Scratch ile Renk Yakalama
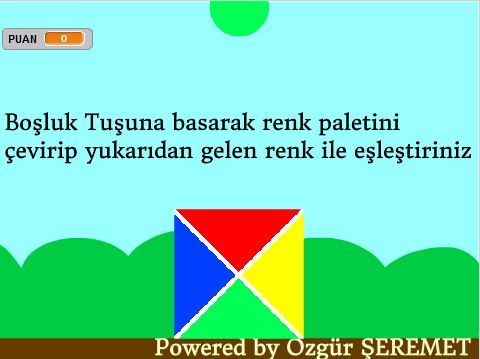
ANİMASYONUN BİTMİŞ HALİ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde RENK YAKALA oyunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu oyunda karakterleri uygulama içinde hazır olanlardan seçmeyip kendim oluşturacağım. İlk olarak renk paleti oluşturuyorum. Oluşturmak için YENİ KUKLA ÇİZ butonuna basarak açılan pencereden çizim yapıyorum. Dilerseniz hiç çizim yapmadan benim aşağıya eklediğim çizimi kullanabilirsiniz.

Evet yukarıdaki kare şeklinde dört renkten oluşan resmi direk bilgisayarınıza indirip scratch içerisine kukla olarak ekleyebilirsiniz. Dilerseniz aynı şekli kendinizde çizebilirsiniz.
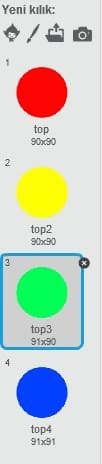
İkinci ekleyeceğim kukla ise top şeklinde olacak yuvarlak bir şekil. Bu şeklide ben çizim yaparak oluşturacağım siz dilerseniz aşağıya eklediğim resmi indirerek kullanabilirsiniz.

Bu şekli hazır olarak indirip direk kukla ekle diyerek program içerisine ekleyebilirsiniz. Ekledikten sonra bu kukla için farklı renklerde olan dört kılık oluşturmam gerekecek.

Bu işlemi yapabilmek için kuklayı ekledikten sonra kılıklar bölümüne girip kopyasını çıkar diyerek önce dört adet oluşturacağız. Daha sonra her kılıkta düzenleme yaparak renkle boyama kutusunu seçip sırayla boyasını değiştireceğiz. Kırmızı, sarı, yeşil ve mavi kılığı olan bir top haline gelecek.
Arka plan resmi istediğinizi kullanabilirsiniz. Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ben rastgele bir manzara resmi seçip karakterlerimi ekledim ve son hali aşağıdaki gibi oldu.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
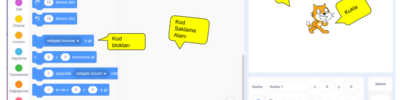
Bunun için kuklalar bölümünden eklediğiniz renk paleti karakterine tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Buraya eklediğim kodlar sayesinde yeşil bayrak tıklanarak oyun başladığında renk paletimi ayarladığım yerde olmasını sağlıyorum. Diğer boşluk tuşu basılınca kodu ile ise boşluk tuşunu kullanarak renk paletinin dönmesini sağlıyorum. Bu sayede her boşluk tuşuna basıldığında farklı bir renk üste çıkacak ve yukarıdan gelen renk ile eşleşecek. Bu kukla için kodlarım bu kadar. Geçelim yukarıdan gelecek olan top karakterinin kodlarına.

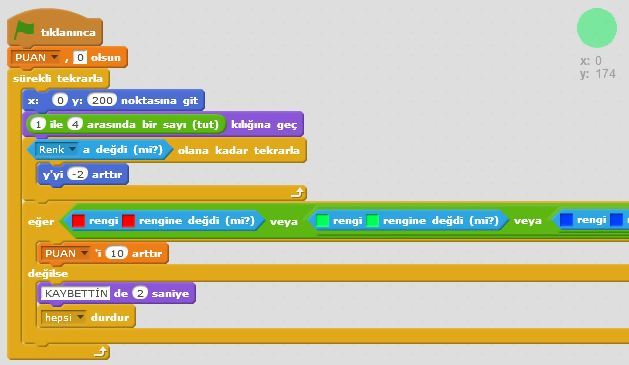
Kodlar biraz fazla fakat adım adım gidersek nasıl çalıştığını anlayacaksınız. İlk olarak YEŞİL BAYRAK TIKLANINCA kodunu ekledik. Bu sayede yeşil bayrağa basılır basılmaz animasyonumuz başlayacak ve altına yazdığımız kodları gerçekleştirecek.
İlk kodumuzu eklemeden önce VERİ blokları altında bulunan BİR DEĞİŞKEN OLUŞTUR butonuna basarak bir değişken oluşturmamız gerekiyor.
Code.org etkinliği yaparken UZUNLUK adında değişken oluşturarak farklı şekiller çizebiliyorduk. Değişkeni değer tutması için kullanıyorduk.
Kaynak
Şimdi yine değer tutması için kullanacağız. Bir değişken oluştur butonuna basarak PUAN isminde bir değişken oluşturdum. Artık değişken ekranda görünecektir.
Değişken oluşturduktan sonra puan …… olsun isimli bir kod bloğu oluştu. Bu bloğu alarak kodlarımın altına yerleştiriyorum. Değerini sıfır olarak ayarlıyorum ki bu sayede oyun her başladığında puan sıfır olacak.
Üstten aşağı doğru akmasını sağlamak için sürekli tekrarla bloğu içerisine …………… noktasına git kodu kullanıyorum. Bu sayede topumuz her seferinde ekranın üst kısmından başlayacak. 1-4 arasında sayı tut ve kılığına geç kodu sayesinde ise her yukarıdan başlamasında farklı bir renk ile başlamasını sağlıyorum. Rastgele bir renk üretmiş oluyorum.
Hemen altında OLANA KADAR TEKRARLA kodu ekliyorum ve içerisine RENK PALETİ değdi mi kodunu ekliyorum. Hemen altına ise y değerini -2 yapacak kodu ekliyorum. Bu sayede şeklimiz üst kısımdan başlayarak renk paletine değene kadar aşağı doğru inecektir.
Şimdi geldik koşul oluşturmaya. Eğer kodu ile karar verme işlemini yapıyorum. Bu yüzden eğer ise değilse kodunu ekliyorum. Eğer top şeklimin rengi ile renk paletimin rengi aynı olarak birbirine değerse 10 puan artırıp yeni renk alarak tekrar aşağıya iniyor. Aynı renkler birbirine değmez ise oyunun kaybettiği söylenip tüm bloklar durduruluyor.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.