Blend Modlar Kullanılarak Text Effect Yapımı
FİLTER MENÜSÜNÜ VE BLENDİNG OPTİONSU KULLANARAK ŞEKİLLİ YAZILAR OLUŞTURMAK
Aşağıdaki örneğimizde bal yazısını bal peteğiymiş gibi bir şekil vermek ve kabartmak
Adım 1 : Yeni bir sayfa açalım

Adım 2 : Text tool'u kullanarak "BAL" yazalım

Adım 3 : Filter / Texture / Stained Glass yolundan aşağıdaki kutudaki gibi ayarlama yapalım


Adım 4 : Aşağıdaki özelliklere göre Blending Options penceresinden Drop shadow efekti oluşturalım.

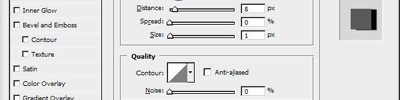
Adım 5 : Aşağıdaki özelliklere göre Blending Options penceresinden Bevel and Emboss efekti oluşturalım.

Adım 6 : Aşağıdaki özelliklere göre Blending Options penceresinden Contour efekti oluşturalım.

Adım 7: İşte örneğimiz bitti. Bal yazımızın son hali aşağıda görünüyor.

Aşağıdaki örneğimizde bal yazısını bal peteğiymiş gibi bir şekil vermek ve kabartmak
Adım 1 : Yeni bir sayfa açalım

Adım 2 : Text tool'u kullanarak "BAL" yazalım

Adım 3 : Filter / Texture / Stained Glass yolundan aşağıdaki kutudaki gibi ayarlama yapalım


Adım 4 : Aşağıdaki özelliklere göre Blending Options penceresinden Drop shadow efekti oluşturalım.

Adım 5 : Aşağıdaki özelliklere göre Blending Options penceresinden Bevel and Emboss efekti oluşturalım.

Adım 6 : Aşağıdaki özelliklere göre Blending Options penceresinden Contour efekti oluşturalım.

Adım 7: İşte örneğimiz bitti. Bal yazımızın son hali aşağıda görünüyor.

Yorumunuzu Ekleyin