Adobe Dreamweaver CS3 Sitemap hazırlama
Site haritası hazırlama
Sitemap
Manage siteden tanımlamış olduğumuz sitemize sitemap hazırlayacağız.

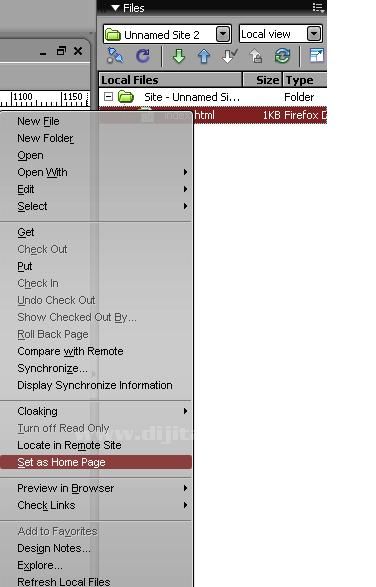
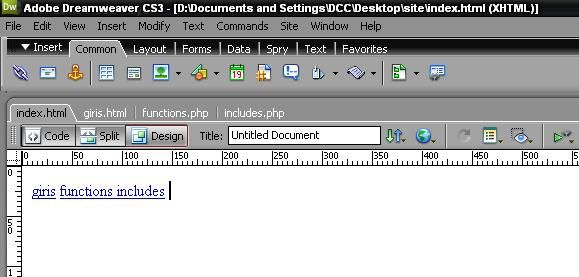
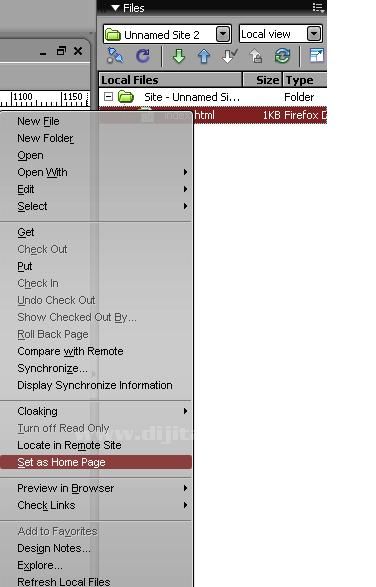
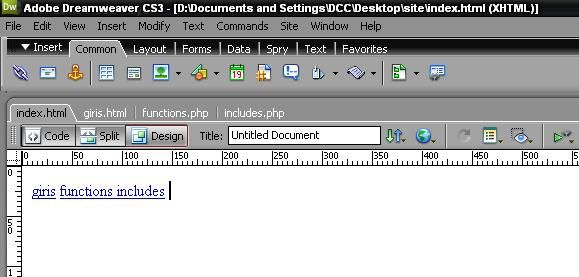
İlk önce bir tane sayfamızı ana sayfa olarak belirliyoruz.

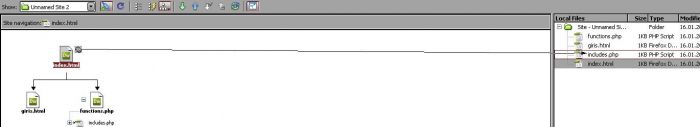
Daha sonra sitemizde bulunan sayfaları birbiriyle ilişkilendirmek için map viewi seçiyoruz.

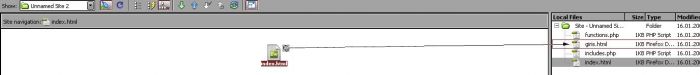
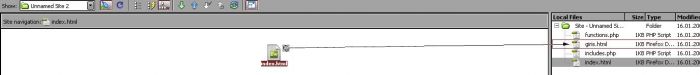
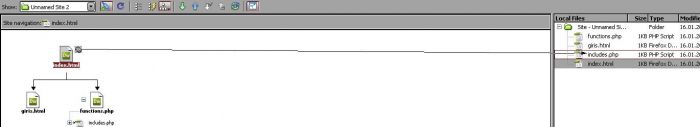
Anasayfamız en ortada gözüküyor.Ana sayfamıza tıklayınca sag üst köşesinde çıkan işareti tutup ana sayfamızla ilişkilendireceğimiz sayfaya götürüp bırakırız.

Ana sayfamıza birden fazla sayfa ilişkilendirebiliriz.

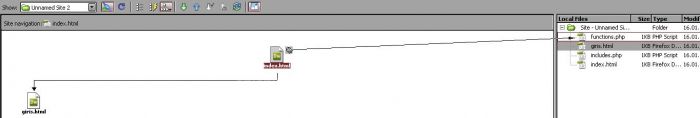
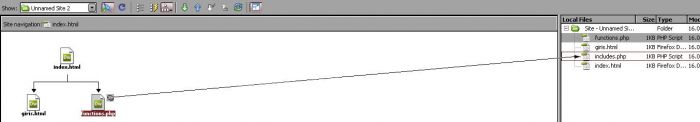
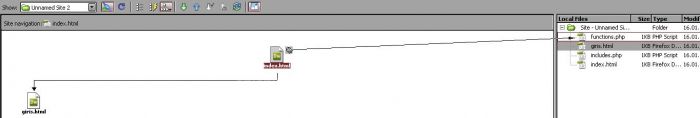
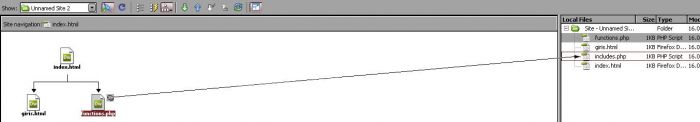
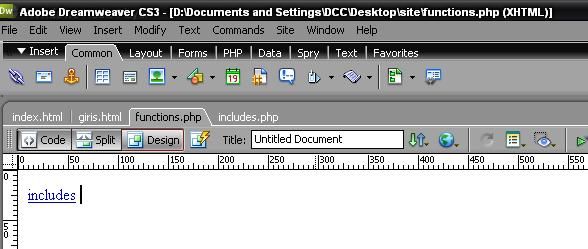
İlişkilendirmeyi sadece ana sayfa için yapmak zorunda değiliz.Ana sayfaya ilişkili sayfalarıda başka sayfalarla ilişkilendirebiliriz.

İlişkilendirmek istediğimiz tüm sayfaları ekledikten sonra map viewden çıkıp değişiklikleri görebiliriz.

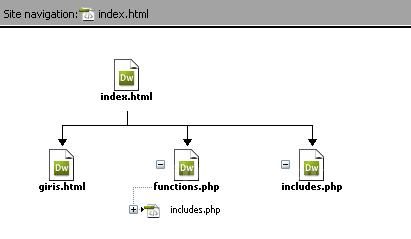
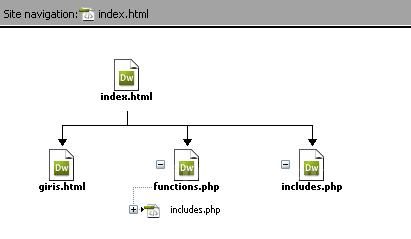
Sitemap görüntümüz

Ana sayfa olarak ayarladığımız sayfamızdaki sitemap ile ulaşabileceğimiz sayfaları görüyoruz.

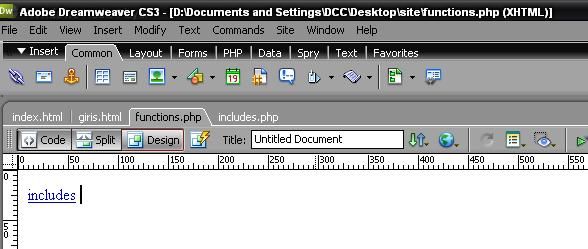
Functions.php dosyamızla ilişkilendirdiğimiz includes sayfamızıda görüyoruz.

Kaynak Reha GÜRSEL
Manage siteden tanımlamış olduğumuz sitemize sitemap hazırlayacağız.

İlk önce bir tane sayfamızı ana sayfa olarak belirliyoruz.

Daha sonra sitemizde bulunan sayfaları birbiriyle ilişkilendirmek için map viewi seçiyoruz.

Anasayfamız en ortada gözüküyor.Ana sayfamıza tıklayınca sag üst köşesinde çıkan işareti tutup ana sayfamızla ilişkilendireceğimiz sayfaya götürüp bırakırız.

Ana sayfamıza birden fazla sayfa ilişkilendirebiliriz.

İlişkilendirmeyi sadece ana sayfa için yapmak zorunda değiliz.Ana sayfaya ilişkili sayfalarıda başka sayfalarla ilişkilendirebiliriz.

İlişkilendirmek istediğimiz tüm sayfaları ekledikten sonra map viewden çıkıp değişiklikleri görebiliriz.

Sitemap görüntümüz

Ana sayfa olarak ayarladığımız sayfamızdaki sitemap ile ulaşabileceğimiz sayfaları görüyoruz.

Functions.php dosyamızla ilişkilendirdiğimiz includes sayfamızıda görüyoruz.

Kaynak Reha GÜRSEL
Yorumunuzu Ekleyin

















