Blend Modlar Kullanılarak Text Effect Yapımı
Text efektleri uygulamak.
Aşağıdaki gibi bir yazı yazıyoruz.

Yazımıza Inner Glow uyguluyoruz.

Inner Glow uygulanmış hali.

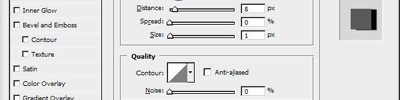
Yazımıza Bevel and Emboss uyguluyoruz.

Bevel and Emboss uygulanmış hali.

Efektlerimizin baskın halde görünmesi için arkaplanımızı siyaha boyuyoruz.

Daha sonra yazımıza Outter Glow uyguluyoruz.

Outter Glow uygulanmış hali.

Brush aracımızı alarak Assorted Brushes seçeneğini ekleyip 25.veya48. fırçamızı kullanarak aşağıdaki gibi parlama efekti uyguluyoruz.

Sonuçta böyle bir görüntü ortaya çıkacaktır.

Kaynak ve Hazırlayan: Burak Kaya

Yazımıza Inner Glow uyguluyoruz.

Inner Glow uygulanmış hali.

Yazımıza Bevel and Emboss uyguluyoruz.

Bevel and Emboss uygulanmış hali.

Efektlerimizin baskın halde görünmesi için arkaplanımızı siyaha boyuyoruz.

Daha sonra yazımıza Outter Glow uyguluyoruz.

Outter Glow uygulanmış hali.

Brush aracımızı alarak Assorted Brushes seçeneğini ekleyip 25.veya48. fırçamızı kullanarak aşağıdaki gibi parlama efekti uyguluyoruz.

Sonuçta böyle bir görüntü ortaya çıkacaktır.

Kaynak ve Hazırlayan: Burak Kaya
Yorumunuzu Ekleyin