CSS’i Web Sayfalarına Eklemek
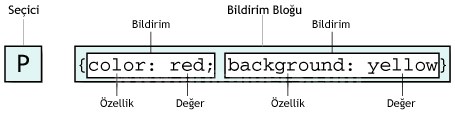
CSS’in yapısı iki ana kısımdan oluşur.Seçiciler(Selector) ve Bildirim Bloğu(Declaration Block).Bildirim Bloğuda iki ye ayrılır.Özellik(Property) ve Değer(Value)
XML de Seçiciler HTML elementleri dışında yeni oluşturulan elementlerde olabilir.
 Tüm HTML elementleri potansiyel Seçicilerdir. Seçiciler ismini de buradan alır, HTML seçilen element anlamındadır.
Tüm HTML elementleri potansiyel Seçicilerdir. Seçiciler ismini de buradan alır, HTML seçilen element anlamındadır.
Bildirim bloğu süslü parantezle açılır ve kapanır. Bildirimler arasında ” ; ” noktalı virgül kullanılır.
Özellik ve değerler birbirinden ” : ” iki nokta üstüste ile ayrılır.
şeklinde arada boşluk verilerekde bildirm yapılabilir. Burada ilki font’un boyutunu ikincisi ise font ismini gösterir. İleride bu konuya daha ayrıntılı gireceğiz. Ayrıca sadece font etiketine özel ” / ” kullanımı vardır örnek aşağıda:
Burada ” / ” Seçicinin font boyutunu ve satır yüksekliğini gösterir.(font_boyutu/satir_yuksekliği)
Gruplama
Yukarıda hep bir Seçici’yi sadece bir HTML elementine atamayı gördük, Birden fazla HTML elementine de atama yapabilirz, buna gruplama denir. Gruplama Seçicilerde yapıldığı gibi Bildirmlerde de yapılabilir.
Not
CSS2 ile birlikte Evrensel Seçici(universal selector) Seçiciler arasına katılmıştır, " * " ile gösterilir.
tüm elementleri kırmızı yapar. Bir anlamda gruplama yapar. Ayrıntılı bilgi için W3
Burada düküman içindeki paragraflarda(p) ve başlıklarda(h3) fontların Arial olacağını tek bildirim ile belirttik. Gruplama yapılan Seçicileri ayırmak için ” , ” virgül kullanılır. Sınırsız sayıda Seçici gruplanabilir. Gruplama tasarımcılara büyük kolaylıklar sağlar.
Bildirim’lerimizi de gruplayabiliriz, bununla ilgili yukarıda örnekler mevcut. Bir veya daha fazla Seçiciye bir den fazla bildirim ekleye biliriz.
font-family: Arial;
font-size:2;
font-weight: bold;
}
Seçiciler ikiye ayrılır. Sınıf Seçicisi ve Id Seçicisi. CSS ile işlenmemiş bir dökümanda başlangıçta bir plan yaparak hangi içeriğin Sınıf Seçicisi hangi Seçicicinin Id Seçicisi olacağını planlamalıyız.
Sınıf Seçicisi (Class Selector)
Aynı HTML elementine farklı özellikler atamak için Sınıf Seçicisini kullanırız. Bir örnek verecek olursak; hazırlayacağımız dökümanda iki adet paragraf tanımlaması yapacağımızı planlıyoruz. Bunlardan biri sağa dayalı, diğeri ise ortalı olmasını istiyoruz
p.ortala { text-align: center }
Bu Seçicileri sayfamızda uygulamak için;
<p class="ortala">Yukarıdaki bilgiyi dikkatlice okumalısınız</p>
Birde önemli bir tanımlama yapacağınızı düşünün, ancak sadece bir HTML elementine değilde istediğiniz sayıda HTML elementinde bunu kullanmak isterseniz;
Bu tanımlamayı yaptıktan sonra istedğimiz her HTML elementine bu sınıfı uygulayabiliriz.
<p class="ortala">Burada da başka bişeyler yazar</p>
Çoklu sınıflar, birden fazla sınıfı bir HTML elementine uygulamak için kullanılır.
Örnekte görüldüğü gibi bir uyari Sınıfımız birde onemli Sınıfımız mevcut. Bazı metinlerin önemli uyarı olacağı düşüncesi ile böyle bir atama yapılabilir. Bunun için kullanıcığımız kod;
.uyari { font-style: italic; }
.onemli.uyari { background: silver; }
onemli metinler için kalın, uyari için italiktik atmalar yapıyoruz. Birde her ikisine birden de atama yapabiliyoruz. Dikkat ederseniz class=”onemli uyari” olarak atama yaparken CSS Seçicisinde .onemli.uyari şeklinde yazıyoruz.
Id Seçecileri
Id Seçicisi Sınıf Seçicisinden farklıdır. Sınıf Seçicisi sayfada birden fazla elemente atanırken Id Seçicisi sadece bir tane elemente atanır. Seçicisi adının başında # işareti olan Seçiciler Id Seçicisidir.
background:blue;
}
#kirmizi {
background:red;
}
<p id="kirmizi">Bu yazının arkafon rengi kırmızı</p>
Class mı? Id mi?
Yukarıda Id Seçicisi için her nekadar da bir sayfada sadece bir defa kullanılır desekte tasarımcının sayfada bir çok yerde kullanmasına tarayıcılar ses çıkarmaz, yani hata mesajı vermez. Ancak Bu elementleri DOM scriptlerinde kullanırken Id atamasını bir kaç yerde yaptığımızda hata alacağızdır. Bu nedenle her nekadar tarayıcılar izin versede Id Seçicisini bir kez kullanmalıyız. Birden fazla kullanacağımız elementler için Sınıf Seçicisini kullanmalıyız.
Bu kodumuzu daha kullanışlı ve temiz yapacaktır.
Sınıf ve Id Seçicileri küçük-büyük harfe karşı duyarlıdır;
p.onemliBilgi {font-weight: bold;}
ve kullanımıda;
<p class="onemlibilgi">Uygulama olmaz .</p>
Yukarıdaki kod uygulanmayacaktır çünkü ” B ” bir yerde büyük birde küçük kullanılmıştır. Bazı eski tarayıcılar bu kuralın dışında kalabilir.
CSS’de yorum eklemek çok kolaydır.
/* Genel Stiller */
body {
font-size: 67.5%; /* genel font tanımı */
}
/*
Birden fazla satır içeren
kodları bu şekilde kullanabilriz.
*/
Alt Eleman İçin Kullanımı
|
#menu1 li { background-color:#FF0066; }
|
.menu2 li { background-color:#CC0066 }
|
<ul id="menu1"> <li> Menu 1 </li> <li> Menu 2 </li> <li> Menu 3 </li> <li> Menu 4 </li> </ul> |
<ul class="menu1"> <li> Menu 1 </li> <li> Menu 2 </li> <li> Menu 3 </li> <li> Menu 4 </li> </ul> |
1- Kod içinde (In-line)
Direk olarak (X)HTML elementin içine style özelliği kullanılarak uygulamak.
<div style="color:red">Deneme yazımız</div>
Tüm CSS komutlarını kodların içine direk uygulamak önerilen bir kodlama şekli değildir. Ancak özel durumlarda kullanılabilir.
2- style Elementi kullanılarak
<head> kısmında <style> elementi içinde CSS kodumuzu yazarak uygulamak.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-9" />
<title>CSS’i Uygulamak </title>
<style type="text/css">
div{
color:red;
}
</style>
</head>
Birinci yönteme göre avantajı (X)HTML kod ile CSS bir birinden ayrıştırılmış olmasıdır.
3- Harici Stil şablonu Kullanımı
Bu metod da CSS kodlarımzı .css uzantılı bir dosyaya kaydederiz. ornek.css
color: red;
}
a {
color: blue;
}
Daha sonra bu kodu gereken sayfalarımıza uygularız
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-9" />
<title>CSS’i Uygulamak</title>
<link rel="stylesheet" type="text/css" href="ornek.css" />
</head>
Bu yöntemin diğerlerine göre en büyük avantajı bir kere yazılan kod lazım olan tüm sayfalara eklenebilmesidir. Bu sayede harici eklenen css kodu bir kere yüklendikten sonra diğer kullandığımız sayfalarda tekrar yüklenemeyerek bize hız kazandıracaktır.
4- @import ile Eklemek
üncü yöntem ile kullanımı benzerdir.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-9" />
<title>CSS’i Uygulamak</title>
<style type="text/css">
@import "ornek.css";
</style>
</head>
Bu yöntemle eklenen harici css dosyası eski web tarayıcıları tarafından görüntülenemeyecektir.(Örn: NN4)
@import ile eklenen kod link ile eklenen kodlamadan önce yorumlanır web tarayıcıları tarafından. Ayrıca css dosyalarımızda @import özelliğini kullanarak devamlı kullandığmız kodları css dosyamıza harici olarak ekleyebilriz böylelikle tekrarlardan kurtulmuş oluruz. (11.10.2006 güncellendi )
Sonuç olarak burada dört adet CSS uygulama metodu gördük ancak bu metodlardan dördüncüsü avantajları bakımından önerilen bir yöntemdir.
Ayrıca içeriği büyük olan sitelerde css kodunun parçalara ayrılması ve kullanılan sayfa CSS’inde hangi parçalar gerekli ise onların import edilmesi önerilir. Bu sayfade kodun bir kısmında yaptığımız değişiklik için tüm css kodu incelenip değiştirlmesi gerekmez ve kod yönetimi kolaylaşır.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-9" />
<title>CSS’i Uygulamak</title>
<style type="text/css">
@import "urunler.css";
</style>
</head>
Ürünler bölümü için bir css dosyası ekleyelim sonra parçalara ayırdığımız css kodlarının ürünlere lazım olanlarını urunler.css içine ekleyelim.
@import url(/css/iskelet.css);
@import url(/css/fontlar.css);
@import url(/css/renkler.css);
@import url(/css/urunlereozel.css);
5-Js İle Eklemek
<script>
document.getElementById("java").style.color="black"
document.getElementById("java").style.backgroundColor="Aqua"
document.getElementById("java").style.fontSize="30px"
</script>
Kaynak






















