Css İle Hizalama İşlemleri
Yapacağınız bir sitenin, sayfanın tam ortasında görünmesini istiyorsunuz diyelim. Bunu çok basit ve pratik bir işlemle çözebilirsiniz.

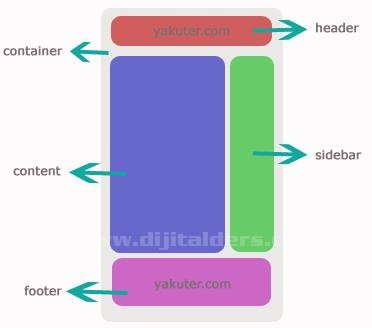
Öncelikle kendimize bir taşıyıcı belirliyoruz. Taşıyıcı nedir derseniz , resimdeki "container" taşıyıcıdır. Taşıyıcı bütün öğeleri içine alır. Yazacağımız her şey bunun içinde yer alır ve sayfayı hizalarken bunu kullanırız.
Sayfayı ortalamanın ilk yolu kodda göründüğü gibidir.
Css dosyanızda bu şekilde bir kullanım opera ve firefox gibi tarayıcılarda sorunsuz görünse de internet explorer'da sorun çıkartacaktır. Bütün tarayıcılarda ortalanmış sorunsuz bir görüntü elde etmek istiyorsak yapmamız gereken css dosyamızdaki body seçicisini şu şekilde düzenlemek.
Böylece sayfadaki her şey ortalanacaktır. Fakat bizim istediğimiz sadece taşıyıcının (container) ortalanması ve diğerleri nesnelerin(yazır, resim...) taşıyıcının içinde sola yaslanması. Kodumuza son halini verip bütünleştirirsek css dosyamız şöyle olmalıdır
#container {width: 760px; margin: 0 auto; text-align: left; }
Divi ortalamak
Divde dikey ortalama
min-height: 10em;
display: table-cell;
vertical-align: middle
}
<P>This small paragraph...
</DIV>
Resim Ortalamak
Kaynak





















