Filitre Kullanalarak Text Effect Yapmak
3D Efekt Ornekleri
Elektrikli Yazı Efekti
1 -)İlk olarak arka planı siyah olan yeni bir sayfa açın.Ben 450x150 ölçülerinde bir sayfada örneğimi yaptım ama sizler kendinize göre ölçüleri ayarlayabilirsiniz. Sayfanızı açtıktan sonra yazınızı yazın.

2 -)Daha sonra Text Layer ınızın üstünde sağ click yapın ve "rasterize layer" seçeneğini seçin. Ardından text layer ı duplicate edin ve duplicate edilmiş layerı seçip Layer > Hidde Layers yolunu izleyin.




Sonrasında layerlarınızın görünümü aşağıdaki gibi olacaktır.

3 -)Orjinal text layerınızı seçin ve "ctrl+e" ye basın. Ardından "image > rotate canvas > 90 cw" yolunu izleyin.


4 -)"Filter > stylize > wind" yolunu izleyin ve aşağıda görüldüğü gibi ayarlamaları yaptıktan sonra ok tuşuna basın


5 -)Şimdi "ctrl+f" tuşuna basınız.Bu az önce yaptığınızı tekrar yapmanızı sağlar. Görüntünüz aşağıdaki gibi oluncaya kadar bu işlemi gerçekleştirmeye devam edin.

6 -)Tekrar "filter > stylize > wind" yolunu izleyin ama bu kez Direction kısmını "From the Left" yapın ve ardından tekrar "ctrl+f" yapın.



7 -)"Image > rotate canvas > 90 ccw" yolunu izleyin ve ardından "ctrl+f" tuşuna basın.




8 -)"Ctrl+u" ya basın ve karşınıza gelen pencerede resminizi istediğiniz renkte renklendirdikten sonra aşağıdaki ayarları uygulayın.

9 -) Şimdi ikinci adımda duplicate yaptığımız layerı seçin ve " Layer > Show Layers " seçeneğini uygulayın.

Son olarak "filter > Distort > ripple" yolunu izleyin.

İşte sonuç :

Altın Yazı Efekti





5) “Inner Shadow” sekmesine tıklıyoruz ve aşağıdaki ayarları yapıyoruz..

6) “Bevel and Emboss” sekmesine tıklıyoruz ve aşağıdaki ayarları yapıyoruz..

7) “Satin” sekmesine tıklıyoruz ve aşağıdaki ayarları yapıyoruz..

Bütün bu işlemleri yaptığınızda, benimkisi gibi bir sonuca ulaşmış olmanız gerekiyor..

Tahta Üzerinde Yazı

Yeni sayfamızı yazımızın sığabileceği kadar tahta ile dolduralım.
Kısaysa Direk üzerine yazımızı yaza biliriz.
D tuşuna basarak palet renklerini standarta alıp hemen siyah renkle Yazımızı yazmaya başlayabiliriz.

Fazla görünmez kalmayacak merak etmeyin (:
şimdi gelelim Yazımıza vereceğimiz effect lere
Yazımıza sağ tıklayıp oradan blending options ‘a yada sağ tarafına çift tıklayarak geçelim.
inner shadow sekmesini tıklayıp resimdeki değerleri uygulayalım.

şimdi isterseniz onaylamadan hemen sol taraftan outer glow secmesine geçelim.

Burada da yine resimdeki duruma getiricez
bu işlemide yaptıktan sonra bu seferde Gradian Overlayers a geçiyoruz

ve yine resimdeki hale getiriyoruz.onaylayıp geçiyoruz.
Şimdi Tahtanın olduğu katmanı(layer) seçelim
Filter –> Sharpen –> Sharpen
uygulayarak tahtayı daha bi şehvetli çekici kılalım (: şimdi
Filter –> Render –> Lighting effect..
ışığın açısını keyfimize göre ayarlıyoruz

Kaynak : Semih Kütük
Elektrikli Yazı Efekti
1 -)İlk olarak arka planı siyah olan yeni bir sayfa açın.Ben 450x150 ölçülerinde bir sayfada örneğimi yaptım ama sizler kendinize göre ölçüleri ayarlayabilirsiniz. Sayfanızı açtıktan sonra yazınızı yazın.

2 -)Daha sonra Text Layer ınızın üstünde sağ click yapın ve "rasterize layer" seçeneğini seçin. Ardından text layer ı duplicate edin ve duplicate edilmiş layerı seçip Layer > Hidde Layers yolunu izleyin.




Sonrasında layerlarınızın görünümü aşağıdaki gibi olacaktır.

3 -)Orjinal text layerınızı seçin ve "ctrl+e" ye basın. Ardından "image > rotate canvas > 90 cw" yolunu izleyin.


4 -)"Filter > stylize > wind" yolunu izleyin ve aşağıda görüldüğü gibi ayarlamaları yaptıktan sonra ok tuşuna basın


5 -)Şimdi "ctrl+f" tuşuna basınız.Bu az önce yaptığınızı tekrar yapmanızı sağlar. Görüntünüz aşağıdaki gibi oluncaya kadar bu işlemi gerçekleştirmeye devam edin.

6 -)Tekrar "filter > stylize > wind" yolunu izleyin ama bu kez Direction kısmını "From the Left" yapın ve ardından tekrar "ctrl+f" yapın.



7 -)"Image > rotate canvas > 90 ccw" yolunu izleyin ve ardından "ctrl+f" tuşuna basın.




8 -)"Ctrl+u" ya basın ve karşınıza gelen pencerede resminizi istediğiniz renkte renklendirdikten sonra aşağıdaki ayarları uygulayın.

9 -) Şimdi ikinci adımda duplicate yaptığımız layerı seçin ve " Layer > Show Layers " seçeneğini uygulayın.

Son olarak "filter > Distort > ripple" yolunu izleyin.

İşte sonuç :

Altın Yazı Efekti
1) İlk önce yazıyı yazacağımız çalışma alanımızı açıyoruz.
2) Yazı yazma aracımız ile ![]() (type tool) kalın bir fontla ( Arial Black olabilir.) yazımızı yazıyoruz. Aşağıda da gördüğünüz gibi
(type tool) kalın bir fontla ( Arial Black olabilir.) yazımızı yazıyoruz. Aşağıda da gördüğünüz gibi
yazımızın rengini #e1b917 yapıyoruz.


3) Yazımızın yazılı olduğu katman’a (layer) sağ tıklayıp “blending options”a tıklıyoruz. Ya da Layer > Layer Style > Blending Options yolunu kullanarak aynı yeri açıyoruz.
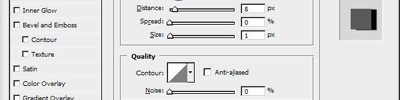
4) “Blending Options“ta Drop Shadow sekmesine tıklıyoruz ve aşağıdaki ayarları yapıyoruz.


5) “Inner Shadow” sekmesine tıklıyoruz ve aşağıdaki ayarları yapıyoruz..

6) “Bevel and Emboss” sekmesine tıklıyoruz ve aşağıdaki ayarları yapıyoruz..

7) “Satin” sekmesine tıklıyoruz ve aşağıdaki ayarları yapıyoruz..

Bütün bu işlemleri yaptığınızda, benimkisi gibi bir sonuca ulaşmış olmanız gerekiyor..

Tahta Üzerinde Yazı

Yeni sayfamızı yazımızın sığabileceği kadar tahta ile dolduralım.
Kısaysa Direk üzerine yazımızı yaza biliriz.
D tuşuna basarak palet renklerini standarta alıp hemen siyah renkle Yazımızı yazmaya başlayabiliriz.

Fazla görünmez kalmayacak merak etmeyin (:
şimdi gelelim Yazımıza vereceğimiz effect lere
Yazımıza sağ tıklayıp oradan blending options ‘a yada sağ tarafına çift tıklayarak geçelim.
inner shadow sekmesini tıklayıp resimdeki değerleri uygulayalım.

şimdi isterseniz onaylamadan hemen sol taraftan outer glow secmesine geçelim.

Burada da yine resimdeki duruma getiricez
bu işlemide yaptıktan sonra bu seferde Gradian Overlayers a geçiyoruz

ve yine resimdeki hale getiriyoruz.onaylayıp geçiyoruz.
Şimdi Tahtanın olduğu katmanı(layer) seçelim
Filter –> Sharpen –> Sharpen
uygulayarak tahtayı daha bi şehvetli çekici kılalım (: şimdi
Filter –> Render –> Lighting effect..
ışığın açısını keyfimize göre ayarlıyoruz

Kaynak : Semih Kütük
Yorumunuzu Ekleyin