Automate WEB PHOTO GALLERY
Hazır Photoshop şablonları kullanarak birkaç dakika içinde web siteleri için HTM/HTML veya Flash otomatik Fotoğraf Galeri sayfaları yaratabilir, Safari veya Internet Explorer'da izleyebilir, web sitesine güvenle yükleyebilirsiniz
 Adobe Photoshop'un Web Photo Gallery (Web Foto Galerisi) fonksiyonu ile Web sitelerinde yayımlanmak üzere, seçilen klasördeki onlarca, yüzlerce fotoğrafın minyatür görüntüsü ile birlikte otomatik Foto Galeri sayfaları çok kolay ve hızlı bir şekilde gerçekleştirilebilmektedir.
Adobe Photoshop'un Web Photo Gallery (Web Foto Galerisi) fonksiyonu ile Web sitelerinde yayımlanmak üzere, seçilen klasördeki onlarca, yüzlerce fotoğrafın minyatür görüntüsü ile birlikte otomatik Foto Galeri sayfaları çok kolay ve hızlı bir şekilde gerçekleştirilebilmektedir.
Web Photo Gallery otomasyonunda seçilecek hazır şablonlara göre fotoğrafların ana sayfa minyatür görüntüleri ile orijinal sayfalarda kullanılacak büyük boy görüntüler otomatik olarak Photoshop tarafından düzenlenmektedir. Yapılacak tercihlere göre, fotoğraflarla ilgili bilgiler aynı zamanda resimlerin altında otomatik yer almakta, fotoğraf geçişleri şablon sayfaların kurgularına göre otomatik olarak Photoshop tarafından yapılandırılmaktadır. Ana sayfadaki minyatür görüntüler üzerine tıklama yapılarak büyük boy fotoğrafın ekrana getirilmesi için gerekli link-bağlantılar da Photoshop tarafından otomatik yaratılmaktadır.
Web Photo Gallery otomasyonu ile hazırlanan fotoğraf galerisi sayfaları kullanıma hazır şekilde Safari veya Internet Explorer'da görüntülenmektedir. Neticenin onaylanmasından sonra hazır ana sayfa ile bağlantılı büyük boy fotoğraf sayfaları ve resim bilgileri güvenle Web sitelerine doğrudan yüklenebilmektedir.



HTM/HTML yazılımlarını kullanabilen profesyonel web tasarımcıları, Photoshop içindeki hazır şablonlar üzerinde değişiklikler yapabilir, yeni ve özgün sayfa şablonları yaratarak Web Photo Gallery şablonları listesine ilave edebilirler. Ayrıca, hazır ve ücretsiz web sayfası şablonları birçok web sitesinden indirilebilir ve listeye ilave edilerek kullanılabilir.
Adobe Web Photo Gallery (Web Foto Galerisi)
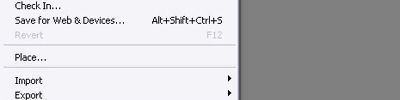
 File>Automate>Web Photo Gallery
File>Automate>Web Photo Gallery
Web Photo Gallery fonksiyonuna Adobe Photoshop programından girilebildiği gibi, aynı zamanda Bridge programı kullanılarak ta doğrudan geçiş yapılabilir; Bridge penceresinde seçilen fotoğraflarla Web Foto Galerisi otomasyonu gerçekleştirilebilir.
Web Photo Gallery penceresi 3 ana bölüm içermektedir:
Styles (Stiller): Oluşturulacak fotoğraf galerisi için farklı şablon sayfalardan seçim yapılır. Seçilecek şablon sayfanın minyatür örneği sağ bölümde görüntülenir.
Source Images (Kaynak Resimler): Galeri sayfalarına yerleştirilecek resimlerin seçimi ve kaydedileceği yerin belirlenmesi tercihleri yapılır.
Options (Seçenekler): Banner ve resimlerle ilgili açıklama, bilgi metinleri ile metaveriler düzenlenir, HTM/HTML tercihi seçilir, büyük resimlerle ilgili ayarlar yapılır.
 STYLES (Stiller)
STYLES (Stiller)
Stiller alt penceresinde 20 çeşit hazır web sayfası tasarım şablonu bulunmaktadır. Düzenlemeleri yapmadan önce, mevcut şablonları tek tek seçerek sağ alanda örnek sayfa görüntülerini incelemeniz yerinde olur.
Farklı seçeneklerin sunulduğu bu şablonların ana sayfa minyatür görüntüleri ile büyük resim sayfa tasarımları da farklı düzende hazırlanmıştır. Ana sayfadaki minyatür görüntülerin büyük resim sunumu ile arasındaki bağlantı Photoshop tarafından otomatik yapılandırılmakta ve farklı görünümler içermektedir. Stillere yeni web sayfa tasarımları ilave edebilir, veya mevcut stiller üzerinde değişiklikler de gerçekleştirebilirsiniz.
 Centered Frame 1 - Basic (Ortalı Çerçeve 1 - Standart):
Centered Frame 1 - Basic (Ortalı Çerçeve 1 - Standart):
Sol sütundaki minyatür resimler tıklanınca resmin büyük boyu ana pencerede ortalı ve çerçeveli olarak ekrana gelir.
Centered Frame 1 - Feedback (Ortalı Çerçeve 1 - Geri Bildirimli): Sol sütundaki minyatür resimler tıklandığı zaman resmin büyük boyu ana pencerede ortalı ve çerçeveli olarak Image Info (Resim Bilgisi) ve Image Feedback (Resim Geri Bildirim) açılır penceresiyle ekrana gelir. Web sitesini ziyaret eden okurlar resimlerle ilgili notlar yazabilir, bu bilgilerin geri bildirim olarak önceden belirlenen e-mail adresine gönderim yapabilirler.


Centered Frame 1 - Info Only (Ortalı Çerçeve 1 - Sadece Bilgi): Sol sütundaki minyatür resimler tıklandığı zaman resmin büyük boyu ana pencerede ortalı ve çerçeveli olarak Image Info (Resim Bilgisi) açılır penceresiyle ekrana gelir.
Centered Frame 1 - Feedback (Ortalı Çerçeve 1 - Geri Bildirimli): Sol sütundaki minyatür resimler tıklandığı zaman resmin büyük boyu ana pencerede ortalı ve çerçeveli olarak Image Info (Resim Bilgisi) ve Image Feedback (Resim Geri Bildirim) açılır penceresiyle ekrana gelir. Web sitesini ziyaret eden okurlar resimlerle ilgili notlar yazabilir, bu bilgilerin geri bildirim olarak önceden belirlenen e-mail adresine gönderim yapabilirler.

Centered Frame 1 - Info Only (Ortalı Çerçeve 1 - Sadece Bilgi): Sol sütundaki minyatür resimler tıklandığı zaman resmin büyük boyu ana pencerede ortalı ve çerçeveli olarak Image Info (Resim Bilgisi) açılır penceresiyle ekrana gelir.

Centered Frame 2 - Feedback (Ortalı Çerçeve 2 - Geri Bildirimli): Sol sütundaki minyatür resimler tıklandığı zaman resmin büyük boyu ana pencerede ortalı ve çerçeveli olarak Resim Bilgisi ve Resim Geri Bildirim açılır penceresiyle ekrana gelir. Zemin ve fon renkleri istenildiği gibi seçilir.


Dotted Border - Black on White (Noktalı Bordür - Beyaz üstüne Siyah): Beyaz zemin üzerinde etrafı siyah nokta çizgi ile çerçevelenen minyatür resimler tıklandığı zaman açılan ayrı bir pencerede büyük boy resimler tek tek görüntülenir. Sağ/Sol oklar tıklanarak galerideki diğer resimlerin büyük boyları ekrana getirilir. Resmin üstünde yer alan Ev şekli tıklandığında, minyatürlerin bulunduğu ana sayfa açılır.


Dotted Border - White on Black (Noktalı Bordür - Siyah üstüne Beyaz): Siyah zemin üzerinde etrafı beyaz nokta çizgi ile çerçevelenen minyatür resimler tıklandığı zaman açılan ayrı bir pencerede büyük boy resimler tek tek görüntülenir. Sağ/Sol oklar tıklanarak galerideki diğer resimlerin büyük boyları ekrana getirilir. Resmin üstünde yer alan Ev şekli tıklandığında, minyatürlerin bulunduğu ana sayfa açılır.



Flash - Gallery 1 (Flash - Galeri 1):
Macromedia® Flash� plug-in yüklü bilgisayarlarda, Flash formatında kaydedilen fotoğrafların minyatürleri üzerine mouse getirildiği takdirde canlı zoom devreye girerek daha büyük boyda görüntülenmesi sağlanır.
>> Sağ alt köşedeki fonksiyon düğmeleri tıklanarak resim geçişleri otomatik slayt sunumu gibi gerçekleştirilebilir, Sağ/Sol oklar kullanılarak ileri/geri yürütülmesi sağlanır, resimlerin bilgi ve minyatür görüntüleri istenildiği zaman kaldırılabilir.
>>Flash kullanılarak hazırlanan Web Foto Galerisi klasörü içine useraudio.mp3 ismi verilerek yerleştirilecek ses ve müzik dosyaları sunum sırasında otomatik olarak çalmaya başlar.
>>Flash stili kullanılarak hazırlanacak Foto Galerilerinde zemin (background), fon (banner), bağlantı (link) ve yazı renkleri istenildiği gibi değiştirilebilir. (Options>Custom Color)
>>Flash - Gallery 2 (Flash - Galeri 2)


 Gray Thumbnails (Gri Minyatürler): Gri zeminli bu sayfa stilinde, sol sütundaki minyatür resimler tıklanınca resmin büyük boyu ana pencerede ekrana gelmektedir.
Gray Thumbnails (Gri Minyatürler): Gri zeminli bu sayfa stilinde, sol sütundaki minyatür resimler tıklanınca resmin büyük boyu ana pencerede ekrana gelmektedir.Horizontal - Feedback (Yatay - Geri Bildirimli): Resimlerle ilgili bilgi ve metaveri açıklama yazıları ile Geri Bildirim seçenekleri büyük boy resimlerin yanında görüntülenir. Resim minyatürleri yatay olarak sıralanır; zemin rengi değiştirilebilir.
Horizontal Gray (Yatay Gri): Resimlerle ilgili bilgi ve metaveri açıklama yazıları büyük boy resimlerin yanında görüntülenir. Galerideki resim minyatürleri gri zeminli sayfada yatay olarak sıralanır; banner (kuşak) fonuna farklı renk verilebilir.


Horizontal Neutral (Yatay Nötr): Yatay sıralanan resim minyatürleri nötr gri ton zeminde görüntülenir. Kuşak zemini ile açıklama, metaveri ve bağlantı yazılarına istenilen renk tonları uygulanabilir.
Horizontal Slideshow (Yatay Slayt Sunum): Yatay sıralanan resim minyatürleri otomatik tek tek ekrana getirilerek slayt sunumu gösterimi gerçekleştirilir. Slayt Sunum stili kullanılarak hazırlanacak sayfalarda zemin (background), fon (banner), bağlantı (link) ve yazılara istenilen renk verilebilir.


Simple - Horizontal Thumbnails (Basit - Yatay Minyatürler): Basit olarak hazırlanmış sayfa düzeninde resim minyatürleri alt kısımda yatay olarak yer alır ve sadece üst yazı kuşağı zemin rengi değiştirilebilir.
Simple - Thumbnail Table (Basit - Minyatür Tablosu): Beyaz zemin üstüne ortalı yerleştirilen resim minyatürleri tıklandığı zaman, resimlerin büyük boyları ayrı pencerede görüntülenir.


Simple - Vertical Thumbnails (Basit - Dikey Minyatürler): Büyük boy resmin gri zemin üzerinde görüntülendiği bu seçenekte, resim minyatürleri dikey olarak sıralanır ve sadece üst kuşak rengi değiştirilebilir.
Simple (Basit): Resim minyatürleri en basit şekilde ana sayfada görüntülenir. Minyatür üstüne tıklandığı takdirde büyük boy resimler ayrı pencerede açılır. Sağ/Sol oklar veya rakamlar tıklanarak resim geçişleri sağlanır. Bu stilde zemin, kuşak, metaveri, bağlantı ve açıklama yazı renkleri istenildiği tonda uygulanabilir.


Table - Minimal (Tablo - En Küçük): Sadece kuşak zemin renginin değiştirilebildiği bu stilde minyatürler tıklandığı zaman, büyük boy resimler ayrı bir pencerede görüntülenmektedir.
Table 1 (Tablo 1): Tablo şeklinde dizilen minyatürler tıklandığı takdirde, büyük boy resimler ayrı bir pencerede açıklama yazılarıyla birlikte görüntülenir. Resim altındaki rakamlar seçilerek büyük boy resimlerin geçişleri sağlanır. Minyatür görüntülerin fon rengi beyaz olan bu stilde genel zemin, kuşak, açıklama, metaveri ve bağlantı yazılarına istenilen renk tonları özgürce verilebilmektedir.


Table 2 (Tablo 2): Farklı olarak minyatür görüntülerin fon rengi gri olan bu stilde, tablo şeklinde dizilen minyatürler tıklandığı takdirde, büyük boy resimler ayrı bir pencerede açıklama yazılarıyla birlikte görüntülenir.


Resim altındaki rakamlar seçilerek büyük boy resimlerin geçişleri sağlanır. Zemin, kuşak, açıklama, metaveri ve bağlantı yazılarına istenilen renk tonları uygulanabilmektedir.
>>Stil tercihleri yaptığınız zaman Options>Custom Color bölümüne girerek renk değişikliği yapabileceğiniz konuları görebilirsiniz.
 E-Mail (E-Posta)
E-Mail (E-Posta)
Fotoğraf Galerisini ziyaret edenlerin iletişim kurulabileceği e-mail adresi girilir. Genel olarak bütün Foto Galeri sayfalarında belirtilen e-posta adresi kuşakta görüntülenir ve mouse ile üstüne tıklandığı takdirde mail (posta) programı otomatik olarak açılır.

SOURCE IMAGES (Kaynak Resimler)
Galeri sayfalarına yerleştirilecek resimlerin seçimi ve kaydedileceği yerin belirlenmesi tercihleri yapılır.
Use: Folder (Kullanım: Klasör): Web Foto Galerisinde yer alacak resimlerin kaynağı klasör olarak seçildiği takdirde, mevcut klasör içindeki tüm resimler otomasyona dahil edilir. Klasör seçimi yapmak için Choose düğmesi aktif hale gelir.
Use: selected Images from Bridge (Kullanım: Bridge'den Seçilmiş Resimler): Bridge programında seçilecek tüm resimler otomasyona dahil edilerek Web Photo Galerisinde yer alması sağlanır.
Choose (Seç): Web Foto Galerisinde kullanılacak resimlerin kaynağı Folder (Klasör) olarak saptanmış ise, Choose düğmesi tıklanarak klasör seçimi gerçekleştirilir.
Include All Subfolders (Tüm Alt Klasörleri Dahil Et): Bu seçenek işaretlendiği takdirde, saptanan klasör içinde bulunan diğer tüm alt klasörlerdeki resimler de otomasyona dahil edilerek Foto Galeride yşer alması sağlanır.
Destination (Hedef): Otomasyon neticesinde gerçekleştirilecek galeri sayfaları ile minyatür, resim, yazı ve HTML dosyaların kaydedileceği hedef yer/klasör seçimi yapılır.
 OPTIONS (Seçenekler)
OPTIONS (Seçenekler)
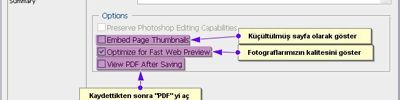
 >>General (Genel): Genel Web ayarları düzenlenir:
>>General (Genel): Genel Web ayarları düzenlenir:Extension (Uzantı): Web sayfaları için .htm veya .html dosya adı uzantı tercihi yapılır.
Use UTF 8 Encoding for URL: URL için UTF 8 (Uluslararası karakter seti standardı) kullan. Add Width and Height Attributes for Images (Resimler için Genişlik ve Yükseklik Özellikleri Ekle): Yükleme zamanını kısaltmak amacıyla resim ölçüleri otomatik belirlenir.
Preserve all metadata (Tüm Metaverileri Koru): Web Foto Galerisinde yer alacak resimlerin metaveri bilgilerinin muhafaza edilmesi sağlanır.
 Banner (Kuşak): Galeri sayfalarının Banner kısmında görüntülenmesini istediğiniz çeşitli yazılarla ilgili düzenlemeler yapılır.
Banner (Kuşak): Galeri sayfalarının Banner kısmında görüntülenmesini istediğiniz çeşitli yazılarla ilgili düzenlemeler yapılır.Site Name (Site Adı): Web Foto Galerisinin adı girilir.
Photographer (Fotoğrafı Çeken): Web Foto Galerisinde yer alan fotoğrafları çeken sanatçının veya kuruluşun adı girilir.
Contact Info (İletişim Bilgisi): Fotoğraf Galerisini ziyaret edenlerin irtibat kurabileceği telefon numarası veya adres girilir.
Date (Tarih): Fotoğrafların galeri sayfalarına yüklendiği tarih girilir. Photoshop bu işlemi otomatik gerçekleştirir.
Font (Font) - Font Size (Font Büyüklüğü): Banner (Kuşak) üzerinde yer alacak bilgilerin yazı
karakteri ve büyüklüğü seçilir.
 Large Images (Büyük Boy Resimler): Web Foto Galerisinde yer alacak resimlerin büyük boy görüntüleriyle ilgili çözünürlük, kalite, dosya büyüklüğü, boyut, çerçeve ve başlık yazılarının düzenlemesi yapılır.
Large Images (Büyük Boy Resimler): Web Foto Galerisinde yer alacak resimlerin büyük boy görüntüleriyle ilgili çözünürlük, kalite, dosya büyüklüğü, boyut, çerçeve ve başlık yazılarının düzenlemesi yapılır.Add Numeric Links (Rakamsal Bağlantı Ekle): Bu seçenek işaretlendiği zaman bazı sayfa stillerinde kullanılan büyük boy fotoğrafların geçiş bağlantıları rakamsal olarak yapılandırılır.
 Resize Images (Resimleri Yeniden Boyutlandır): Galeri sayfalarında yer alacak büyük boy fotoğrafların çözünürlüğü
Resize Images (Resimleri Yeniden Boyutlandır): Galeri sayfalarında yer alacak büyük boy fotoğrafların çözünürlüğü
Small: Küçük - Medium: Orta - Large: Büyük olarak seçilebilir veya Custom: Özel tercihi yapılarak pixel cinsinden doğrudan değer girilebilir.


Constrain (Sınırla): Galeri sayfalarında yer alacak büyük boy fotoğrafların hangi kenarına Sınırlama uygulanarak yeniden boyutlandırılacağı saptanır; Width: Genişlik - Height: Yükseklik - Both: Her İkisi.
JPEG Quality (JPEG Kalitesi): Fotoğrafların kalite tercihi isteden seçim yapılarak veya doğrudan rakam girilerek (0 - 12) gerçekleştirilir; Low: Düşük - Medium: Orta- High: Yüksek - Maximum: En Yüksek.
 File Size (Dosya Büyüklüğü): JPEG kalitesinin tercihi yapılırken resimlerin dosya büyüklüğü de büyük önem taşır; Small (Küçük) ...... Large (Büyük) arasında dosya büyüklüğü seçimi yapılır.
File Size (Dosya Büyüklüğü): JPEG kalitesinin tercihi yapılırken resimlerin dosya büyüklüğü de büyük önem taşır; Small (Küçük) ...... Large (Büyük) arasında dosya büyüklüğü seçimi yapılır.
Border Size (Çerçeve Kalınlığı): Büyük boy fotoğrafların kenarlarına çerçeve vermek için çizgi kalınlığı doğrudan girilir.
Titles Use (Başlık Kullanımı): Galeri sayfalarındaki büyük boy fotoğrafların altında görüntülenecek veya bilgi kutusu içinde yer alacak yazıların tercihleri yapılır. Görüntülenmesi istenen konuların kutusu işaretlenmelidir.
Filename: Dosya Adı - Title: Başlık - Description: Açıklama - Copyright: Telif Hakkı - Credits: Telif Ödeme
Font (Font) - Font Size (Font Büyüklüğü): Banner üzerinde yer alacak bilgilerin yazı karakteri ve büyüklüğü seçilir.
 Thumbnails (Minyatürler): Web Foto Galerisinde yer alacak fotoğrafların ana sayfadaki minyatür görüntülerle ilgili düzenlemeler yapılır. Sütun ve Sıra seçenekleri Yatay - Dikey Çerçeve Stillerinde kullanılmaz.
Thumbnails (Minyatürler): Web Foto Galerisinde yer alacak fotoğrafların ana sayfadaki minyatür görüntülerle ilgili düzenlemeler yapılır. Sütun ve Sıra seçenekleri Yatay - Dikey Çerçeve Stillerinde kullanılmaz.
Size (Boyut): Minyatür görüntülerin ölçüsü girilir;
Small: Küçük - Medium: Orta - Large: Büyük olarak seçilebilir veya Custom: Özel tercihi yapılarak pixel cinsinden doğrudan değer girilebilir.
Columns (Sütunlar): Ana sayfaya yerleştirilecek minyatürlerin sütun adedi girilir.
Rows (Sıralar): Ana sayfaya yerleştirilecek minyatürlerin sıra adedi girilir.
Border Size (Çerçeve Kalınlığı): Minyatür resimlerin kenarlarına çerçeve vermek için çizgi kalınlığı doğrudan girilir.
Titles Use (Başlık Kullanımı): Ana sayfadaki minyatür resimlerin altında görüntülenecek veya bilgi kutusu içinde yer alacak yazıların tercihleri yapılır. Görüntülenmesi istenen konuların kutusu işaretlenmelidir.
Filename: Dosya Adı - Title: Başlık - Description: Açıklama - Copyright: Telif Hakkı - Credits: Telif Ödeme
Font (Font) - Font Size (Font Büyüklüğü): Başlık yazı karakteri ve büyüklüğü seçilir.


>>Custom Colors (Özel Renkler): Web Foto Galerisi ana sayfa ile büyük boy fotoğrafların görüntülendiği sayfaların zemin, fon, kuşak, yazı ve bağlantı adresi renkleri, seçilen sayfa stiline göre, tamamı veya bir bölümü istendiği gibi değiştirilebilir. Aktif olan başlığın renk kutusunu tıklayarak Color Picker: Renk Seçimi penceresinden dilediğiniz renk tonunu seçebilirsiniz. Only Web Colors işaretlendiği takdirde, internet web ortamı için güvenli RGB renk tonları pencerede yer alır.


>>Security (Güvenlik): Web Foto Galerisi sayfalarında yer alacak yüksek çözünürlüklü büyük boy fotoğrafların ziyaretçiler tarafından kopyalanarak izinsiz kullanımını engellemek için, resim üstüne güvenlik yazıları Photoshop tarafından otomatik olarak yapıştırılabilir. Bu bölümde fotoğrafların üstüne yerleştirilmek istenen güvenlik yazılarıyla ilgili düzenlemeler gerçekleştirilir:
Content (İçerik): Fotoğrafın üstüne yerleştirilecek yazı içeriği seçilir;
None: Yok (Fotoğraf üstünde yazı bulunmaz)
Custom Text: Özel Metin (Serbest yazı girebilirsiniz)
Filename: Dosya Adı - Copyright: Telif Hakkı, Description: Açıklama - Credits: Telif Ödeme -Title: Başlık yazıları bilgi kutusu içeriğinden otomatik aktarılarak fotoğrafların üstüne yerleştirilir.
Font (Font) - Font Size (Font Büyüklüğü): Resim üzerinde yer alacak içeriğin yazı karakteri ve büyüklüğü seçilir.


Color (Renk): Resim üzerinde yer alacak yazının renk tonu seçilir. Custom: Özel tercih edildiği takdirde renk paletinden dilediğiniz rengi seçebilir, Opacity: Opaklık değerini değiştirerek yazıya saydamlık değeri girebilirsiniz.
Position (Konum): Resim üzerinde yer alacak yazının yerleştirileceği konum-yer belirlenir.
Centered: Ortalı - Top Left: Sol Üst - Bottom Left: Sol Alt - Top Right: Sağ Üst - Bottom Right: Sağ Alt.
 Rotate (Döndür): Resim üzerinde yer alacak yazının belli açıda döndürülmesi sağlanır. None: Yok
Rotate (Döndür): Resim üzerinde yer alacak yazının belli açıda döndürülmesi sağlanır. None: Yok
45 Degrees CW: 45 Derece Saat Yönü
90 Degrees CW: 90 Derece Saat Yönü
45 Degrees CCW: 45 Derece Saat Yönü Tersi
90 Degrees CCW: 90 Derece Saat Yönü Tersi
>>Web Foto Galerisinde yer alacak fotoğrafların küçültülmesi işleminde en iyi görsel kalitenin elde edilebilmesi için, otomasyona başlamadan önce:
Preferences > General > Image Interpolation > Bicubic Sharper seçmeniz gerekir.
>>Renk tercihlerinizi yaparken en geniş renk zenginliğini elde etmek için RGB renk evrenini seçmelisiniz.
>> Fotoğraf ve grafiklerin mutlaka orijinal RGB olarak kalması ve kesinlikle CMYK renklere dönüştürülmemesi gerekir. CMYK olarak kaydedilen fotoğraf veya grafikler sonradan RGB'ye dönüştürülse bile renk tonları aynı şekilde daraltılmış olarak kalır ve arzu edilen canlılık, parlaklık, doymuşluk, renk zenginliği ve renk derinliği hiçbir zaman elde edilemez.
>> Web Foto Galerisinde yer alacak fotoğrafları kesinlikle Embed Color Profile:... işaretli olarak kaydetmeyin. Aksi takdirde resimlerdeki renk genişliği, seçili olan renk profiline göre daraltılarak kaydedilmiş olur.
>>Web Foto Galerisi otomasyonunda seçilecek sayfa tasarımı stillerine göre seçeneklerin bazı bölümleri aktif duruma geçmez, bir kısmında ise tüm seçenekler özel olarak yapılandırılabilir. Bu fonksiyonu profesyonel bağlamda kullanmadan önce mevcut sayfa stillerini tek tek uygulayarak neticelerini ayrıntılı şekilde incelemenizde büyük yarar bulunmaktadır.
>>Web Foto Galerisi otomasyonunu gerçekleştirmeden önce, kaydedilecek klasör konumunu çok dikkatli seçmeniz gerekir. Özellikle web sitesine yükleme yaparken, sitede aynı isimle yer alan index sayfası ile images klasörünün silinmemesi ve diğer HTML dosyalar ile resim ve sayfaların zarar görmemesi için büyük titizlik gösterilmelidir. http://www.adobe.com/support/downloads/detail.jsp?ftpID=2960
Web Photo Gallery otomasyonu için farklı Flash - Gallery 3 sayfa tasarım sitilini www.photoshopmagazin.com adresimizden ücretsiz indirerek yeni web tasarımlarınız için kullanabilirsiniz.
Flash - Gallery 3 stilini yüklemek için; İndirdiğiniz dosyayı Stuffit Expander ile açın.Templates klasörü içindeki dosyaları Adobe Photoshop CS2>Presets>Web Photo Gallery klasörünün içine taşıyın.