Cssin Html İçerisinde Kullanım Şekilleri, Puseduo Class Örnekleri
Cssin html içerisinde kullanım şekilleri, puseduo class örnekleri
CSS Stillerini HTML içerisine bağlama
Css yapacağımız stilleri Html içerisinde 3 farklı şekilde bağlayabiliriz. Bunlar:
1-) Yerel (Local) Bağlanma
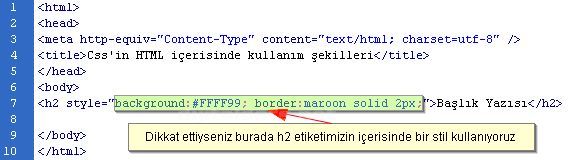
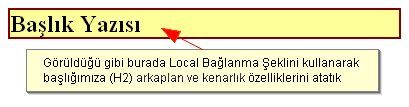
Yalnızca HTML'nin taglarının içinde kullanılan etiketlerdir ve tag neredeyse o yerde özelliklerini değiştirebiliriz. Örneğin (Başlıklarda “H1” Paragraflarda “P” vb…). Bu tanımlama sadece tanımlandığı yerde ve bir kere kullanılabilir. Örnek;


2-) Global Bağlanma
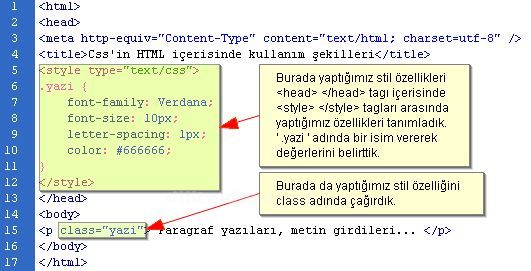
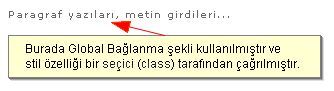
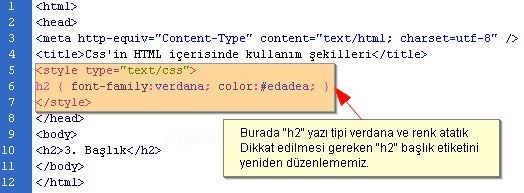
Bu bağlanma şekli HTML'nin <head> </head> başlığı içinde yapılır. <style> </style> başlığı içerisinde yazılır. Bir etiketin sadece bir kez özelliklerini tanımlayarak tüm HTML de tekrar tanıtmadan istediğimiz yerde kullanabilirsiniz. Yalnız bir ID ve Class isimleri kullanmalıyız bunun sayesinde istediğimiz HTML tag‘ ın içinde o nesneye ait verdiğimiz stil özelliklerini çağırabiliriz. Örnek;


3-) Link Bağlanma
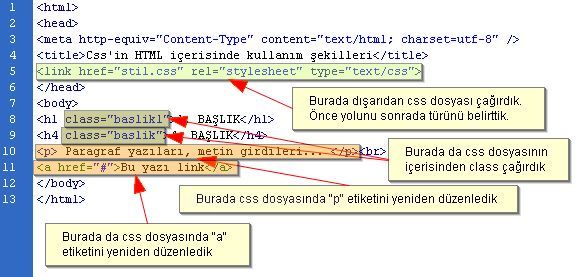
Bu bağlama şeklini kullanarak bir CSS dosyası dışarıdan HTML sayfasına veya sayfalarına bağlanabiliyoruz. Bu bağlanma şeklinin en büyük özelliği ayrı ayrı stil özelliklerini değiştirmemiz yerine ayrı bir css dosyasına kaydederek bunun içerisinde değişiklik yapmamız. Bu da bize daha hızlı bir şekilde işlem yapmamızı sağlayacaktır. Örnek;
Önce bir stil.css adında bir css dosyası oluşturup aşağıdaki kodları yazdık.

Sonra herhangi bir isimle bir HTML dosyası oluşturduk. (index.html)

Ve sonuç;

CSS Stillerini HTML içerisinde kullanma
1-) HTML Etiketleri İle Kullanım
Stilleri HTML'nin içinde kullanılan tüm etiketlerle birlikte kullanabilirsiniz. Yanlız stilleri böyle kullanarak bir etiketi yanlızca bir still tanımlayabilir ve kullanabilirsiniz.


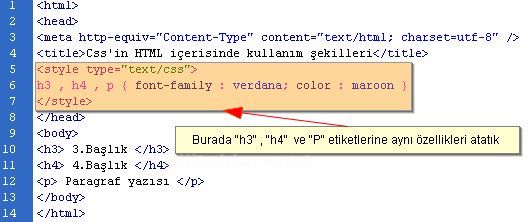
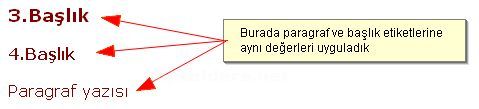
Eğer istersek aynı anda birden çok etikete aynı stilli atayabiliriz. Etiketleri birbirinden ayırmak için aralarına virgül " , " konulur.


2-) Seçiciler İle Kullanımı
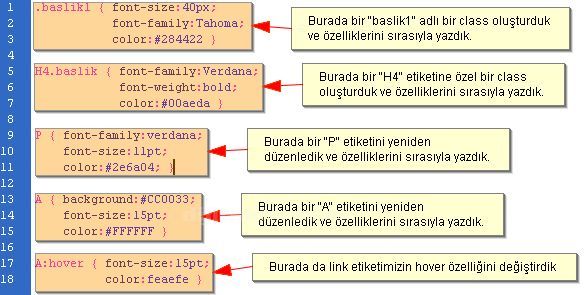
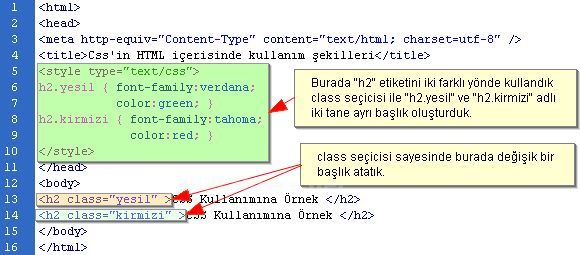
Seçiciler ile bir etikete birden fazla stil tanımlayabilir ve kullanabiliriz. İstediğiniz kadar seçici tanımlayabilirsiniz. İstenirse bir stil birden fazla etikete aynı anda aktarılabilir.
a-) Sınıf Seçiciler
Bu seçicilerde stil isminin önüne “.” işareti konulur.


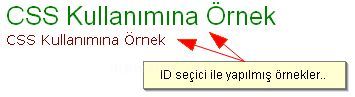
b-) ID Seçiciler
Bu seçicilerde stil isminin önüne “#” işareti konulur ve HTML sayfasının içinde herhangi bir etiketle birlikte (buna DIV,SPAN 'da dahil) adı ile çağrılarak kullanılabilirler.


Puseduo-class Örnekleri
Sadece class seçicisi ile yapılan stil tanımlamalarıdır. Örnekler;
1. ÖRNEK
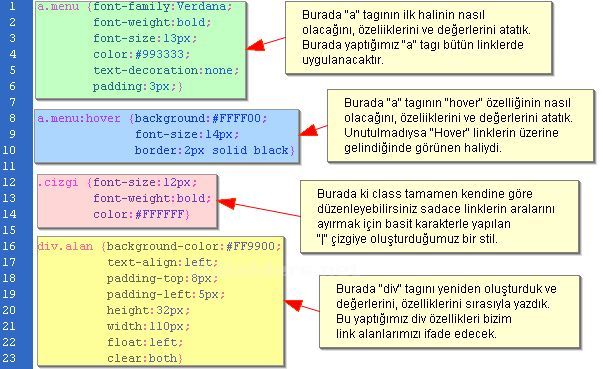
Önce stil.css adında bir dosya oluşturuyoruz ve aşağıdaki kodları yazıyoruz.
a.menu {font-family:Verdana; font-weight:bold; font-size:13px; color:#993333; text-decoration:none; padding:3px;} a.menu:hover {background:#FFFF00; font-size:14px; border:2px solid black} .cizgi {font-size:12px; font-weight:bold; color:#FFFFFF} div.alan {background-color:#FF9900; text-align:left; padding-top:8px; padding-left:5px; height:32px; width:110px; float:left; clear:both}

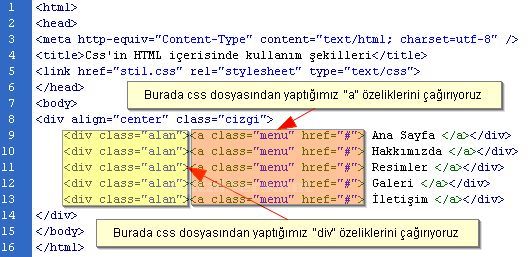
Sonra aynı klasör içinde index.html adında bir dosya oluşturup aşağıdaki kodları yazıyoruz.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Css'in HTML içerisinde kullanım şekilleri</title> <link href="stil.css" rel="stylesheet" type="text/css"> </head> <body> <div align="center" class="cizgi"> <div class="alan"><a class="menu" href="#"> Ana Sayfa </a></div> <div class="alan"><a class="menu" href="#"> Hakkımızda </a></div> <div class="alan"><a class="menu" href="#"> Resimler </a></div> <div class="alan"><a class="menu" href="#"> Galeri </a></div> <div class="alan"><a class="menu" href="#"> İletişim </a></div> </div> </body> </html>

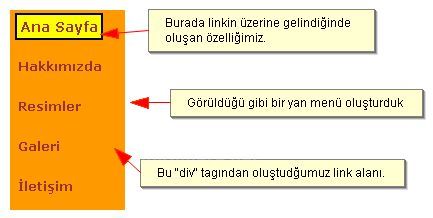
Ve Sonuç:

2. ÖRNEK
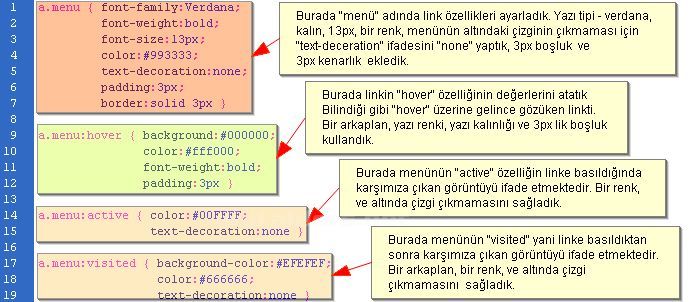
Önce stil1.css adında bir dosya oluşturuyoruz ve aşağıdaki kodları yazıyoruz.
a.menu { font-family:Verdana; font-weight:bold; font-size:13px; color:#993333; text-decoration:none; padding:3px; border:solid 3px } a.menu:hover { background:#000000; color:#fff000; font-weight:bold; padding:3px } a.menu:active { color:#00FFFF; text-decoration:none } a.menu:visited { background-color:#EFEFEF; color:#666666; text-decoration:none }

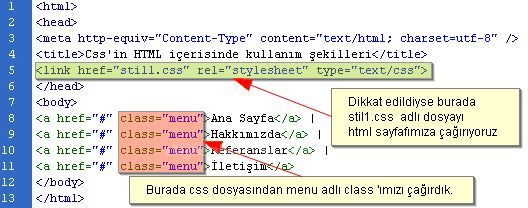
Sonra aynı klasör içinde index1.html adında bir dosya oluşturup aşağıdaki kodları yazıyoruz.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Css'in HTML içerisinde kullanım şekilleri</title> <link href="stil1.css" rel="stylesheet" type="text/css"> </head> <body> <a href="#" class="menu">Ana Sayfa</a> | <a href="#" class="menu">Hakkımızda</a> | <a href="#" class="menu">Referanslar</a> | <a href="#" class="menu">İletişim</a> </body> </html>

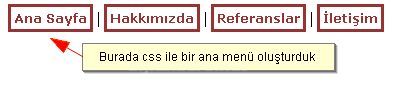
Ve Sonuç:

Hazırlayan: Fatih ÜN





















