Java Drawrect, Fillrect , Clearrect , Draw3drect Ve Fill3drect Kullanımı
Java drawrect, fillrect , clearrect , draw3drect ve fill3drect kullanımı detaylı anlatım
drawRect() Kullanımı
İçi boş bir dörtgen çizmemize yarar.
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Font;
import javax.swing.JApplet;
import javax.swing.JOptionPane;
public class deneme extends JApplet {
String İslem = JOptionPane.showInputDialog("Aşağıdaki İşlemlerden Birini Seçin n Toplama n Çıkarma n Çarpma n Bölme");
int Sayi1 = Integer.parseInt(JOptionPane.showInputDialog("Birinci Tam Sayıyı Giriniz"));
int Sayi2 = Integer.parseInt(JOptionPane.showInputDialog("İkinci Tam Sayıyı Giriniz"));
long Sonuc;
public void init() {
if (İslem.equalsIgnoreCase("Toplama")) {
Sonuc = Sayi1 + Sayi2;
}
if (İslem.equalsIgnoreCase("Çıkarma")) {
Sonuc = Sayi1 - Sayi2;
}
if (İslem.equalsIgnoreCase("Çarpma")) {
Sonuc = Sayi1 * Sayi2;
}
if (İslem.equalsIgnoreCase("Bölme")) {
Sonuc = Sayi1 / Sayi2;
}
}
public void paint(Graphics Ekran) {
Ekran.drawRect(15, 10, 270, 20);
Ekran.drawRect(15, 30, 270, 20);
Ekran.drawRect(15, 50, 270, 20);
Ekran.drawRect(15, 70, 270, 20);
Ekran.drawString("Seçtiğiniz İşlem : " + İslem, 25, 25);
Ekran.drawString("Birinci Sayı : " + Sayi1, 25, 45);
Ekran.drawString("İkinci Sayı : " + Sayi2, 25, 65);
Ekran.drawString("Sonuç : " + Sonuc, 25, 85);
}
}
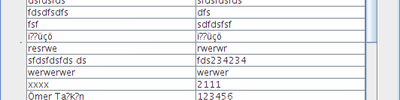
Ekran Görüntüsü;




fillRect() Kullanımı
İçi belirlediğimiz renk ile dolu dörtgen çizmeye yarar.
import java.awt.Font;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JApplet;
public class deneme1 extends JApplet {
public void init() {
}
public void paint(Graphics g) {
Font Stil = new Font("Arial Black", Font.PLAIN, 12);
g.setColor(Color.ORANGE);
g.fillRect(70, 10, 190, 180);
g.setColor(Color.white);
g.fillRect(75, 15, 180, 25);
g.setColor(Color.pink);
g.fillRect(75, 50, 30, 25);
g.setColor(Color.pink);
g.fillRect(112, 50, 30, 25);
g.setColor(Color.pink);
g.fillRect(149, 50, 30, 25);
g.setColor(Color.pink);
g.fillRect(186, 50, 30, 25);
g.setColor(Color.pink);
g.fillRect(223, 50, 30, 20);
g.setColor(Color.pink);
g.fillRect(223, 75, 30, 20);
g.setColor(Color.pink);
g.fillRect(223, 100, 30, 20);
g.setColor(Color.pink);
g.fillRect(223, 125, 30, 20);
g.setColor(Color.pink);
g.fillRect(223, 150, 30, 35);
g.setColor(Color.pink);
g.fillRect(75, 80, 30, 30);
g.setColor(Color.pink);
g.fillRect(112, 80, 30, 30);
g.setColor(Color.pink);
g.fillRect(149, 80, 30, 30);
g.setColor(Color.pink);
g.fillRect(187, 80, 30, 30);
g.setColor(Color.pink);
g.fillRect(75, 115, 30, 30);
g.setColor(Color.pink);
g.fillRect(112, 115, 30, 30);
g.setColor(Color.pink);
g.fillRect(149, 115, 30, 30);
g.setColor(Color.pink);
g.fillRect(187, 115, 30, 30);
g.setColor(Color.pink);
g.fillRect(75, 150, 30, 30);
g.setColor(Color.pink);
g.fillRect(112, 150, 30, 30);
g.setColor(Color.pink);
g.fillRect(149, 150, 30, 30);
g.setColor(Color.pink);
g.fillRect(187, 150, 30, 30);
g.setColor(Color.white);
g.setFont(Stil);
g.drawString("m+", 80, 65);
g.drawString("m-", 120, 65);
g.drawString("mc", 155, 65);
g.drawString("mr", 195, 65);
g.drawString("/", 235, 65);
g.drawString("x", 235, 90);
g.drawString("+", 235, 115);
g.drawString("-", 235, 138);
g.drawString("=", 235, 170);
g.drawString("1", 85, 100);
g.drawString("2", 123, 100);
g.drawString("3", 158, 100);
g.drawString("4", 195, 100);
g.drawString("5", 85, 133);
g.drawString("6", 123, 133);
g.drawString("7", 158, 133);
g.drawString("8", 195, 133);
g.drawString("9", 85, 167);
g.drawString("0", 123, 167);
g.drawString(".", 158, 167);
g.drawString("%", 195, 167);
}
}
Ekran Görüntüsü;

clearRect() Kullanımı
clearRect içi dolu bir cismin üzerine getirdiğinizde clearRect' in konumu kadar zemin gözükür.
Bu Örnekte clearRect kullanmadık;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JApplet;
public class deneme2 extends JApplet {
public void init() {
}
public void paint(Graphics g) {
g.setColor(Color.ORANGE);
g.fillRect(70, 10, 190, 180);
}
}
Ekran Görüntüsü;

Aynı örnekte clearRect kullandık;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JApplet;
public class deneme2 extends JApplet {
public void init() {
}
public void paint(Graphics g) {
g.setColor(Color.ORANGE);
g.fillRect(70, 10, 190, 180);
g.clearRect(75, 15, 180, 170);
}
}
Ekran Görüntüsü;

draw3DRect() Kullanımı
Oluşturulan içi boş dörtgen de 3 boyut izlenimi uyandırır.
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JApplet;
public class deneme3 extends JApplet {
public void paint(Graphics g) {
g.setColor(Color.YELLOW);
g.draw3DRect(10, 10, 100, 100, true);// True Doğru olduğu için daha açık renk
g.draw3DRect(120, 10, 100, 100, false);// False Yanlış olduğu için daha koyu renk
}
}
import java.awt.Graphics;
import javax.swing.JApplet;
public class deneme3 extends JApplet {
public void paint(Graphics g) {
g.setColor(Color.YELLOW);
g.draw3DRect(10, 10, 100, 100, true);// True Doğru olduğu için daha açık renk
g.draw3DRect(120, 10, 100, 100, false);// False Yanlış olduğu için daha koyu renk
}
}
Ekran Görüntüsü;

fill3DRect() Kullanımı
İçi dolu dörtgen de 3 Boyut izlenimi uyandırır.
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JApplet;
public class deneme3 extends JApplet {
public void paint(Graphics g) {
g.setColor(Color.BLUE);
g.fill3DRect(10, 10, 100, 100, true);// True Doğru olduğu için daha açık renk
g.fill3DRect(120, 10, 100, 100, false);// False Yanlış olduğu için daha koyu renk
}
}
import java.awt.Graphics;
import javax.swing.JApplet;
public class deneme3 extends JApplet {
public void paint(Graphics g) {
g.setColor(Color.BLUE);
g.fill3DRect(10, 10, 100, 100, true);// True Doğru olduğu için daha açık renk
g.fill3DRect(120, 10, 100, 100, false);// False Yanlış olduğu için daha koyu renk
}
}
Ekran Görüntüsü;

Numan Bezaroğlu