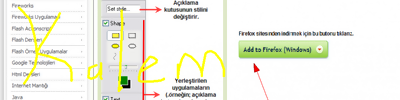
Colorzilla İndirilmesi ve Kurulması

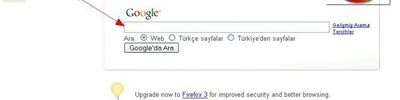
Kırmızı alan içerisindeki Butona ( Add to Firefox ) tıklayarak indirme işlemine başlayalım.

Add to Firefox butonuna tıkladıktan sonra karşımıza Yazılım Kurulumu çıkacaktır. Yazılım Kurulumu penceresinde önce 3 saniye kadar bekledikten sonra Şimdi kur butonuna tıklayarak Firefox'a eklentimizi kurarız ve daha sonra ColorZilla'nın etkili olabilmesi için Firefox'u yeniden başlatırız.
![]()
Firefox yeniden başladığında sol alt köşede ColorZilla'nın simgesi belirir. Bu simge ColorZilla'nın kurulduğunu anlamamızı sağlar.
ColorZilla Menüsü

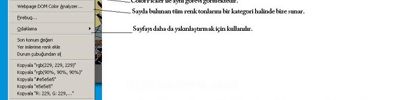
Sol Alttaki simgeye sağ tıkladığımızda bu menü karşımıza gelir.
1 - ColorPicker : Bu seçenek bizim açılan menüden renk seçmemizi sağlar. Fazla detaylı değildir mause ile rengi kendimiz seçmeliyiz. Firefox'un sol alt kısmındaki simgeye iki kere mause'nin sol tuşuna tıklayıncada ulaşabiliriz.
2 - Renk seçici : Bu seçenek bizim internet sayfası üzerinde dolaştığımız zaman hangi rengin üstüne gelirsek onu seçmemize olanak sağlar. Firefox'un sol alt kısmındaki simgeye bir kere mause'nin sol tuşuna tıklayıncada ulaşabiliriz.
3 - Palette Browser : Palette Browser da daha fazla ayrıntılı listelenmiştir renkler ister colorpickerdaki gibi ister kodlarıyla beraber liste halinde renkleri görebiliriz. Arşive renkler ekleyebilir, favori renklerimizi seçebiliriz.
4 - Webpage DOM Color Analyzer : Bu seçenek bizim bulunduğumuz web sayfasındaki renkleri ve web sitesinde nerede bulunduğunu gösterir.
5 - Odaklama : İnternet sayfasını görüntü kalitesi bozulmadan belirli oranlarda yakınlaştırılıp uzaklaştırılmasını sağlar.
6 - Son konum değeri : Son konum değerinde ise en son seçtiğimiz rengi durum çubuğunda ayrıntılı bir şekilde gösterir.
7 - Yer imlerine renk ekle : Seçili rengi yer imlerine eklemeye yarar.
8 - Durum çubuğundan sil : Herhangi bir rengi seçtiğimiz anda durum çubuğunda rengin kodu ve diğer bilgileri gözükür, bunu oradan silmek için kullanılır.
9 - Kopyala * : Rengin farklı değerlerde kopyalanmasını sağlar.
Firebug
Firebug Türkçe karşılık olarak Ateş Böceği anlamına gelir. Firebug sayesinde sayfanızdaki HTML ve CSS etiketlerini görüntüleyebilir, anında düzenleyebilir ve Javascript betiklerinizde yer alan hataları gözlemleyip yok edebilirsiniz. Ayrıca ağ monitörü özelliği(Firebug’daki NET sekmesi) ile sayfanızla ilişik diğer dosyaların yükleniş anında kaç KB olduğunu, kaç saniyede yüklendiğini ve ilişik dosyaların yüklenip yüklenmediğini görebilirsiniz. Firebug eklentisi yüklendiğinde Firefox’un durum çubuğunun sağında simge olarak yerleşecektir. Bu simgeye basarak Firebug penceresini açabilir, aynı zamanda kapatabilirsiniz.
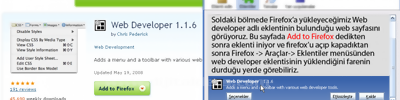
FireBug eklentisini eklentiyi yazan www.getfirebug.com/ sitesinden veya FireFox’un
eklentiler kısmından indirebilirsiniz. FireFox 3. sürümü ile birlikte FireBug 1.2 beta sürümünü kurabiliyoruz.
Firebug İndirilmesi ve kurulması

Kırmızı alan içerisindeki Butona ( Add to Firefox ) tıklayarak indirme işlemine başlayalım.

Add to Firefox butonuna tıkladıktan sonra karşımıza Yazılım Kurulumu çıkacaktır. Yazılım Kurulumu penceresinde önce 3 saniye kadar bekledikten sonra Şimdi kur butonuna tıklayarak Firefox'a eklentimizi kurarız ve daha sonra Firebug'ın etkili olabilmesi için Firefox'u yeniden başlatırız.
![]()
Firefox yeniden başladığında sağ alt köşede ateş böceği simgesi belirir. Bu simge Firebug'ın kurulduğunu anlamamızı sağlar.
Firebug Menüsü

Evet Firebug'ın Menüsüne göz atalım birazda Araçlar Menüsünden Firebug'a gelip menüleri inceliyoruz şimdi.
1 - Firebug'ı aç : FireBug konsolunu açar. Kısa yolu F12 tuşudur, bir kere basarsanız açar iki kere basarsanız kapatır.
2 - Firebug'ı yeni pencerede aç : Firebug konsolunu farklı pencerede açmak için kullanılır. Genelde popup pencereleri gibi küçük boyutlu pencerelerde FireBug konsolunun tüm sayfayı kapsadığı durumlarda çok işe yarıyor.
3 - Birlikte Aç : Bu seçenek ile firebug'dan başka bir programa geçişte açmak istediğimiz programları seçebiliyoruz ekleyebiliyoruz.
4 - Elemanı İncele : Bu menüyü HTML elemanlarını seçmek için kullanırız. Üstüne geldiğimiz bölgeyi bir çerçeve içine alarak konsolda kodlarını gösterir.
5 - JavaScript takip et : Bu özellik sadece FireBug aktif iken çalışır. Javascript işlemlerimizin gerçekleştiğinde nasıl davranacağını gösterir.
6 - Konsolu temizle : FireBug Konsol tab’ını temizlemek için kullanılır.
7 - Komut Satırı : Firebug Konsol sekmesinde komut satırını ( kod girilebilecek bölümü) açar.
8 - Ara : Mevcut sekmede arama alanına odaklar.
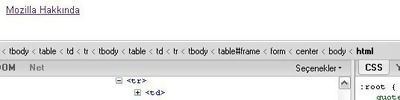
Firebug Konsolu

1 - Konsol : Bu kısım işlemleri izlememizi sağlar ve aynı zamanda komut satırı içerir.
2 - HTML : Bu sekme mevcut tarayıcı üzerinde çalışma zamanlı HTML elemanlarını yakalamamız, düzenlememiz ve değiştirmemizi sağlar. Bu sekmenin Style, Layout ve DOM isimlerinde 3 adet alt sekmesi vardır.
3 - CSS : Sayfaya eklenen css dosyalarını kontrol edebiliriz. Seçtiğimiz CSS dosyasında istediğimiz düzenlemeyi ve değişikliği yapabiliriz.
4 - JS : Bu sekme JavaScript elemanlarını yakalamamız, düzenlememiz ve değiştirmemizi sağlar.
5 - DOM : DOM İzlemek için kullanılan sekme.
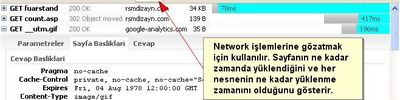
6 - Net : Network işlemlerini izlemek için kullanılır. Sayfanın ne kadar zamanda yüklendiğini ve her nesnenin yüklenme zamanını gösterir.