A Tagı Nasıl Kullanılır?
HTML'nin en büyük özelliklerinden birisi, tek sayfa ile sınırlı kalmamasıdır.
Böylece bir sayfadan digerine baglanti yapilabilir. HTML'in bu görevini yerine getirmesini saglayan belirteç <a> 'dir Dökümaninizdan baska dökümana baglanti ypabilmek için:
<a href="internet.html"> Internet nedir? </a>
Ekranda "Internet Nedir?" yazisi belirecek ve kullanicidan burayi seçmeyi bekleyecektir. Kullanici fare ile bu yazi üzerine tikladiginda ise program kontrolü yine bir HTML dosya olan internet.html dosyasina birakacaktir. Bu durumda bulundugunuz dizinden farkli bir dizindeki dosyaya baglanti yapmak isterseniz, o dosyanin ait oldugu dizini yazmak zorundasiniz.Buna göre "languages/Fortran/introduction.html" dosyasini kullanabilmek için
<a href="languages/Fortran/introduction.html" > Fortran diline giris </a>
Standart olarak linkler browserlarda aşağıdaki gibi görünürler. CSS tanımlaması yapılmamışsa bu şekilde çalışırlar.
- Hiç ziyaret edilmemiş linkler altı çizgili mavi renkte
- Ziyaret edilmiş olanlar altı çizgili mor renkte
- Farenin üzerinde bulunduğu tıklanmak üzere olan link rengide kırmızıdır.

Parametreleri
| Attribute | Value | Description | HTML5 |
|---|---|---|---|
| charset | char_encoding | Gidilecek dökümanın karakter setini tanımlar. | Desteklenmez |
| coords | coordinates | Linkin koordinat özellikleri | Desteklenmez |
| download | filename | Specifies the hyperlink target to be downloaded | |
| href | URL | Linkin gideceği URL sayfanın tanımlar | |
| hreflang | language_code | Specifies the language of the linked document | |
| media | media_query | Specifies what media/device the linked document is optimized for | |
| name | section_name | Linke isim vermek için kullanılır. linke # işağreti eklenerek kullanılır | Desteklenmez |
| rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag |
Specifies the relationship between the current document and the linked document | |
| rev | text | Not supported in HTML5. Specifies the relationship between the linked document and the current document |
|
| shape | default rect circle poly |
Not supported in HTML5. Specifies the shape of a link |
|
| target | _blank _parent _self _top framename |
Tıklanan sayfanın nerede açılacağını belirtir. | |
| type | MIME_type | Specifies the MIME type of the linked document |
Kaynak Baglantilari
HTML'in bir diger özelligi ise, tek bir makinaya bagimli kalmadan diger Internet servisleriyle baglanti kurabilmesidir. Bunun için URL (Uniform Resource Locator) kullanilir. URL, http,gopher, news olabilecegi gibi telnet de olabilir. Kullanim "sentaksi",
URL-ismi://makina-ismi[:port]/dizinler/dosya-ismi
Burada URL,
file : Kendi sisteminizde bir dosyaya,
http : Bir WWW sunucusu üzerindeki dosyaya,
gopher : Gopher sunucusu üzerindeki dosyaya,
news : Bir UseNet newsgroup'taki dosyaya,
WAIS : WAIS sunucusu üzerindeki dosyaya
erismek için kullanilir.
Port numarasi, genellikle yazilmaz. Size aksi durum belirtilmedikçe, kullanmaniza gerek yoktur.
Halihazir döküman bölgeleri baglantilari
Bir metin üzerinde belirli bölgelere ulasmak için yine belirteçler kullanilabilir. Diyelim ki bir döküman hazirladiniz ve bunu kullanicinin erisebilecegi 2 parçaya ayirmak istiyorsunuz. Yapmaniz gereken, bu üç parçanin isimlerini belirlemek ve dökümanda yerlerini ayirmaktir. Örnekte,
<a href="bu_dökümanin#1.parça"> Buradan ilk bölüme gidin </a>
<a href="bu_dökümanin#2.parça"> Buradan ikinci bölüme </a>
<a name="1.parça"> Iste ilk bölüm>
Ilk bölüm ile ilgili metinler burada... </br>
<a name="2.parça"> Iste ikinci bölüm>
Ikinci bölüm ile ilgili metiner burada.. </bt>
<a href= ile basladiginiz belirteçte önce döküman ismini, sonra da dökümanin içindeki parça ismini girmelisiniz. <a name= belirtecinde ise o belirteçten itibaren parçanin basladigini anliyoruz.
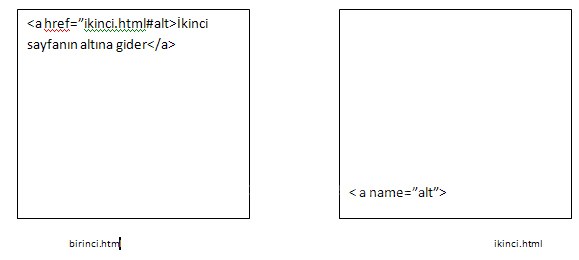
Diger döküman bölgelerine baglanti
Yukaridaki örnek dogrultusunda farkli olarak tek yapilmasi gereken, döküman ismine, hangi dökümana baglanti yapmak istiyorsak o ismi vermektir.
<a href="diger_döküman_ismi#parça_ismi"> baska dökümana geçis</a>
<a name=parça_ismi>

Kaynak