Google Site İçi Arama Motoru
Bir web siteniz var ve ziyaretçilerinizin siteniz içerisinde arama yapmasını istiyorsanız google Custom Search Api kullanmalısınız.
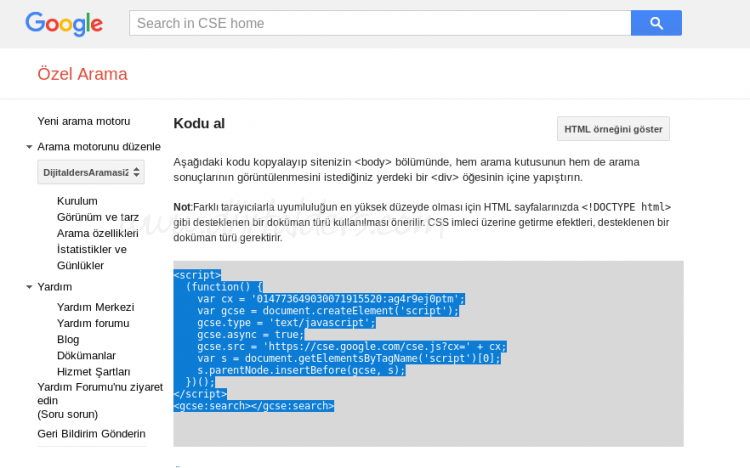
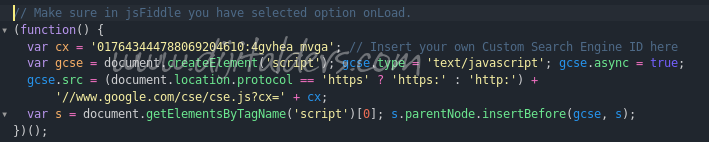
Google Custom Search Üyeliğine başvurunca aşağıdaki gibi bir kodu sayfanızdan almalısınız.
Kısaca Google'ın yeni Arama apisi sonuçlar ve aramalarla ilgili tüm ayarları sitede her seferinde kod ekleyerek değilde bir kodu ekledikten sonra her şeyi bu ayarlar sayfasından yapmanızı sağlayan bir sistem.

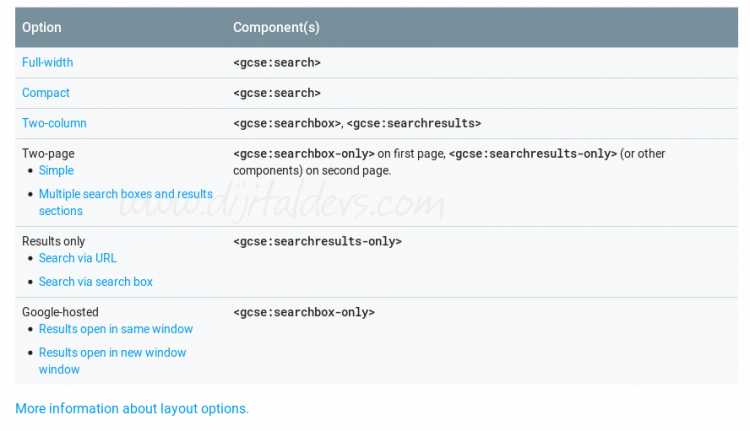
| Eleman tipi | Bileşen (ler) | Tanım |
|---|---|---|
| Standart | <gcse:search> |
Aynı <div> içinde görüntülenen bir arama formu ve arama sonuçları. |
| İki sütunlu | <gcse:searchbox> ve <gcse:searchresults> |
Bir tarafta arama sonuçları ve diğer tarafta bir arama kutusu içeren iki sütunlu bir düzen. Web sayfanıza iki sütunlu modda birden fazla öğe eklemeyi planlıyorsanız, arama sonuçları bloğuyla bir arama kutusu eşleştirmek için gname özelliğini kullanabilirsiniz. |
| Yalnızca arama kutusu | <gcse:searchbox-only> |
Bağımsız bir arama kutusu. |
| Yalnızca arama sonuçları | <gcse:searchresults-only> |
Bağımsız bir arama sonuçları bloğu. |
<script>
(function() {
var cx = '123:456'; // Insert your own Custom Search engine ID here
var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s);
})();
</script>
<!-- Bu etiketide, hem arama kutusunun hem de arama sonuçlarının görüntülenmesini istediğiniz yere yerleştirin -->
<gcse:search></gcse:search>
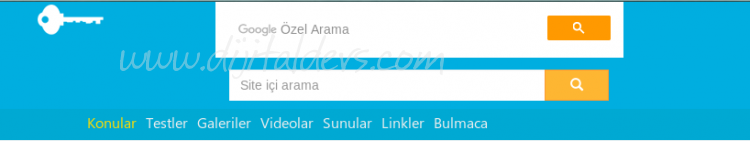
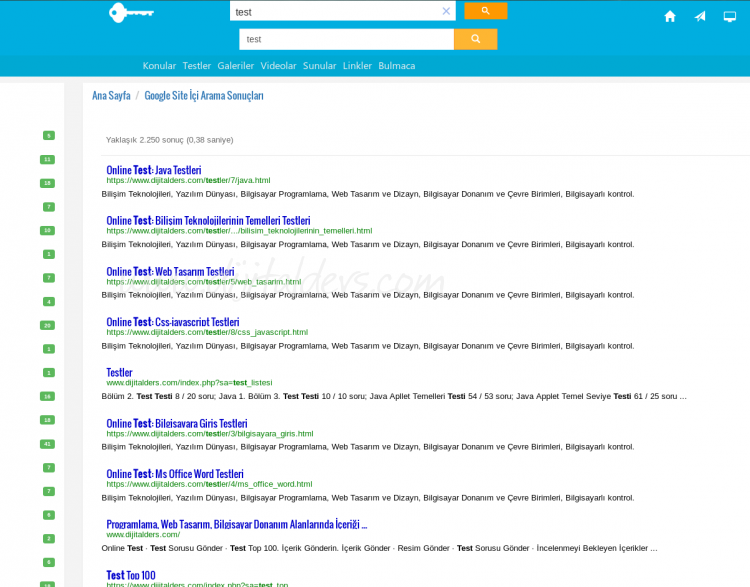
Yukardaki gibi bir kod eklemenin sonucu:


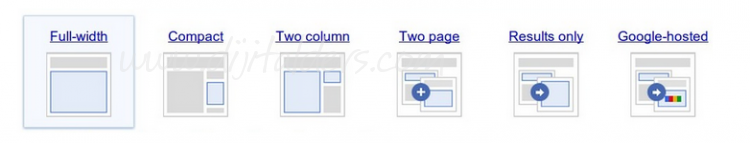
Aşağıdaki gibi özel sayfa kullanımlarına da göz atmanızda fayda var.


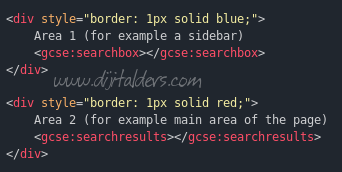
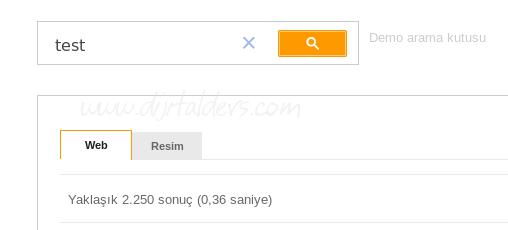
Aşağıdaki örnekte Arama Kutusu ve Sonuçlar Farklı Divde yer alıyor


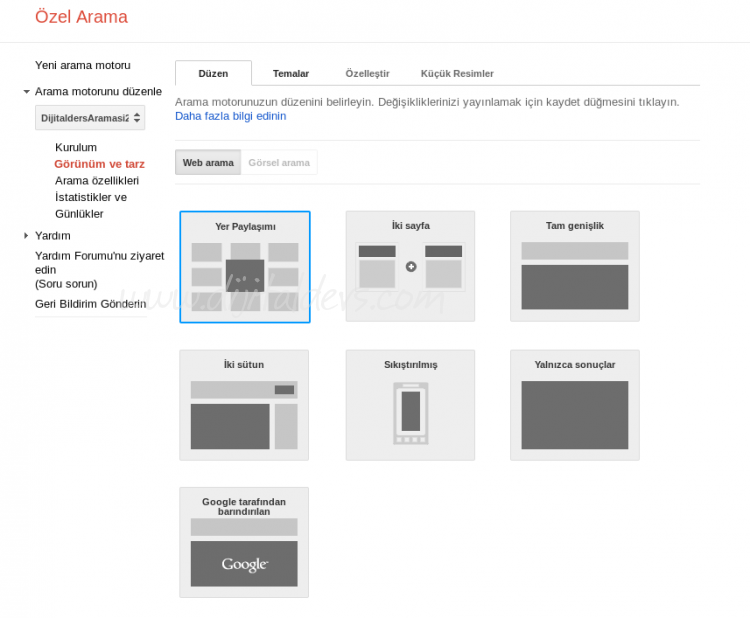
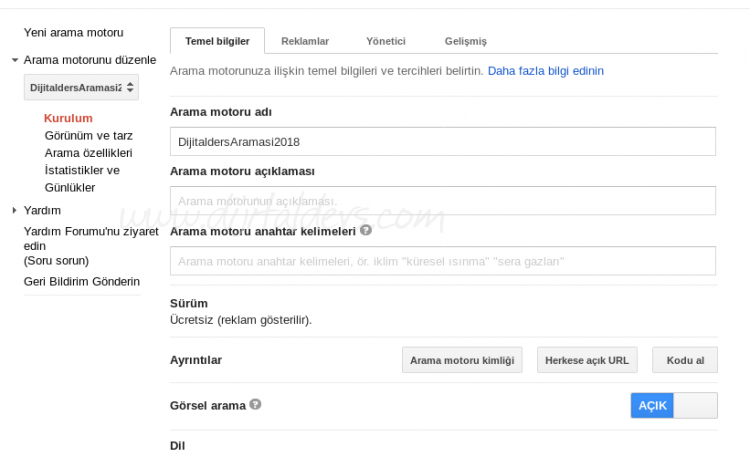
Sonuçların nasıl görüneceğine Ayarlar sayfasından karar veriyorsunuz

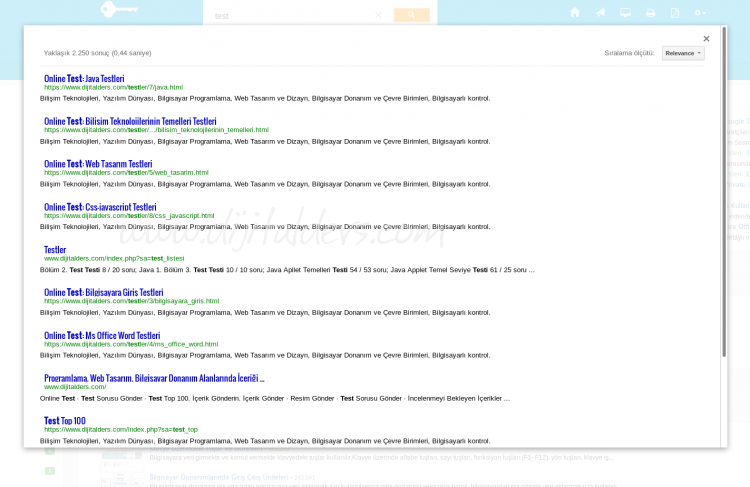
Yalnızca Sonuçlar seçeneğini seçerek aşağıdaki gibi bir görüntü elde edebilirsiniz

Bunun için arama kutusunun olduğu sayfada şöyle bir kod olmalı
(function() {
var cx = 'YOUR_ENGINE_ID';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only resultsUrl="SonuclarinGidecegiSayfaAdresi"></gcse:searchbox-only>
Aşağıdaki gibi bir kodda sonuçların listeleneceği sayfada olmalı
(function() {
var cx = 'YOUR_ENGINE_ID';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>
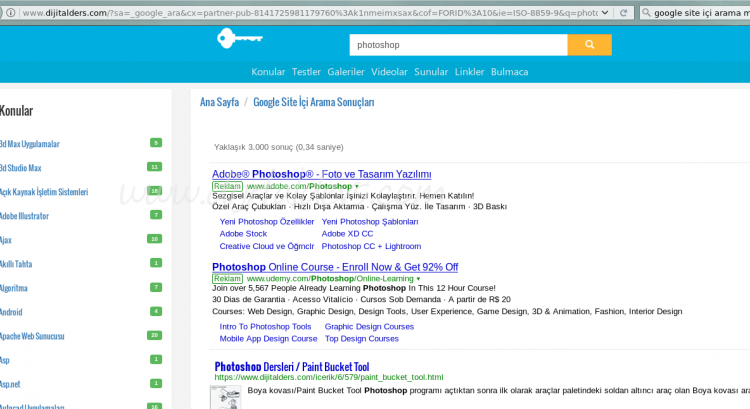
Artık aşağıdaki gibi bir adreslede arama yapabilirsiniz
Biz uygulamamızda google'ın arama kutusunu kullanmadık, sadece bir form yardımı ile q değişkeni içerisinde aranacak kelimeyi GET yaptık ve sonuçları bir başka sayfada aldık

Eğer sonuçlarınızda görsellerinde çıkmasını isterseniz Ayarladan izin vermelisiniz


Kaynaklar