CSS ve Text Uygulamaları
 |
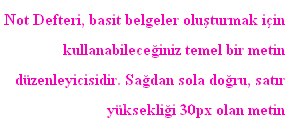
<div style="color: rgb(245, 0, 184); font-weight: bold; direction: rtl; width: 300px; height: 200px; line-height: 30px;">Not Defteri, basit belgeler oluşturmak için kullanabileceğiniz temel bir metin düzenleyicisidir. |
 |
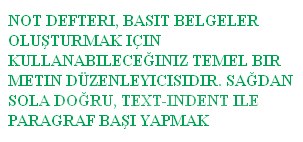
<div style="color: rgb(0, 163, 82); font-weight: bold; width: 300px; height: 200px; text-transform: uppercase;">Not Defteri, basit belgeler oluşturmak için kullanabileceğiniz temel bir metin düzenleyicisidir. |
 |
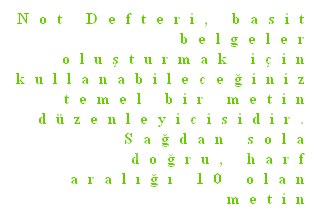
<div style="color: rgb(102, 204, 0); font-weight: bold; direction: rtl; width: 300px; height: 200px; letter-spacing: 10px;">Not Defteri, basit belgeler oluşturmak için kullanabileceğiniz temel bir metin düzenleyicisidir. |
 |
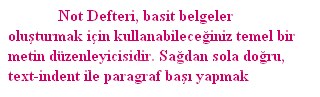
<div style="color: rgb(204, 0, 102); font-weight: bold; width: 300px; height: 200px; text-indent: 50px;">Not Defteri, basit belgeler oluşturmak için kullanabileceğiniz temel bir metin düzenleyicisidir. |
 |
<div style="color: rgb(102, 51, 255); font-weight: bold; width: 300px; height: 200px; word-spacing: 20px;">Not Defteri, basit belgeler oluşturmak için kullanabileceğiniz temel bir metin düzenleyicisidir. |
Yorumunuzu Ekleyin




























