Etkinlik Takvimi Tasarımları
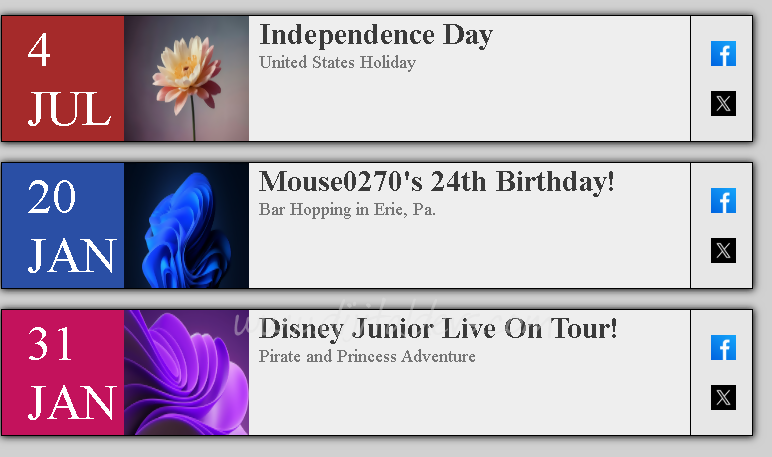
Örnek 1

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Soru1</title>
<link rel="stylesheet" href="Soru1.css">
</head>
<body>
<div id="eventz">
<div id="independence-day">
<div id="day">4 JUL</div>
<div id="month"></div>
</div>
<div id="independence-img">
<img src="indep.jpg" alt="independence-image" height="250px" width="250px">
</div>
<div id="textz">
<div id="headz">Independence Day</div>
<div id="descz">United States Holiday</div>
</div>
<div id="socialz">
<div id="facc"><img src="facc.jpg" alt="" width="50px" height="50px"></div>
<div id="xx"><img src="xx.png" alt="" width="50px" height="50px"></div>
</div>
</div>
<div id="eventz">
<div id="bday">
<div id="day">20 JAN</div>
<div id="month"></div>
</div>
<div id="birthday-img">
<img src="bday.jpg" alt="birthday-image" height="250px" width="250px">
</div>
<div id="textz">
<div id="headz">Mouse0270's 24th Birthday!</div>
<div id="descz">Bar Hopping in Erie, Pa.</div>
</div>
<div id="socialz">
<div id="facc"><img src="facc.jpg" alt="" width="50px" height="50px"></div>
<div id="xx"><img src="xx.png" alt="" width="50px" height="50px"></div>
</div>
</div>
<div id="eventz">
<div id="disneyyo">
<div id="day">31 JAN</div>
<div id="month"></div>
</div>
<div id="disney-img">
<img src="dizney.jpg" alt="disney-image" height="250px" width="250px">
</div>
<div id="textz">
<div id="headz">Disney Junior Live On Tour!</div>
<div id="descz">Pirate and Princess Adventure</div>
</div>
<div id="socialz">
<div id="facc"><img src="facc.jpg" alt="" width="50px" height="50px"></div>
<div id="xx"><img src="xx.png" alt="" width="50px" height="50px"></div>
</div>
</div>
</body>
</html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Soru1</title>
<link rel="stylesheet" href="Soru1.css">
</head>
<body>
<div id="eventz">
<div id="independence-day">
<div id="day">4 JUL</div>
<div id="month"></div>
</div>
<div id="independence-img">
<img src="indep.jpg" alt="independence-image" height="250px" width="250px">
</div>
<div id="textz">
<div id="headz">Independence Day</div>
<div id="descz">United States Holiday</div>
</div>
<div id="socialz">
<div id="facc"><img src="facc.jpg" alt="" width="50px" height="50px"></div>
<div id="xx"><img src="xx.png" alt="" width="50px" height="50px"></div>
</div>
</div>
<div id="eventz">
<div id="bday">
<div id="day">20 JAN</div>
<div id="month"></div>
</div>
<div id="birthday-img">
<img src="bday.jpg" alt="birthday-image" height="250px" width="250px">
</div>
<div id="textz">
<div id="headz">Mouse0270's 24th Birthday!</div>
<div id="descz">Bar Hopping in Erie, Pa.</div>
</div>
<div id="socialz">
<div id="facc"><img src="facc.jpg" alt="" width="50px" height="50px"></div>
<div id="xx"><img src="xx.png" alt="" width="50px" height="50px"></div>
</div>
</div>
<div id="eventz">
<div id="disneyyo">
<div id="day">31 JAN</div>
<div id="month"></div>
</div>
<div id="disney-img">
<img src="dizney.jpg" alt="disney-image" height="250px" width="250px">
</div>
<div id="textz">
<div id="headz">Disney Junior Live On Tour!</div>
<div id="descz">Pirate and Princess Adventure</div>
</div>
<div id="socialz">
<div id="facc"><img src="facc.jpg" alt="" width="50px" height="50px"></div>
<div id="xx"><img src="xx.png" alt="" width="50px" height="50px"></div>
</div>
</div>
</body>
</html>
CSS Dosyası
body{
background-color: #d1d1d1;
}
#eventz{
background-color: #eeeeee;
height: 250px;
width: 1500px;
border-radius: 1px;
display: flex;
margin-top: 40px;
border: 1px solid black;
box-shadow: 1px 1px 15px 1px black;
}
#independence-day{
width: 250px;
height: 250px;
background-color: brown;
display: flex;
justify-content: center;
align-items: center;
}
#independence-image{
margin-top: 100px;
}
#day{
font-size: 100px;
color: white;
margin-left: 50px;
}
#month{
font-size: 75px;
font-weight: bolder;
color: white;
}
#headz{
font-size: 60px;
font-weight: bolder;
color: #3a3a3a;
margin-left: 20px;
}
#descz{
font-size: 35px;
font-weight: 100;
color: #757575;
margin-left: 20px;
}
#bday{
width: 250px;
height: 250px;
background-color: rgb(42, 79, 165);
display: flex;
justify-content: center;
align-items: center;
}
#disneyyo{
width: 250px;
height: 250px;
background-color: rgb(195, 18, 92);
display: flex;
justify-content: center;
align-items: center;
}
#socialz{
width: 125px;
height: 250px;
border-left: 1px solid black;
background-color: #e7e7e7;
}
#facc{
float: left;
margin-left: 40px;
margin-top: 50px;
}
#xx{
float: left;
margin-left: 40px;
margin-top: 50px;
}
#textz{
width: 900px;
}
background-color: #d1d1d1;
}
#eventz{
background-color: #eeeeee;
height: 250px;
width: 1500px;
border-radius: 1px;
display: flex;
margin-top: 40px;
border: 1px solid black;
box-shadow: 1px 1px 15px 1px black;
}
#independence-day{
width: 250px;
height: 250px;
background-color: brown;
display: flex;
justify-content: center;
align-items: center;
}
#independence-image{
margin-top: 100px;
}
#day{
font-size: 100px;
color: white;
margin-left: 50px;
}
#month{
font-size: 75px;
font-weight: bolder;
color: white;
}
#headz{
font-size: 60px;
font-weight: bolder;
color: #3a3a3a;
margin-left: 20px;
}
#descz{
font-size: 35px;
font-weight: 100;
color: #757575;
margin-left: 20px;
}
#bday{
width: 250px;
height: 250px;
background-color: rgb(42, 79, 165);
display: flex;
justify-content: center;
align-items: center;
}
#disneyyo{
width: 250px;
height: 250px;
background-color: rgb(195, 18, 92);
display: flex;
justify-content: center;
align-items: center;
}
#socialz{
width: 125px;
height: 250px;
border-left: 1px solid black;
background-color: #e7e7e7;
}
#facc{
float: left;
margin-left: 40px;
margin-top: 50px;
}
#xx{
float: left;
margin-left: 40px;
margin-top: 50px;
}
#textz{
width: 900px;
}
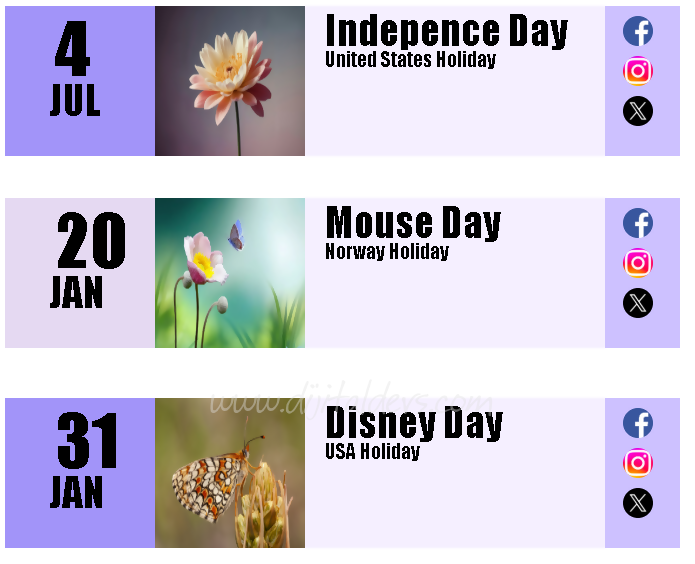
Örnek 2

<!DOCTYPE html>
<html>
<head>
<style>
.main{
position: absolute;
width: 650px;
height: 150px;
background-color: #F5EFFF;
}
.main .solKutu{
background-color: #A294F9;
position: relative;
height: 150px;
width: 150px;
}
.main .solKutu .yazi{
position: absolute;
font-family: fantasy;
font-size: 70px;
top: -70px;
left: 50px;
}
.resim1{
position: absolute;
width: 150px;
height: 150px;
top: 0px;
left: 150px;
}
.main .solKutu .yazi2{
position: absolute;
font-family: fantasy;
font-size: 40px;
left: 45px;
top: 30px;
}
.main .yazi3{
position: absolute;
font-family: fantasy;
font-size: 40px;
left: 320px;
top: -40px;
}
.main .yazi4{
position: absolute;
font-family: fantasy;
font-size: 20px;
left: 320px;
top: 20px;
}
.main .sagKose{
position: absolute;
background-color: #CDC1FF;
height: 150px;
width: 75px;
left: 600px;
top: 0px;
}
</style>
</head>
<body>
<div class="main">
<div class="solKutu"><p class="yazi">4</p> <p class="yazi2">JUL</p> </div>
<img src="resim/cicek1.jpg" class="resim1" >
<p class="yazi3">Indepence Day</p>
<p class="yazi4"> United States Holiday</p>
<div class="sagKose">
<img src="resim/Face2.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 10px;">
<img src="resim/ins.jpg" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 50px;">
<img src="resim/x.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 90px;">
</div>
</div>
<div class="main" style="top:200px ;">
<div class="solKutu" style="background-color: #E5D9F2;"><p class="yazi">20</p> <p class="yazi2">JAN</p> </div>
<img src="resim/cicek2.jpg" class="resim1" >
<p class="yazi3">Mouse Day</p>
<p class="yazi4"> Norway Holiday</p>
<div class="sagKose">
<img src="resim/Face2.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 10px;">
<img src="resim/ins.jpg" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 50px;">
<img src="resim/x.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 90px;">
</div>
</div>
<div class="main" style="top:400px ;">
<div class="solKutu"><p class="yazi">31</p> <p class="yazi2">JAN</p> </div>
<img src="resim/cicek3.jpg" class="resim1" >
<p class="yazi3">Disney Day</p>
<p class="yazi4"> USA Holiday</p>
<div class="sagKose">
<img src="resim/Face2.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 10px;">
<img src="resim/ins.jpg" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 50px;">
<img src="resim/x.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 90px;">
</div>
</div>
</body>
</html>
<html>
<head>
<style>
.main{
position: absolute;
width: 650px;
height: 150px;
background-color: #F5EFFF;
}
.main .solKutu{
background-color: #A294F9;
position: relative;
height: 150px;
width: 150px;
}
.main .solKutu .yazi{
position: absolute;
font-family: fantasy;
font-size: 70px;
top: -70px;
left: 50px;
}
.resim1{
position: absolute;
width: 150px;
height: 150px;
top: 0px;
left: 150px;
}
.main .solKutu .yazi2{
position: absolute;
font-family: fantasy;
font-size: 40px;
left: 45px;
top: 30px;
}
.main .yazi3{
position: absolute;
font-family: fantasy;
font-size: 40px;
left: 320px;
top: -40px;
}
.main .yazi4{
position: absolute;
font-family: fantasy;
font-size: 20px;
left: 320px;
top: 20px;
}
.main .sagKose{
position: absolute;
background-color: #CDC1FF;
height: 150px;
width: 75px;
left: 600px;
top: 0px;
}
</style>
</head>
<body>
<div class="main">
<div class="solKutu"><p class="yazi">4</p> <p class="yazi2">JUL</p> </div>
<img src="resim/cicek1.jpg" class="resim1" >
<p class="yazi3">Indepence Day</p>
<p class="yazi4"> United States Holiday</p>
<div class="sagKose">
<img src="resim/Face2.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 10px;">
<img src="resim/ins.jpg" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 50px;">
<img src="resim/x.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 90px;">
</div>
</div>
<div class="main" style="top:200px ;">
<div class="solKutu" style="background-color: #E5D9F2;"><p class="yazi">20</p> <p class="yazi2">JAN</p> </div>
<img src="resim/cicek2.jpg" class="resim1" >
<p class="yazi3">Mouse Day</p>
<p class="yazi4"> Norway Holiday</p>
<div class="sagKose">
<img src="resim/Face2.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 10px;">
<img src="resim/ins.jpg" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 50px;">
<img src="resim/x.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 90px;">
</div>
</div>
<div class="main" style="top:400px ;">
<div class="solKutu"><p class="yazi">31</p> <p class="yazi2">JAN</p> </div>
<img src="resim/cicek3.jpg" class="resim1" >
<p class="yazi3">Disney Day</p>
<p class="yazi4"> USA Holiday</p>
<div class="sagKose">
<img src="resim/Face2.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 10px;">
<img src="resim/ins.jpg" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 50px;">
<img src="resim/x.png" style="position: absolute; width: 30px; height: auto; border-radius: 50px; left: 18px; top: 90px;">
</div>
</div>
</body>
</html>
Yorumunuzu Ekleyin