JavaScript Fonksiyonlar


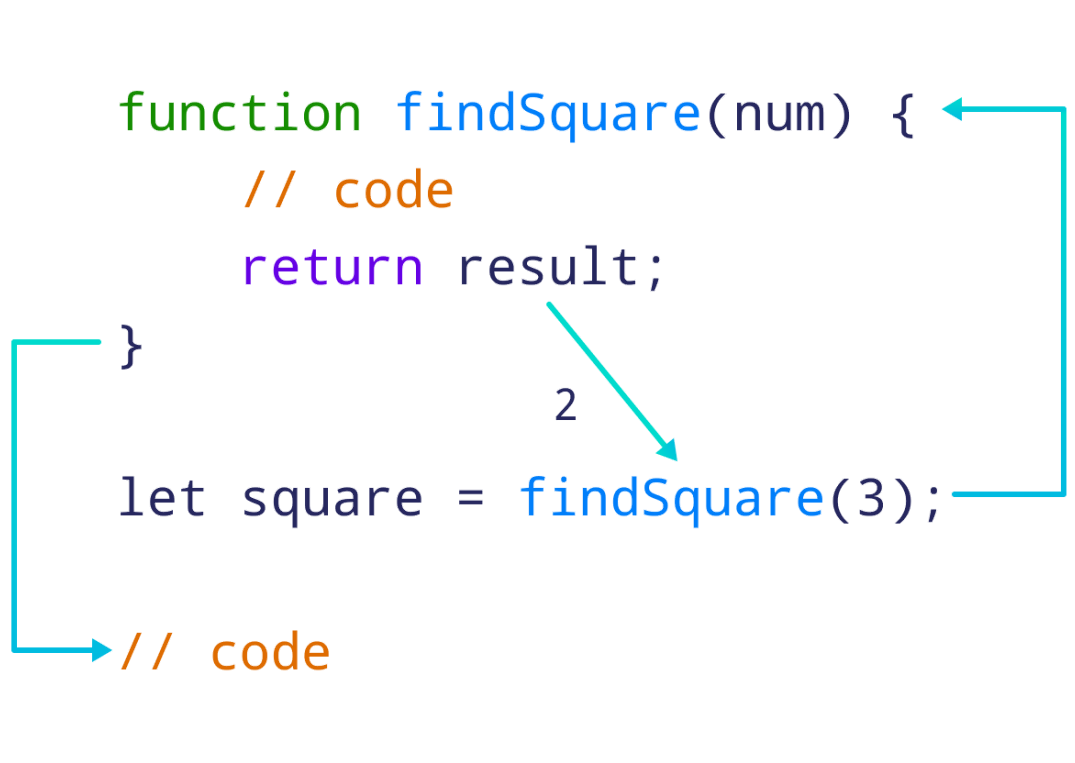
Fonksiyon Yapısı
Fonksiyonlar <head>...</head> bölümünde yer alır. Bir fonksiyonun genel yapısı aşağıdaki gibidir:
İŞLEMLER (Javascript Kodları)
}
Fonksiyonlara koyduğumuz isim, fonksiyonu çağırmak için gereklidir. Her fonksiyonun adı olmalıdır, zira fonksiyonlar bir olay (durum) karşısında çağrılabilsin diye yapılır. Bu olay bir düğmenin tıklanması, bir radyo veya kontrol kutusunun seçilmesi, bir HTML nesnesinin üzerine fare ile gelinmesi olabilir. (HTML'de form nesnelerini unutan arkadaşlarımıza tekrar bakmalarını salık veririm. Bu olaylara ilerdeki Olaylar sayfasında ayrıntılı olarak değineceğim. Ama şimdilik onclick (tıklanıldığı takdirde) olay parametresini kullanacağız. Bu parametre form araçlarına olduğu gibi, hiperlink, resim gibi diğer HTML nesnelerine de atanabilir. onclick = Fonksiyon Adı() şeklinde kullanılır.
Fonksiyon Yazım Şekilleri
Merhaba4 = Deger => "Hello " + Deger; //bir
Merhaba1 = (Deger) => { //iki
return "Merhaba1 " + Deger;
}
function Merhaba2() { //üç
return "Mehaba2 ";
}
Merhaba3 = function(Deger) { //dört
return "Mehaba3 " + Deger;
}
document.getElementById("demo").innerHTML = Merhaba1('Aykut');
</script>
Argümansız Fonksiyonlar
Fonksiyonlar çeşitli argümanları kullanarak işlem yapabilirler. Bu argümanlar değişken, nesne veya değer ifadesi olabilir. Bunun yanısıra fonksiyonların argüman kullanma zorunluluğu yoktur; aşağıdaki uygulama argümansız bir fonskiyon içermektedir.
<head>
<title>Argümansız Fonksiyon</title>
<script language="JavaScript">
<
function mesaj() {
alert("Hiç bir mesajınız yok.");
document.write("Mesaja baktınız...");
}
//>
</script>
</head>
<body>
<form>
Mesaja bakmak istiyorsanız, düğmeye basın.
<br>
<Düğmeye basıldığında fonksiyon çağrılır.>
<input type="button" onclick="mesaj()" value="Mesaj Kontrol">
</form>
</body>
</html>
Eeee, nasıl? Kendinizi programcı gibi hissetmeye başladınız mı? Daha neler yapacağız, neler. Bu uygulamamızda mesaj() isimli argümansız bir fonksiyon kullandık. Bu fonksiyonu kullanmamız şart değildi elbette. Fonksiyon yaratmak yerine, kodları <body> bölümüne yazabilirdik. Ancak bu fonksiyonu buradaki gibi bir defa değil de beş-on yerde kullansaydık, fonksiyon sayesinde bir sürü kod yazmaktan kurtulacaktık. (Bunu bir defa daha açıklamaya kalkarsam, okuyucuların zekasını küçümsemiş olacağım.)
Argümanlı Fonksiyonlar
Şimdi de argümanlı bir fonksiyon yapalım. Aşağıdaki uygulamada iki argümanlı bir fonksiyon göreceksiniz:
<head>
<title>Argümanlı Fonksiyon</title>
<script language="JavaScript">
<
function puan(a, b) {
alert("Verdiğiniz notu göndermek için basın.");
document.write(a + " isimli aktriste " + b + " notunu verdiniz.");
}
//>
</script>
</head>
<body>
<form>
<input type="button" value="Notu Gönderin" onclick= "puan('Mahmut Tuncer', 100)">
</form>
</body>
</html>
Bu uygulamada fonksiyonumuzun iki tane argümanı var. Bunlar: 'Cameron Diaz' ve '100'. Yanlarındaki ' işaretleri bu argümanların bir metin ifadesi olduğunu anlatıyor.
Değer Atamalı Fonksiyonlar
Bir başka tür fonksiyon yapısı daha vardır. Buna değer atamlı fonksiyon diyoruz. Bu fonksiyon türü argümanlı veya argümansız olabilir. Ayırtedici özelliği yaptığı işlemleri bir değere dönüştürüp, bu değeri değişkenlere veya HTML nesnelerine aktarması. Bu fonksiyonun yapısı şöyledir:
İŞLEMLER (Javascript Kodları);
return değer;
}
Buradaki return kodu, işlemlerle bulunan bir değeri fonksiyona atamakta kullanılır. Aşağıdaki uygulamayla daha iyi anlayacaksınız.
<head>
<title>Değer Atamalı Fonksiyon</title>
<script language="JavaScript">
function ustubes(x) {
x = x * x * x * x * x;
return x
}
</script>
</head>
<body>
<script language="JavaScript">
var a1, a2, a3;
//Dokuz değişkeni ustubes() fonksiyonunu kullanarak değer atanıyor.
a1 = ustubes(1);
a2 = ustubes(2); ,
a3 = ustubes(3);
document.write ("1,2,3, sayılarının üstü beş hali sırasıyla aşağıda yazılmıştır.<br>");
document.write (a1 +", " + a2 +", " + a3);
</script>
</body>
</html>
Parametre olarak Nesne Gönderen Fonksiyon Örneği
<html>
<body>
<h1>JavaScript Fonksiyonlar</h1>
<p id="demo"></p>
<script>
//OBJE DEĞER GÖNDERİM
function myFunction(GelenNesne) {
return GelenNesne.p1 * GelenNesne.p2;
}
const Nesne = {p3:8, p2:6, p1:4};
let result = myFunction(Nesne); //parametrelerin nesne olarak gönderilmesi
document.getElementById("demo").innerHTML = result;
</script>
</body>
Parametre olarak Nesne Gönderen ve Nesne Döndüren Fonksiyon Örneği
<html>
<body>
<h1>JavaScript Fonksiyonlar</h1>
<p id="demo"></p>
<script>
//OBJE DEĞER GERIDONUS
function myFunction(GelenNesne) {
return {x3:GelenNesne.p3*2, x1:GelenNesne.p1*2, x2:GelenNesne.p2*2};
}
const Nesne = {p3:8, p2:6, p1:4}; //Gonderilen nesne
let result = myFunction(Nesne); //fonksiyon ve geri donen nesne
document.getElementById("demo").innerHTML = result.x3 + ' ' + result.x2 + ' ' + result.x1;
</script>
</body>
Kaynak
























