Pseudo - Classes Kullanımları
Konu hakkında üç farklı örnek
Örnek1 : Html Kodu
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim6.css" />
</head>
<body>
<div id="kutu1">Bu birinci kutu</div>
<div class="kutu2">Bu ikinci kutu</div>
<div class="kutu3">Bu ikinci kutu</div>
</body>
</html>Yukardaki uygulamaya ait CSS kodu: stilim6.css
#kutu1 { color:#ffff00; background-color:#FF3366; margin:10px; width:100px; height:50px; padding:20px; }
#kutu1:hover { color:#ffff00; background-color:#00CCCC; margin:10px; width:100px; height:50px; padding:20px; }
div.kutu2 { color:#ffff00; background-color:#00CC66; margin:10px; width:100px; height:50px; padding:20px; }
div.kutu2:hover { color:#ffff00; background-color:#00CCCC; margin:10px; width:100px; height:50px; padding:20px; }
.kutu3 { color:#ffff00; background-color:#00CC66; margin:10px; width:100px; height:50px; padding:20px; }
.kutu3:hover { color:#ffff00; background-color:#00CCCC; margin:10px; width:100px; height:50px; padding:20px; }
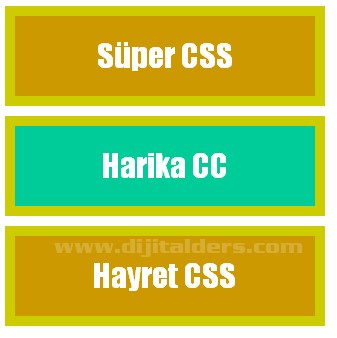
 Örnek 2: HTML Kodu
Örnek 2: HTML Kodu
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim2.css" />
</head>
<body>
<div class="kutu">Süper CSS</div>
<div class="kutu">Harika CC</div>
<div class="kutu">Hayret CSS</div>
</body>
</html> Yukardaki uygulamaya ait CSS kodu sitilim2.css
*{ cursor:default }
.kutu { width:300px; height:60px; color:#ffffff; font-family:Impact; font-size:24pt; border:10px solid #CCCC00; margin:10px; text-align:center; padding-top:20px; background-color:#CC9900 }
.kutu:hover { width:300px; height:60px; color:#ffffff; font-family:Impact; font-size:24pt; border:10px solid #CCCC00; margin:10px; text-align:center; padding-top:20px; background-color:#00CC99; cursor:pointer; }
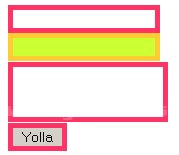
Örnek3: HTML Kodu

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim.css" />
</head>
<body>
<form class="benimform">
<input type="text" name="ad" /><br />
<input type="text" name="soyad" /> <br />
<textarea name="adres" style="width:150px; height:50px" /></textarea><br />
<input type="button" value="Yolla" />
</form>
</body>
</html>Yukardaki uygulamaya ait CSS kodu sitilim.css
.benimform input, .benimform textarea { border:5px solid #FF3366 }
.benimform input:hover, .benimform textarea:hover { border:5px solid #FFCC33; background-color:#CCFF33 }
.benimformum input[type="button"] { border:2px solid #8AB800 }
.benimformum input[type="button"]:hover { border:2px solid #6633FF }
Yorumunuzu Ekleyin





























