Scratch ile Akvaryum Yapalım
Animasyonun Bitmiş Hali
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Animasyonu Scratch programını bilgisayarınıza indirerek veya internet üzerinden online yapabilirsiniz. Bu konuda detaylı bilgi için Scratch Kurulumu ve Kullanımıyazısını okuyabilirsiniz. Eğer hazırsanız başlayalım.
1. Adım Karakterlerimizi ve Arkaplanımızı belirleyelim.
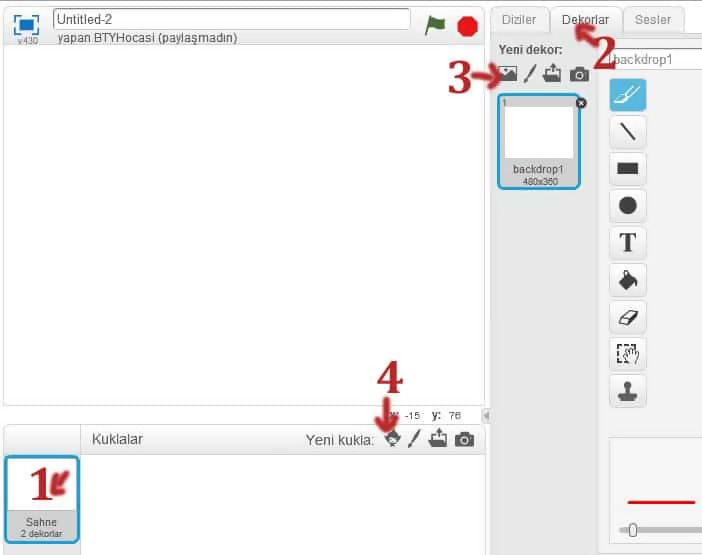
Projeye başlamadan önce program aşağıdaki gibi görünmektedir. Ben bu programda kedi karakterini kullanmayacağım için karaktere sağ tıklayarak sil diyorum.

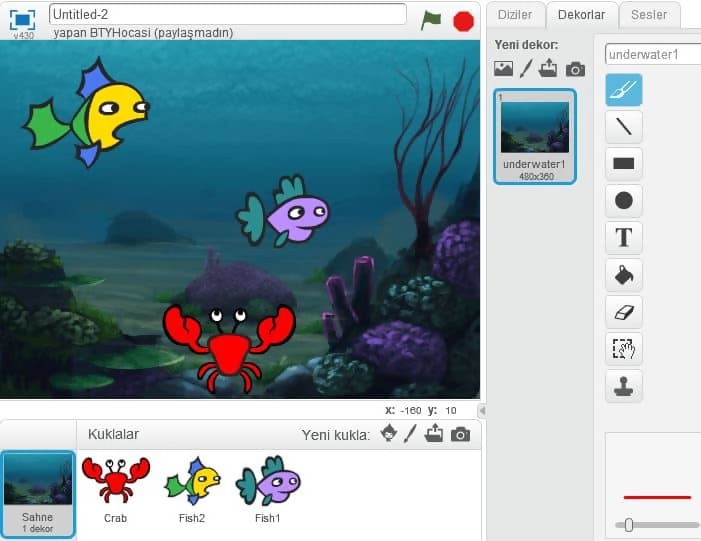
Resimde 1 numara ile gösterilen yere tıklanarak arkaplan seçili hale getiriyorum.
Arkaplan seçildikten sonra 2 numara ile gösterilen dekorlar başlığına tıklıyorum.
Açılan pencereden 3. numara ile gösterilen seçenek tıklayarak galeriye giriyorum ve hoşuma giden bir arkaplan seçiyorum.
Daha sonra resimde 4 numara ile gösterilen seçenek tıklayarak akvaryum animasyonumda kullanacağım karakterleri ekliyorum. (Sizler istediğiniz karakterleri ve arkaplanı seçebilirsiniz.)
Bunları yaptıktan sonra ekran görüntüm aşağıdaki gibi oluyor.

Karakterlerin yerlerini ekran üzerinde sürükle bırak yöntemiyle ayarlıyorum. Tasarım sıkmını bitirdikten sonra kodlarımı oluşturma bölümüne aşamasına geçiyorum.
2. Adım Yengeç karakterime kod ekliyorum.
Bu animasyonda yengeç karakterine yaptırmak istediğim sadece kıskaçlarını kapatıp açmasını sağlamak. Sürekli olarak bu işlemi yapmasını istiyorum. Bunun için aşağıdaki adımları takip ediyorum.
Kuklalar bölümünden yengeç karakterime tıklıyorum. Karakterle ilgili orta bölmeden diziler yani kodlar bölümüne giriyorum. Tetikleyici olarak Olaylar başlığı altından Yeşil bayrak tıklandığında dizisini sağ tarafa sürüklüyorum.
Daha sonra hemen altında Kontrol başlığı altından sürekli tekrarla dizisini sürüklüyorum. Bu işlem sayesinde animasyon başından sonuna kadar aynı işlemi yapmasını sağlıyorum.
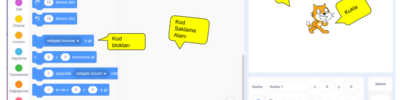
Daha sonra sürekli tekrarla dizisinin içerisine görünüm başlığı altında yer alan ….. kılığına geç dizisinden iki tane atıyorum. ……. bölümünde kılıkları farklı seçiyorum. Resimdede gördüğünüz gibi önce crab-a sonra crab-b kılığını seçiyorum.
En son olarak kılıkların arasına Kontrol başlığı altında yer alan 1 saniye bekle dizisini atarak 1 yerine 0.5 yazıyorum. Sizler bu değeri artırıp azaltabilirsiniz. Bu diziyi kullanma amacım kılık değişikliklerini gözle farkedilebilecek seviyeye çekebilmektir. Eğer bunları kullanmazsam kılık değişikleri çok hızlı olacağından gözle görülmeyecektir.
Eklenen kodlar resimdeki gibidir. Böylelikle yengeç karakterimle olan işlemimi bitirdim.

3. Adım Balık karakterime kod ekliyorum.
Bu animasyonda balık karakterine yaptırmak istediğim animasyon başlangıcından sonuna kadar sürekli olarak hareket etmesi. Yani yüzer gibi görünmesini istiyorum. Bunun için aşağıdaki adımları takip ediyorum.
Kuklalar bölümünden balık karakterime tıklıyorum. Karakterle ilgili orta bölmeden diziler yani kodlar bölümüne giriyorum. Tetikleyici olarak Olaylar başlığı altından Yeşil bayrak tıklandığında dizisini sağ tarafa sürüklüyorum.
Daha sonra hemen altında Kontrol başlığı altından sürekli tekrarla dizisini sürüklüyorum. Bu işlem sayesinde animasyon başından sonuna kadar aynı işlemi yapmasını sağlıyorum.
Daha sonra sürekli tekrarla dizisinin içerisine hareket başlığı altında yer alan 10 adım git dizisini atıyorum. Buradaki 10 rakamını ben 3 yapıyorum. Bu sayede biraz daha yavaş hareket etmesini sağlıyorum. Sizlerde istediğiniz hızı belirleyebilirsiniz.
En son denemek için çalıştırdığımda balığımın kenara kadar gelip orada kaldığını farkediyorum. Bu sorunu düzeltmek için yine Hareket başlığı altından kenara geldiysen sek dizisini ekliyorum.

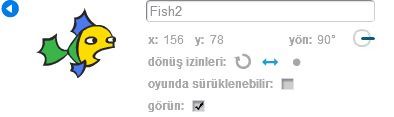
Not: Balık kenara değdikten sonra dönünce ters dönebilir, bu durum animasyonumuzda mantık hatasına sebep olur. Bunu düzeltmek için kuklalar bölümünden balık karakterine sağ tıklanır ve info seçeneği seçilir. Burada yön seçeneğini değiştirerek balığın doğrusal hareket yerine belli açılarla dönmesi sağlanabilir. Ters dönmesini engellemek içinde dönüş izinleri kısmından ortadaki seçenek seçilmelidir. Farklı projelerde farklı seçeneklerini kullanacağız. Bu animasyonumuza en çok uyan seçenek ortadaki seçenektir. Sol üst köşeden ok tuşuna basarak tekrar eski görünüme geçebiliriz.
Eklenen kodlar resimdeki gibidir. Böylelikle balık karakterimle olan işlemimi bitirdim.

4. Adım Diğer Balık karakterlerime kod ekliyorum.
Yaptığım işlemlerin aynısını tekrar yapmamak için ilk yaptığım balıktaki kodları sürükle bırak yöntemiyle diğer balıklarımın üzerine bırakıyorum. Böylece aynı kodlarla tekrar uğraşmak zorunda kalmıyorum.
Not: Diğer balıkların rengini değiştirip, büyüklük küçüklüğünü değiştirerek hoş bir görüntü oluşturabilirsiniz. Son olarak balıklardaki adım git dizisindeki değerleri birbirinden farklı yapınız. Aynı hıza sahip olmaları durumunda belli bir konumda çakışırlarsa birbirlerinin üzerinde kalarak devam ediyorlar.
Kaynak