Recordset ile verileri sayfaya yazdırmak
Kayıt dizisi (recordset) ile Dreamweaver içerisinden veritabanına erişim sağlayarak, kriterlere göre ve ya istediğimiz sayıda kaydı sayfaya yazdırmak mümkün. Bizde bu makale ile veritabanı kayıt erişimlerini yakından inceleyeceğiz
Öncelikle "recordset" kavramını inceleyerek işe başlayabiliriz. Anlam itibari ile "kayıt dizisi" (ya da dizesi emin değilim) olarak Türkçeye çevirebiliriz. Aslında anlamı gibi kayıtları bünyesinde barındıran bir diziyi ifade ediyor. Tabi buradaki dizi TV'de izlediğimiz "Asmalı Konak" ya da "Kurtlar Vadisi" tadında değil de, bütünlük ihtiva eden bir veri topluluğu anlamına gelen bir programlama terimini ifade ediyor. Aslında ASP sunucu taraflı programlama diline ait bir kavram bildiğim kadarı ile. Fakat DW içerisinde ilk olarak DW UltraDev dönemlerinde ASP ve ColdFusion ile başlayan sunucu modeli ile çalışmalarda geliştiriciye standart bir ara yüz sağlamak amacıyla tüm bu veritabanı kayıt erişim işlemleri "recordset" kavramı çevresinde toplanmış ve geliştiricinin kullandığı sunucu taraflı programlama dili ne olursa olsun aynı ara yüz ile projesi üzerinde çalışmasına olanak verilmiştir.
Bunun dışında kendi kodunu yazmayan (ya da yazamayan) ve zamandan kazanç sağlamak isteyen geliştiriciler için de harika bir ortam sunan bu DW ara yüzü sayesinde işler oldukça hızlanıp kolaylaşabilmekte. Öte yandan işin bir de diğer yüzü var tabi; daha çok uzman kullanıcıların ihtiyaçlarına yönelik bazı özellikleri bünyesinde barındırmaması ve en nihayetinde kodlara el ile müdahale edilmesinin gerekmesi dezavantaj olarak göze çarpıyor. Bunun dışında eksik olan bu özellikleri kapatmak amacıyla kullanılan eklentilerin de birbirleri ile olan uyumsuzluk problemleri ve ücretsiz eklentilerdeki sorunlarda diğer eksiler olabiliyor.
Biraz karamsar bir tablo çizdik galiba :) ama işe başlamadan önce bunları aklınız bir kenarına not etmenizde fayda var. Sonuçta DW bizlere sadece erişimi kolaylaştıracak ve zamandan kazanç sağlayacak bir ortam sunuyor. Bu ortamı sunarken de bizden bazı asgari beklentileri de oluyor. Sonuç olarak ihtiyaçlarımızın büyük kısmını kapsayan ve kompleks olmayan uygulamalarda mükemmel sonuçlar verebiliyor. Neyse lafı fazla dolandırmadan sadede gelelim.
Öncelikle File / New menüsü ile "Dynamic Pages" sekmesinden yeni bir PHP dokümanı oluşturuyor ve bunu sitemiz altında uygun bir yere kaydediyoruz.
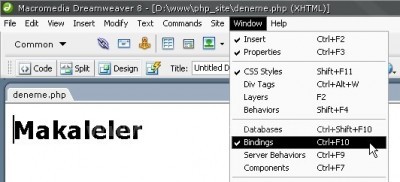
Ardından eğer açık değilse Window / Bindings CTRL+F10 menüsü ile "Bindings" panelini aktif hale getiriyoruz.
"Bindings" paneli işlev itibari ile veri bağlantılarımızın yönetildiği panel oluyor. Bu verilerin kaynakları sadece veritabanı değil; çerez (cookie), oturum (session), form verisi (form variable) ya da adres satırı parametresi (URL variable) gibi diğer ortam kaynakları da olabilmekte.
Şimdi işe koyulabiliriz. Sayfada uygun gördüğünüz bir yere Makaleler yazarak bunu H1 (Heading 1) olarak biçimlendiriyoruz. Tabi siz mutlaka böyle yapacaksınız diye bir kaide yok ama sayfada neyin nerde olduğunu anlayabilmek adına ben basit bir sayfa düzeni ve CSS tanımlamaları yaratacağım. Siz çalışmalarınızda istediğiniz tasarımı yaparak aynı işlemleri gerçekleştirebilirsiniz.
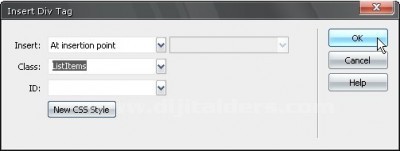
Biz burada çok sayıda kayıttan sadece belli bir sayıdakini sayfaya nasıl bastıracağımızı ve bunları listeleteceğimizi göreceğiz. Şimdi veritabanından gelen kayıtların sayfanın neresinde olacağına karar verip buraya bir DIV ekliyoruz. Bu DIV için önceden tanımladığım bir stili de bu DIV'e uygulayarak her bir kayıt için bir konteynır niteliği taşıyan bir kutuyu biçimlendirerek sayfaya ekliyoruz.
Bu işlemin görsel kısmı idi şimdi veritabanı işlemlerine geçebiliriz. Bindings paneline dönüp + işaretine tıklayarak açılan menüden "Recordset (Query)" seçeneğine tıklayarak kayıt dizisi tanımlama iletişim penceresini açıyoruz.
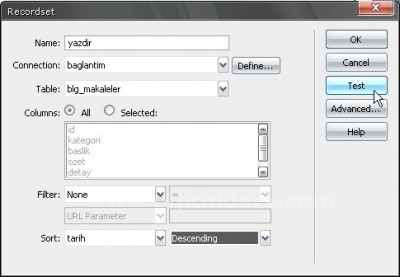
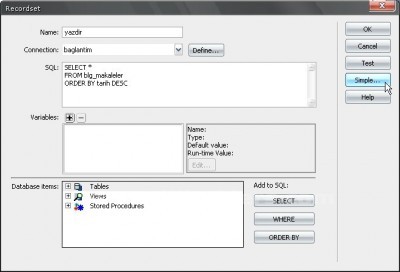
Açılan bu iletişim penceresi vasıtası ile kayıt dizimiz hakkındaki bir çok ayarı yapabilmemiz mümkün. Şimdi bu ayarlar neler bir göz atalım:
- Name: kayıt dizimiz için açıklayıcı ve bizim için anlamı olan bir isim giriyoruz. Şu aşamada çok da önemli değil fakat ileride bir sayfa içerisinde çok sayıda kayıt dizisi ile çalışırken bu isimler projenin sağlıklı yürüyebilmesi için oldukça önemli ve faydalı olabiliyor.
- Connection: Önceden tanımlamış olduğumuz veritabanı bağlantısını seçiyoruz. Eğer başka bir veritabanına bağlanmak istersek "Define..." düğmesine tıklayarak yeni bir bağlantı yaratabiliriz. Burada dikkatinizi çekeceği üzere bir proje içerisinde birçok veritabanı bağlantısı olabilir ve bunlar aynı sayfa içerisinde farklı kayıt dizileri tarafından kullanılıp çağrılabilirler. Bu da demek oluyor ki DW bize oldukça esnek bir çalışma ortamı sunabiliyor.
- Table: Seçilen ilgili bağlantının sahip olduğu veri tablolarından bizi ilgilendiren tabloyu seçiyoruz.
- Columns: Seçilen tablonun veri alanları (fields). Buradan "All" dediğimizde bütün veritabanı alanları çekilecektir (SELEC* FROM ...). "Selected" da ise sadece seçtiğimiz alanlar çekilecektir. Eğer büyük ve çok kayıtlı tablolarla çalışırken sadece birkaç alana ihtiyacınız varsa buradan sadece ihtiyacınız olan alanı/alanları seçmek sorgu sürelerinin kısalması ve veri erişim sürelerinin azalmasını sağlayacaktır.
- Fitler: Tabloda yer alan kayıtları belli bir kritere göre filtrelemek ve sadece istediğimiz nitelikteki kayıtları çektirmek için bu kısmı kullanıyoruz. Bu kısım ile ilgili daha detaylı açıklamaları ileride yapacağız. Bu nedenle şimdilik burayı es geçiyoruz.
- Sort: Kayıtlarımızın sıralanma türünü bu kısım belirtiyor. Örneğin bir blog uygulamasında makaleleri son eklenenden ilk eklenene doğru yani yeniden eskiye doğru sıralatmak genelde en mantıklı yaklaşımdır. Buradan "tarih" alanını seçip "Descending" dediğimizde kayıtlarımızı tarih alanına göre azalan sıra ile sıralatmış oluyoruz. Eğer "Ascending" seçeneğini seçseydik artan sıra ile çekmiş olacaktır. Yani eskiden yeniye doğru bir sıralama olacaktı.
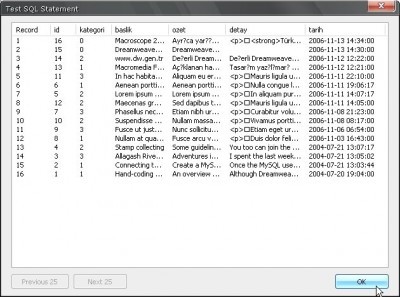
İlgili ayarlarımızı yaptıktan sonra "Test" diyerek bu sorgu sonucu hangi kayıtların çektirileceğini önceden görüp kriterlerde değişiklik yapma şansına da sahibiz.
Eğer buradaki kriter işlemleri veya sıralatma seçenekleri size yeterli gelmediyse daha gelişmiş sorgular düzenleyebileceğiniz gelişmiş sorgu ekranına geçmek için "Advanced" düğmesine tıklayabilirsiniz.
Tekrar standart sorgu ekranına dönmek için "Simple" düğmesine tıklayabilirsiniz. Kayıt dizimiz ile ilgili ayarları yaptıktan sonra "OK" diyerek işlemi tamamlayabiliriz.
Şimdi Bindings paneline tekrar baktığımızda bu panelin biraz önce yarattığımız kayıt dizisinin özellikleri şeklinde yeniden biçimlendiğini göreceğiz. İşler bu aşamadan sonra oldukça kolaylaşıyor. Zira işin geri kalan kısmı sürükle bırak mantığı üzerine kurulu diyebiliriz.
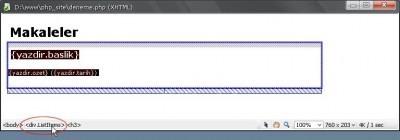
Şimdi "baslik" alanına tıklayıp sayfaya önceden eklediğimiz DIV içerisine sürüklüyoruz sonra bir kez ENTER'a basıp yeni bir paragraf yaratıyoruz ve buraya da "ozet" alanını sürükleyip bırakıyoruz. Aynı şekilde "tarih" alanını da uygun bir yere sürükleyip bıraktıktan sonra sayfanın DW içerisindeki son hali resimdeki gibi görünecektir. Gördüğünüz gibi açık mavi arka fon ile belirtilen kısımlar dinamik metin olarak tabir edilen veritabanından gelen bilgilerin yerini göstermektedir. Yazım şekli de {yazdir.baslik} şeklinde olduğu dikkatini çekmiştir. Burada "yazdir" kayıt dizimizin adını "baslik" ise veritabanı alan adını belirtmekte. Böylece sayfadaki çoklu kayıt dizileri ile yapılan çalışmalarda hangi alanın hangi kayıt dizisinden geldiğini görebilmeniz daha kolay olacaktır.
Başlığın vurgulu olması açısından bir başlık stili ile biçimlendirebilir ya da en azından kalın hale getirebiliriz.
Yeri gelmişken belirtelim: MySQL 4.1.1 sürümünden itibaren "collation" olarak adlandırılan veritabanında depolanan verinin dil kodlama bilgisini içeren bir özelliği de beraberinde getirdi. Bu nedenle veritabanı bilgi çekme işlemlerinde MySQL manipülasyonlarından önce hangi karakter kodlamasının kullanılacağı MySQL'e bildirilmesi gerekmektedir. Benim bu makaleyi yazdığım dönemde DW'ın henüz böyle bir "collation" seçme desteği yoktu. Bu nedenle DW'ın yazdığı kodlara elimizle ufak bir müdahalede bulunarak sorunu çözeceğiz. DW'da kod görünümüne geçiyoruz ve sayfanın en üstlerinde yer alması gereken şu kod bloğunu buluyoruz;
Burada geçen "baglantim.php" kısmı sizin bağlantınıza verdiğiniz isme göre değişecektir. Şimdi bu kod bloğunun altına şu bloğu ekliyoruz:
Makalede kullandığımız örnek veritabanın collation ayarı "latin5_turkish _ci" olarak ayarlandığından biz burada "latin5" collation gurubunu kullanacağız. Siz çalıştığınız projelerde bunu ihtiyacınıza göre ayarlayabilirsiniz. Bu aşamadan sonra sayfalarımızda Türkçe karakter sorunu kalmayacaktır.
Veritabanımızda kayıt olmadığı durumlarda bu kayıt dizisi doğal olarak hiç kayıt döndüremeyecek ve şuanda herhangi bir kontrol eklemediğimiz için aynı şekilde kayıt bilgilerini sayfaya yazdırmaya çalışacaktır. Buda boş bir sayfa ve / ve ya hata mesajlarının çıkmasına sebep olacaktır. Bunu engellemek için veritabanında hiç kayıt yoksa ekrana "Hiç kayıt bulunamadı" tarzında bir şeyler yazdırmak ve kayıtların gösterildiği kısımların sadece eğer kayıt dizisi dolu iken gösterilmesini sağlamak en mantıklısı olacaktır. Bunun için;
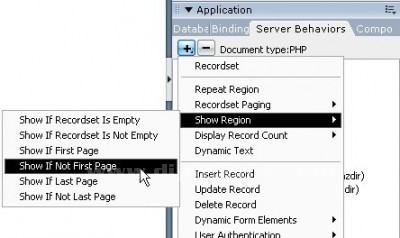
Kayıt bilgilerinin sayfaya yazdırıldığı alanın dışında bir yere yeni bir paragraf açıp "Hiç kayıt bulunamadı" yazıyoruz. Bunu seçip Server Behaviors panelinden Show Region / Show If Recordset Is Empty seçeneğini seçiyoruz ve bunun sadece kayıt dizisi boşken görüntülenmesini sağlıyoruz.
Aynı şekilde kayıt bilgilerinin yazdırıldığı alanı seçip Server Behaviors panelinden Show Region / Show If Recordset Is Not Empty seçeneği ile kayıt dizisi boş değilken gösterilmesini sağlıyoruz. Bu aşamada seçim işlemleri biraz başınızı ağrıtabilir. Bu nedenle kayıt dizisi boş iken gösterilecek kısımlar ile dolu iken gösterilecek kısımları ayrı ayrı birer DIV içerisine yerleştirmek bu seçim işlemini önemli ölçüde kolaylaştıracaktır.
Bu işlemlerin ardından sayfayı kaydedip localhost üzerinden denediğinizde sadece son kaydın sayfaya basıldığını başka bir kaydın sayfada yer almadığını göreceksiniz. Peki, biz sayfada yeniden eskiye doğru 5 kaydı listeletmek istiyorsak ve bunları da 5'erli kayıtlar halinde sayfalara bastırmak istiyorsak ne yapacağız. Şimdide bu konuya bir göz atalım.
Veritabanından çağırdık ve sayfaya yazdırdık fakat sadece bir tanesi görüntülendi. Biz ise sayfada çoklu kayıt görünmesini ve çektirdiğimiz sıralama çerçevesinde kayıtların sayfalarda görüntülenmesini istiyoruz. Bu nedenle kayıtlarımızı bir döngü içine sokarak istediğimiz sayıda döndüreceğiz. Bu işlem için;
Öncelikle dokümanımızda hangi kısmın döngüye girmesini istediğimize karar veriyoruz. Bu kısım bir tablo hücresi, satırı veya tablonun kendisi olabildiği gibi bizim bu örnekte kullandığımız üzere bir DIV de olabilir. Tüm bunların yanında DW içerisinde tasarım görünümde seçilebilir bir alan olması bu alanın döngüye dâhil edilebilmesi için yeterlidir. Şimdi alanımızı belirleyip fare ya da doküman penceresinin altında yer alan "Tag chooser" ile seçiyoruz.

Tekrar döngüsü için bir alan seçiyoruz
Ardından eğer açık değilse Window / Server Behaviors panelini açıyoruz. Bu panel sunucu modeli ile yaptığımız çalışmalarda sayfamıza DW ile eklediğimiz her türlü aktif içerik elemanlarını yönetip ekleyebilmemize yarıyor. Bu paneli ilerleyen kısımlarda oldukça sıkça kullanacağız. Şimdi panel üzerindeki + işaretine tıklıyor ve açılan menüden "Repeat Region" seçeneğini seçiyoruz.

Server Behaviors / Repeat Region
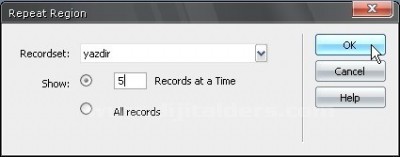
Açılan iletişim penceresinden "tekrar döngümüz" (repeat region) ile ilgili ayarları yapabiliriz. Burada belirtilen "Recordset" menüsünden hangi kayıt dizisini tekrar döngüsüne sokmak istediğimizi seçiyoruz. Biz bu örnekte "yazdir" isminde bir kayıt dizisi kullanmıştık. Bu menüden "yazdir" ı seçiyoruz. Bu nokta oldukça önemli aslında: bir sayfa içerisinde çoklu kayıt dizileri ile yaptığınız çalışmalarda bu aşamada doğru kayıt dizisini seçememeniz durumunda sayfada hatalar yanlış tekrar döngüsü gibi sonuçlar ortaya çıkacaktır.
Tekrar döngüsü ekleme iletişim penceresi
"Show" kısmından sayfada kaç kaydın döngüye gireceğini seçiyoruz. Başka bir deyişle sayfada kaç kayıt gösterileceğini belirtiyoruz. Eğer "All records" seçeneğini seçerseniz tüm kayıtlar sayfaya bastırılacaktır. Biz şu anda bunu istemiyoruz ve sayfada 5 kayıt gösterilmesini istediğimizden buraya 5 yazıyoruz.
İlgili ayarları yapıp "OK" dediğinizde DW sayfaya tekrar döngüsünü ekleyecek ve döngü için seçtiğiniz alanı açık mavi bir çerçeve ile işaretleyecektir. Bu çalışmalarımızı tasarım görünümden takip etmemiz için bize kolaylık sağlayan oldukça güzel bir özelliktir. Fakat bazı hallerde bu çerçeve diğer çerçeveli tasarım elemanları ile (DIV'ler gibi) üst üste bineceğinden DW içerisinde görünmeyebilir panik yapmayın düzgün çalışacaktır.
Kaynak kodları inceleyen arkadaşlar DW'ın bir do-while döngüsü içerisinde kayıtları döndürdüğünü görecekler. Bu kullanım el ile kod yazan arkadaşların aşina oldukları bir kullanım olsa gerek. Gördüğünüz gibi DW bizim için bu işlemleri oldukça kolay bir biçimde yapıyor.
Şimdi dokümanı kaydedip tarayıcınızda kontrol edin. Son 5 kaydın bir döngü halinde sayfaya yazdırıldığını göreceksiniz. Sanırım istediğimiz şeyin ilk basamağını yaptık. Sıra geldi sayfalar arası geçişi nasıl yapacağımıza.
Kayıtları sayfaya yazdırıp 5 kaydı sayfada listelettik fakat sadece çektirdiğimiz sıralama çerçevesinde ilk 5 kayıt çektirildi. Peki diğer kayıtları görmek istersek ne olacak. İşte burada kayıtları LIMIT yardımı ile çektirerek sayfalara böleceğiz. Bu işlemi DW içerisinde yapmak için;
Sayfalar arası geçişleri "Önceki sayfa", "Sonraki sayfa" gibi linkler ile yapacağız. Bu nedenle bu linkleri kayıtların sayfaya bastırıldığı tekrar döngüsünden sonra sayfanın en altında bir yere ekleyebiliriz. Linkleri ekleyeceğimiz yeri belirleyip. Buraya aşağıdaki gibi bir şeyler yazıyoruz.
< Önceki sayfa | Toplam X kayıttan Y ile Z arası gösteriliyor | Sonraki sayfa >
X, Y, Z olarak belirtilen yerlere birazdan ilgili rakamları yazdıracağımızdan bu şekilde belirtmek istedim.
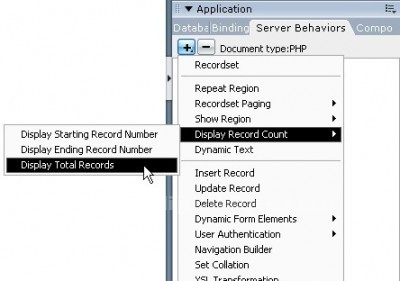
"X" yazan yere tıklayıp, Server Behaviors panelinden + işaretine tıklayıp açılan menüden Display Record Count / Display Total Records seçeneğini seçiyoruz. Bu seçenek gönderilen sorgu sonucunda kaç kaydın çekildiğini istediğimiz bir yere yazdırır.

Server Behaviors panelinden Display Record Count / Display Total Records
Şimdi hangi kayıt dizisinin toplam kayıt sayısını yazdırmak istediğimizi seçip "OK" diyoruz.
Daha sonra "Y" yazan yere tıklayıp yine Server Behaviors panelinden Display Record Count / Display Starting Record Number menüsü ile açılan iletişim penceresinden seçilen kayıt dizisi ile sayfaya yazdırılan kayıtlardan o an sayfada gösterilen ilk kaydın sıra numarasını sayfaya yazdırıyoruz. Aynı şekilde "Z" yazan yere tıklayıp Display Record Count / Display Ending Record Number menüsünden de o an gösterilen kayıtlardan son kaydın sıra numarasını sayfaya yazdırıyoruz.
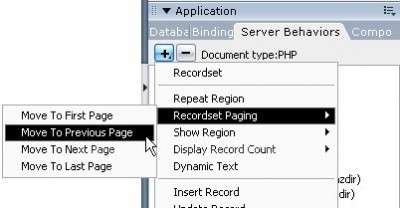
Bu işlemlerin ardından "< Önceki sayfa" yazısını seçip Server Behaviors panelinden Recordset Paging / Move To Previous Page menüsü ile bu seçili metni önceki sayfaya gidecek bir link haline getiriyoruz.

Server Behaviors panelinden Recordset Paging / Move To Previous Page
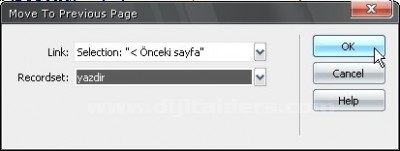
Açılan iletişim penceresinden "Link" kısmının seçtiğimiz metin olduğu dikkatinizi çekmiştir. "Recordset" kısmında ise hangi kayıt dizisi için bu işlemi yaptıracağımız seçiyoruz.

Önceki sayfaya git iletişim penceresi
Buna benzer bir işlemi "Sonraki sayfa >" metni içinde yaparak Server Behaviors panelinden Recordset Paging / Move To Next Page menüsü ile sonraki sayfa linkini yaratmış oluyoruz.
Şimdi sayfayı kaydedip tarayıcınızda linkleri deneyebilirsiniz. Bir şey dikkatinizi çekecektir. İlk sayfada çıkmaması gerektiği halde "< Önceki sayfa" linki, son sayfada da "Sonraki sayfa >" linki görünecektir. Bunların ne zaman görünüp ne zaman görünmemesi gerektiğini belirtmek için;
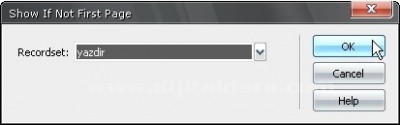
"< Önceki sayfa" linkini seçip Server Behaviors panelinden Show Region / Show If Not First Page menüsü ile "yazdir" kayıt dizisi için bu linkin ilk sayfa olmayan sayfalarda gösterilmesini sağlıyoruz.
Böylece bu linkin ilk sayfada gösterilip yanlış bir şekilde link vermesini engellemiş olduk Bu işlemi "Sonraki sayfa >" linki için de yapmak için benzer işlemleri yapıyor ve Server Behaviors panelinden Show Region / Show If Not Last Page menüsü ile bu linkin son sayfada gösterilmesini engellemiş oluyoruz.

Eğer ilk sayfa değilse göster iletişim penceresi
Bu şekilde sayfalama işleme yapılan kayıtlar için geçiş linkleri ve sayfa bilgisi belirteci hazırlamış olduk. DW içerisindeki son hali şuna benziyor:

Dreamweaver içerisinden görünüm
Bu işlemleri daha kolay yapmanın bir yolu da Insert / Application Objects / Recordset Paging / Recordset Navigation Bar menüsü ile ya da Insert panelden "Application" sekmesi altında yer alan Recordset Paging / Recordset Navigation Bar düğmesi ile sayfanıza bir navigasyon menüsü eklemeniz de mümkün. Burada geçen navigasyon menüsünü "Rollover resimler" bölümüne anlatılan navigasyon menüsü ile karıştıranlar olabilir. Hemen belirtelim bu iki kavramın isim benzerlikleri dışında hiçbir ortak noktaları yoktur.

Insert / Application Objects / Recordset Paging / Recordset Navigation Bar menüsü ile
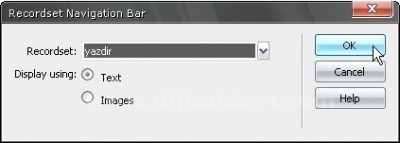
Açılan iletişim penceresinden hangi kayıt dizisi için bu navigasyon menüsünü ekleyeceğimizi ve bu menünün metin linklerden mi yoksa resim dosyalarından mı oluşacağınız seçebiliyoruz.

Navigasyon menüsü diyalog penceresi
Bu özellik bizim biraz önce yaptığımız işlemleri bir arada yapan bir komuttan başka bir şey değildir. Sadece konuya daha iyi hakim olup menüleri tanıyabilmeniz açısından bunu uzun yoldan yapmayı tercih ettim.
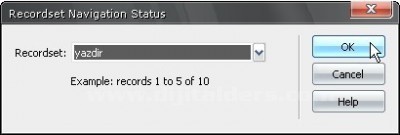
Benzer bir şekilde hangi sayfa ve kayıtların gösterildiğini bildiren bir durum menüsü eklemek için de Insert / Applications Objects / Display Record Count / Recordset Navigation Status menüsü de kullanabilirsiniz.

Navigasyon durum menüsü ekleme diyalog penceresi
Bu komut sayesinde bizim yaptığımız örnekteki X,Y ve Z yi yerlerine koyarsak şu şekilde bir metin sayfamıza eklenecektir.
Records Y to Z of X
Siz bu metni düzenleyerek bizim yaptığımız aynı şekli yapabilirsiniz.
Bu şekilde kayıtlarımızı nasıl listeletip sayfalara yazdıracağımızı ve bu işlem sırasında hangi panel ve menüleri kullanacağımıza bir göz atmış olduk. Sizde bu işlemi değişik kombinasyonlar şeklinde tekrarlayarak kendinizi geliştirebilirsiniz.
Kaynak www.dw.gen.tr/makale/detay/dreamweaver-php-recordset/