CSS Flex Yapısı Kapsamlı Anlatım
CSS Flex nedir ya da eski tabirle flexbox nedir ? Nasıl kullanılır ?
CSS Flexbox nedir?
Flexbox, Esnek Kutu Düzeni modülünün kısaltmasıdır. Flexbox, öğeleri satırlar veya sütunlar halinde düzenlemek için bir düzen yöntemidir. Flexbox, float veya konumlandırma kullanmadan esnek, duyarlı bir düzen yapısı tasarlamayı kolaylaştırır.
CSS Esnek Kutu Düzeni (Flexible Box Layout)
Esnek Kutu Düzeni modülünden önce dört düzen modu vardı:
Blok (block), bir web sayfasındaki bölümler için
Satır içi (Inline), metin için
Tablo (table), iki boyutlu tablo verileri için
Konumlandırılmış (Positioned), bir öğenin noktasal konumu için
CSS flexbox tüm modern tarayıcılarda desteklenir.
Flex geçmişi 2009 yılına dayanan 2 kez güncelleme geçirmiş son kararlı sürümü 2012 yılında oluşan yapısal düzenleme özelliğidir.Yapısal düzenleme derken neyi kastediyorum şöyle açıklayım.Bu özellik site yapısını şekillendirmeye yarıyor.Site içerisinde ki elemanları yatay ve dikey de rahat bir şekilde düzenlemek ve hizalamak için kullanılabilecek en kolay CSS yöntemi.
Flex Yapısının Avantajları
- Flex yani esnek bir yapı oluşacağından siteyi responsive tasarım yapmak daha kolay olacaktır
- İçerikleri sağa ve sola yaslarken float kullanmanıza gerek kalmayacak.Bu da site yapısının bozulmasını engelleyecek.Flex parametreleri ile bu işlem oldukça basit
- Elemanların boyutlarını esnek bir şekilde ayarlayabileceksiniz.
- Dikey de ortalama ve hizalama bu özellik ile çok kolay
CSS Flex Nedir, CSS Flexbox Bileşenleri Nelerdir? Nasıl Kullanılır?
Flex, bir kapsayıcı eleman ve o elemana ait iç elemanlara etki eder.Bir önceki yazımda html elemanlarının varsayılan olarak block ya da inline düzeyde elementler olduklarını yazmıştım.Yazıyı okumanızda fayda var.HTML elemanların block veya inline olmalarını CSS display özelliği sağlamaktadır.Flex de aynı şekilde display özelliğinin bir parametresi olarak kullanılır.Kullanımı display: flex;
Bir flexbox her zaman şunlardan oluşur:
bir Flex Kapsayıcısı - ana (kapsayıcı) <div> öğesi
Flex Öğeleri - kapsayıcının içindeki öğeler <div>
Flex uygulamamız için bir tane kapsayıcı elemanımız ve ona ait iç elemanlarımız olması gerekiyor.Hem flex kapsayıcı elemanı hem de ona ait flex elemanları için farklı parametreler ya da özellikler uygulanıyor. Bunlar aşağıda flex kapsayıcı eleman özellikleri ve flex eleman özellikleri olarak iki başlık altından anlatıldı.Bir elemana mesela bir div elementine display:flex özelliği verirseniz bu kapsayıcı eleman olacak ve bu div içerisinde ki elemanlarda otomatik olarak flex elemanları olacaktır.Aşağıdaki resim de kahverengi olan kısım bizim flex kapsayıcı elemanımız, sarı kutularda bu kapsayıcı içerisinde ki flex yerleşimine zorlanan elemanlarımızdır.Özellikleri anlatırken bu renklendirmeden yararlandım.Daha iyi anlamak için açıklamalarla birlikte resimlerden yararlanabilirsiniz.
.flex-container {
display: flex;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
margin: 10px;
padding: 20px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>Eleman</div>
<div>Eleman</div>
<div>Eleman</div>
</div>
Flex Kapsayıcı (Flex Container) Özellikleri
Bu özellikler kapsayıcı elemana verilecek olan özelliklerdir.
display: flex;
}
Elemanın görünüm (display) özelliğini flex olarak belirtmemiz gerekiyor.Aynı block veya inline elementler gibi, flex özelliklerini sağlaması için bu gerekli.Görünüm özelliğine flex verdiğimizden bu eleman artık kapsayıcıdır.
Farklı tarayıcılar için uyumlu kullanım şekli
display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex;
Esnek kapsayıcı için kullandığımız CSS özellikleri şunlardır:
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
flex-direction
flex-direction özelliği, flex konteynerindeki flex öğelerinin görüntüleme yönünü belirtir. flex-direction özelliği aşağıdaki değerlerden birine sahip olabilir:
display: flex;
flex-direction: column;
}
 Flex kapsayıcısı içerisindeki elamanlarının yatay veya dikey olarak hizalanmalarını sağlayan özelliktir .4 parametre alır.Varsayılan olarak row kullanılır.Örnek kullanım:
Flex kapsayıcısı içerisindeki elamanlarının yatay veya dikey olarak hizalanmalarını sağlayan özelliktir .4 parametre alır.Varsayılan olarak row kullanılır.Örnek kullanım: flex-direction: row;
- flex-direction: row(varsayılan) elemanların yatayda soldan sağa doğru hizalanmalarını sağlar
- flex-direction: column elemanların dikeyde yukarında aşağıya hizalanmalarını sağlar
- flex-direction: row-reverse row un tersidir.
- flex-direction: column-reverse column un tersidir.
Farklı tarayıcılar için uyumlu kullanım şekli
-webkit-box-orient: horizontal; -webkit-box-direction: normal; -webkit-flex-direction: row; -ms-flex-direction: row; flex-direction: row;
flex-wrap
flex-wrap özelliği, bir flex satırında yeterli alan yoksa flex öğelerinin sarılıp sarılmayacağını belirtir.
display: flex;
flex-wrap: nowrap;
}

Kapsayıcı içerisinde ki elemanların, kapsayıcı genişliğini aştığında aynı satırda devam mı edeceklerini yoksa bir alt satıra mı geçeceklerini belirtir.3 değer alır.Örnek kullanım: flex-wrap: nowrap;
- nowrap : Elemanlar kapsayıcı genişliğini aştığında aynı satırda devam ederler
- wrap : Elamanlar kapsayıcı genişliğini aştığında aşan eleman yada elemanlar bir alt satıra geçer.
- wrap-reverse : Elemanlar kapsayıcı genişliğini aştığında bir alt satıra değilde bir üst satıra geçerler.
Farklı tarayıcılar için uyumlu kullanım şekli
-webkit-flex-wrap: nowrap; -ms-flex-wrap: nowrap; flex-wrap: nowrap;
flex-flow
Bu parametre flex-direction ve flex-wrap özelliklerini birlikte kullanılmasını sağlar.Örnek kullanım: flex-flow: row wrap; şeklindedir.
display: flex;
flex-flow: row wrap;
}
justify-content
justify-content özelliği, esnek öğelerin ana eksendeki tüm kullanılabilir alanı kullanmadıklarında (yatay olarak) hizalanması için kullanılır.
justify-content özelliği aşağıdaki değerlerden birine sahip olabilir:

Kapsayıcı içerisindeki elemanların yatay (x ekseni) eksende nasıl hizalanacağını belirler.5 değer alır.flex-end resimde biraz içerde gözüküyor normalde sağa yapışık olacaktı (resim hatası).Örnek kullanım: jusitify-content:flex-start;
- flex-start: Esnek kapsayıcı içerisindeki elemanları kapsayıcının başından başlayarak sıralar
- flex-end:Kapsayıcı içerisinde ki elemanları kapsayıcının sonundan başlayarak sıralar
- center:Kapsayıcı içerisindeki elemanları kapsayıcı içerisinde ortalar
- space-around:Kapsayıcı içerisindeki elemanların sağ ve sol boşluklarını eşitleyerek kapsayıcı içerisine dağıtır.
- space-between:Kapsayıcı içerisindeki elemanları kapsayıcı içerisine baştan ve sondan hizalayarak dağıtır.
space-evenlyEşit boşluk değeri, esnek öğeleri etraflarında eşit boşluk olacak şekilde görüntüler:
Farklı tarayıcılar için uyumlu kullanım şekli
-webkit-box-pack: justify; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between;
align-items
align-items özelliği, esnek öğeleri dikey olarak tüm kullanılabilir alanı kullanmadıklarında hizalamak için kullanılır.

Kapsayıcı içerisindeki elemanları dikey eksende hizalanmasını sağlar.justify-content’in tersi olarak düşünebilirsiniz.5 değer alır.flex-end resimi çıkmamış.Flex-startın tam tersi aşağıdan başlıyor sarı kutular.Örnek kullanım: align-items:center;
- flex-start: Esnek kapsayıcı içerisindeki elemanlarının dikeyde birbirlerine üst noktalarından hizalanmalarını sağlar.
- flex-end:Kapsayıcı içerisinde ki elemanları dikeyde birbirlerinin alt noktalarınından hizalanmalarnı sağlar
- center:Kapsayıcı içerisindeki elemanları dikeyde birbirlerinin orta noktalarının hizalanmalarını sağlar.
- stretch:Kapsayıcı içerisindeki elemanların kapsayıcının yüksekliğine göre her elemanın aynı boyutta kapsayıcıyı doldurmasını sağlar
- baseline:Kapsayıcı içerisindeki elemanları içerisindeki ilk satıra göre hizalanmalarını sağlar.
normal
Farklı tarayıcılar için uyumlu kullanım şekli
-webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center;
align-content

Align-content kapsayıcı içerisinde tek satırdaki elemanları değil de birden fazla satırdaki elemanları dikeyde hizalamayı sağlar.Yukarıdaki resme bakıp align-items ve justify-content ile karşılaştırırsanız farkı daha rahat anlarsınız.6 değer alır.Örnek kullanım: align-content:space-between;
- flex-start:Kapsayıcı içerisindeki eleman satırlarını en yukardan başlayarak hizalar
- flex-end:Kapsayıcı içerisindeki eleman satırlarını en aşağıdan başlayarak hizalar
- center:Kapsayıcı içerisindeki eleman satırlarını ortalayarak hizalar<
- stretch:Kapsayıcı içerisindeki eleman satırlarını kapsayıcı içerisine dikeyde doldurur.
- space-around:Kapsayıcı içerisindeki eleman satırlarını aralarında eşit mesafe ile dağıtır
- space-between:Kapsayıcı içerisindeki eleman satırlarını baştan ve sondan hizalayarak dağıtır.
- space-evenly Boşluk-eşitliği ile, esnek hatlar esnek kabın içinde eşit olarak dağıtılır, üstte, altta ve aralarında eşit boşluklar bulunur:
Farklı tarayıcılar için uyumlu kullanım şekli
-webkit-align-content: flex-start; -ms-flex-line-pack: start; align-content: flex-start;
Mükemmel Merkezleme (Dikeyde ve Yatayda Ortalama)
Aşağıdaki örnekte yaygın bir stil sorununu çözeceğiz

.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 300px;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
color: white;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<h1>Dikey ve Yatay Ortalama</h1>
<p>Aşağıdaki örnekte yaygın bir stil sorununu çözeceğiz: mükemmel merkezleme..</p>
<div class="flex-container">
<div></div>
</div>
Flex Elemanların Özellikleri
Bir flex konteynerinin doğrudan alt öğeleri otomatik olarak flex öğeler haline gelir. Yukarıdaki özellikler flex kapsayıcısına aitti. Aşağıdaki özellikler ise esnek kapsayıcı içerisinde ki elemanlara verilebilecek özellikleri içermektedir.
Esnek öğeler için kullandığımız CSS özellikleri şunlardır:
- order : flex konteynerinin içindeki flex öğelerinin sırasını belirtir.
- flex-grow : bir flex öğesinin diğer flex öğelerine göre ne kadar büyüyeceğini belirtir.
- flex-shrink
- flex-basis : bir flex öğesinin başlangıç uzunluğunu belirtir.
- flex : flex-grow, flex-shrink ve flex-basis özelliklerinin kısaltılmış halidir
- align-self : esnek kapsayıcının içindeki seçili öğe için hizalamayı belirtir
Order Özelliği
Order özelliği, flex konteynerinin içindeki flex öğelerinin sırasını belirtir.
Koddaki ilk flex öğesinin düzendeki ilk öğe olarak görünmesi gerekmez.
Order değeri bir sayı olmalıdır, varsayılan değer 0'dır.
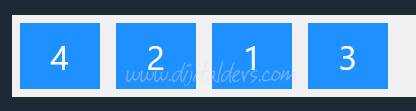
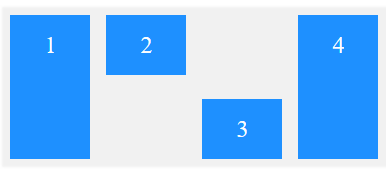
Normalde HTML elemanları yazıldığı sıraya göre listelenir.Fakat order ile bu sıralamayı değiştirebilirsiniz.Birinci sırada yazdığınız bir elemanı order 3 vererek 3. sıraya alabilirsiniz.
<div style="order: 3">1</div>
<div style="order: 2">2</div>
<div style="order: 4">3</div>
<div style="order: 1">4</div>
</div>

flex-grow Özelliği
Flex-grow özelliği, bir flex öğesinin diğer flex öğelerine göre ne kadar büyüyeceğini belirtir.
Flex-grow ile elemana esnek genişlikler verebilirsiniz. Üç adet kutu olduğunu düşünelim. İki kutuya flex-grow: 1 değerini diğer kutuya da flex-grow:2 değerini verelim.Flex-grow:2 değerini alan kutu diğerlerine göre 2 kat daha geniş olacaktır. Varsayılan değer 0 dır
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 8">3</div>
</div>
flex-shrink Özelliği
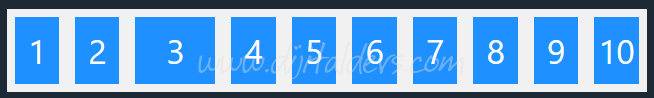
Flex-shrink özelliği, bir flex öğesinin diğer flex öğelerine göre ne kadar küçüleceğini belirtir. Flex-shrink değeri flex elemanlarını daraltmak için kullanılır.Varsayılan değeri 1 dir.Eğer bir eleman 2 değeri alırsa diğerlerine göre 2 kat daralır.
<div>1</div>
<div>2</div>
<div style="flex-shrink: 0">3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
flex-basis Özelliği
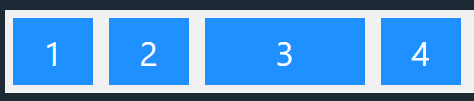
Flex-basis özelliği, bir flex öğesinin başlangıç uzunluğunu belirtir.
Elemanın, kapsayıcı içerisindeki boş alana göre alacağı varsayılan genişliğini belirlemede kullanılır.Varsayılan değeri autodur.
<div>1</div>
<div>2</div>
<div style="flex-basis: 200px">3</div>
<div>4</div>
</div>
Flex Özelliği
Esnek özellik, flex-grow, flex-shrink ve flex-basis özelliklerinin kısaltılmış halidir. Yukarıdaki 3 özellik (flex-grow, flex-shrink, flex-basis) için kısayoldur. Varsayılan değeri 0 1 auto dur.
<div>1</div>
<div>2</div>
<div style="flex: 0 0 200px">3</div>
<div>4</div>
</div>
align-self Özelliği
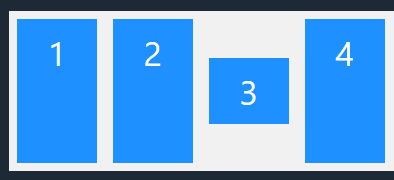
align-self özelliği, esnek kapsayıcının içindeki seçili öğe için hizalamayı belirtir. align-self özelliği, kapsayıcının align-items özelliği tarafından ayarlanan varsayılan hizalamayı geçersiz kılar.Bu özellik flex elemanın diğer elemanlara göre farklı hareket etmesini sağlar.Yani bu değeri alan bir eleman, flex kapsayıcısında tanımlı olan yapını dışarısına çıkabilir.Örneğin flex kapsayıcısı “align-items flex-start” olarak tanımlıysa, elemanlar kapsayıcı içerisinde yukarı noktalarından hizalanır.Ama içlerinden bir elemana align-self:flex-end değeri atanırsa o eleman kapsayıcıda alt noktadan hizalanacaktır.
<div>1</div>
<div>2</div>
<div style="align-self: center">3</div>
<div>4</div>
</div>
 Örnek 2:
Örnek 2:
display: flex;
height: 200px;
background-color: #f1f1f1;
}
.flex-container > div {
background-color: DodgerBlue;
color: white;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>1</div>
<div style="align-self: flex-start">2</div>
<div style="align-self: flex-end">3</div>
<div>4</div>
</div>

Tarayıcı Destekleri
Tarayıcı destekleri 2018 itibari ile değişiklik gösterdi.Bu yüzden bu kısma güncelleme gelmesi gerektiğini düşündüm.
Şuan için CSS Flex özelliği bütün güncel tarayıcılar tarafından destekleniyor.Yazının ilk versiyonunda belirtiğim gibi İnternet Explorer 10 ve 11 bazı özellikleri desteklemiyor zaten gerekte yok.Artık Edge tarayıcısı ile devam edecekler ve IE miladını doldurdu.
Onun dışında tarayıcı desteklerin de en büyük değişiklik mobil tarafında gerçekleşti.Mobil tarayıcıların tamamı (iOS Safari, Android Kendi Tarayıcısı, Crome Adroid) bu özelliği destekliyor.
Diğer tarayıcılar için detaylara buradan bakabilirsiniz.
- Chrome : 21+ webkit- ön eki ile), 29+ (ön eksiz)
- Firefox : 28+
- Internet Explorer : 10ms- ön-eki),11+
- Safari : 6.1+webkit- öneki ile)
- Opera : 17+
CSS Flex Hakkında Diğer Yazılar
Flex yapılarla ilgili daha detaylı bir şeyler okumak isterseniz, sizin için yararlı olacağını düşündüğüm aşağıdaki yazıları listeledim.Fazla bilgi zararlı olmaz neticede.
- Flex Uygulamaları ile Daha Kolay Öğrenin
- Yenilenmiş Flex(Esnek Kutu) Modülü
- A Complete Guide to Flexbox
- Are We Ready to Use Flexbox?
Yazı Hakkındaki
Bu yazıda CSS’in eski ama güncellenerek yepyeni ve güçlü bir hale gelen display:flex özelliği hakkında bilgilendirmeye çalıştım.Yazının başında flexbox yapısının geçmişini,daha sonra flex parametrelerini ve tarayıcı destek durumları hakkında bilgi vermeye çalıştım.Yazının sonunda da farklı kaynaklardan yararlanmanız için flexbox hakkında yazılmış diğer yazıları sundum.CSS ile ilgili bir sonra ki yazım Responsive Tasarım ile ilgili olacak.
Her türlü düşünceye açığız.Lütfen yorum bırakmayı ihmal etmeyin.Bilgi paylaştıkca çoğalır.Yazımızı beğendiyseniz paylaşın, herkes faydalansın.
Kaynak
- https://wreply.com/css-flex-yapisi-kapsamli-anlatim.html
- https://www.w3schools.com/css/css3_flexbox_items.asp