Ajax Nedir?
Bu yazımda web uygulamalarında gün geçtikçe daha yoğun bir şekilde kullanılan bir teknikten bahsedeceğim.
 AJAX : Web Uygulamalarında Yeni Trend
AJAX : Web Uygulamalarında Yeni Trend
Sanırım herkes googleın uygulamalarını yakından takip ediyor. Google Suggest uygulamasını ilk defa kullanan herkes sanırım şu soruyu sormuştur: Bu uygulama hangi teknik kullanılarak yapıldı? Ben aynı soruyu yıllar önce Outlook Web Access(OWA) uygulamasını kullandığımda sormuştum! İşte bu yazımda sizlere google, amazon.com ve bir çok büyük sitede görebileceğiniz asenkron sunucu taraflı kod çalıştırma tekniği olan ve kısaca AJAX olarak adlandırılan bir teknikten bahsedeceğim.
Not : Google Suggest uygulamasında siz arama yapmaya başladığınız anda yazdığınız karakterler siz farkına olmadan(asenkron bir şekilde) sunucuya gönderilir ve size aramak istediğiniz kelimeler hakkında önerilerde bulunur. Ve tabiki hangi kelimenin kaç defa geçtiğinide bildirerek. Bu uygulamadaki kritik nokta sayfanın refresh(yenilenm) olmadan client tarafta yapılan bir isteğe sunucu tarafından cevap gönderilmesidir.
Programcıların son yıllarda web uygulamalarına yönelmesi ancak hala web uygulamalarının bir masaüstü uygulamasının sunduğu olanakları verememesi Microsoftta dahil olmak üzere bir çok firmayı çeşitli arayışlara itmiştir. Özellikle kullanıcı arayüzü tarafında web uygulamaları henüz gelmek istediği seviyeye gelmemiştir. Basit bir örnek vermek gerekirse, bir web uygulamasından dinamik bir işlem yapıldığında(örneğin bir form dolduruldugunda) sunucuya bu istek gönderilmekte ve o an üzerinde bulunan web sayfası kullanılamaz hale gelmektedir. Bu durum HTTP protokolünün implementasyonundan kaynaklanmaktadır. Yani eğer sayfaların içerdiği bilgilerin yerinde kalması isteniyorsa bu bilgiler sunucuya gönderilir ve cevapla birlikte yeniden istemciye bu bilgiler gönderilir. Bu durum hem fazladan network trafiğinin olmasına sebep vermekte hemde kullanıcının gereksiz yere beklemesine neden olmaktadır. Öte yandan kullanıcı bu isteğin gelmesini beklerken karşılaştığı bomboş ve beyaz sayfanın ise pek sevimli olduğu söylenemez. Web uygulamalarında hepimizi sıkan bu duruma karşı değişik firmalar tarafından çeşitli çözümler getirilmiştir. Mesela Microsoftun ActiveX, Sunın Java Applet, Macromedianın Flash teknolojileri bu boşluğa kısmen de olsa çözüm getirmişlerdir. Ancak butün bu çözümler hiç bir zaman kalıcı olamamıştır. Bunun sebebi her ürünün ancak tarayıcılara yeni bir eklentinin kurulması ile çalışabilir olmasıdır. Ayrıca bu teknolojilerde çalışan kod sunucu tarafında değil çoğunlukla istemci tarafındadır. Bu durum çeşitli güvenlik problemlerine neden olduğu için malesef şu anda tarayıcılar tarafından hak ettikleri konumlarda değiller. Bütün bu gelişmeler yeni bir yöntemin oluşmasına neden oldu : AJAX
Asynchronous Javascript and XML (AJAX) nedir?
AJAX herhangi bir firmanın yada grubun geliştirdiği bir teknoloji değildir. AJAX, birazdan detaylı bir şekilde bahsedeceğim bir geliştirme yöntemidir. Ajax isim olarak "Asynchronus Javascript and XML" kelimelerinin kısaltmasıdır ve bu yöntemi kullanan topluluklar tarafından verilmiş isimdir. Gerçekte bu yöntem tarayıcıların asenkron sunucu kodu çalıştırmasına verilen isimdir. Yapılan işin göbeğinde XMLHttpRequest isimli bir nesne olduğundan ve bu işlemlerde Javascript ile yapıldığından ismi bu şekilde kalmıştır. Dolayısıyla AJAX dediğimizde anlamamız gereken bir teknoloji değil, anlamamız gereken XML ve Javascript gibi bir kaç teknoloji kullanılarak web uygulaması geliştirme yaklaşımı olmasıdır.
AJAX tipi geliştirme, Microsoftun internet explorer için bir kaç yıl önce geliştirmiş olduğu bir ActiveX bileşeni kullanılarak yapılmakta. Bu bileşenin adı belki daha öncede duymuş olabileceğiniz XMLHttpRequest. XmlHttpRequest, ilk olarak IE nin 5.0 versiyonunda implemente edilmiştir. Evet yanlış duymadınız bu teknik ilk defa Microsoft tarafından oluşturulmuştur. Bu tekniğinin faydası kısa sürede görülünce Opera, Mozilla, Firefox, Netscape ve Safari gibi diğer web tarayıcılarıda bu bileşeni implemente ettiler. Yani birazdan detaylı bir şekilde inceleyeceğimiz XmlHttpRequest bileşeni popüler olarak kullanılan hemen hemen bütün tarayıcılarda bulunmakta. Dolayısıyla bu bileşeni rahatlıkla kullanabiliriz. Nitekim Google gibi dünya çapında hizmet veren bir firma Gmail yada diğer servislerinde bu tekniği kullanıyorsa bizimde kullanmamızda pek sakınca olmayacağını düşünüyorum.
XMLHttpRequest Bileşeni ne yapar?
XMLHttpRequest web tarayıcısı üzerinde çalışan bir bileşendir. Bu bileşen asenkron bir şekilde bir web sayfasına istekte(request) bulunabilir ve yine asenkron bir şekilde isteğe karşı gelen cevabı(response) kendisini çağıran yere iletebilir. Bütün bu işlemleri siz farkına varmadan arka planda (background) yaptığı için web uygulamasına sanki bir masaüstü uygulamasıymış hissini verebilirsiniz. Bir örnek vermek gerekirse, bir web formu yaptınız ve formun sunucuya gönderilmesi için bir buton(düğme) koydunuz. Butona basıldığında client tarafında çalışan bir script aracılığıyla(örneğin javascript) bilgiler XMLHttpRequest bileşeni kullanılarak arka planda sunucuya gönderilebilir ve sunucudan istenilen cevap alınabilir. Boylece sayfada sabit kalması gereken içerikler yeniden sunucudan alınmayacağı için hem sunucu yorulmamış olacak hemde kullanıcı daha az beklemiş olacak. Ve elbetteki butün bu işlemler bir java applet yada actitiveX nesnesi ile değil bütün tarayıcılar tarafından desteklenen bir yöntemle yapılacak.
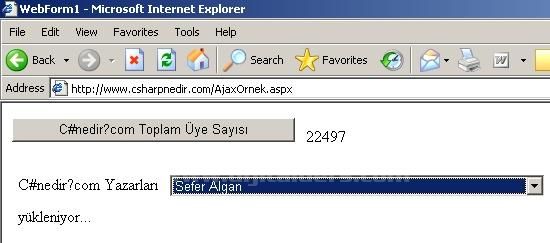
Bu noktada Ajax temelli yaklaşımı hissedebilmeniz açısından sizler için basit bir test uygulaması geliştirdim. Aşağıdaki örnek web sayfasında "C#nedir?com Toplam Üye Sayısı" isimli butona bastığınızda sayfa yeniden yüklenmeden ve posback işlemi olmadan sunucuya istek gönderilmekte, isteğin sunucudan başarıl bir şekilde geldiği XMLHttpRequest bileşeni ile anlaşıldıktan sonra basit bir Javascript yardımı ile sonuç bir label kontrolüne yazdırılmaktadır. Üstelik butonun tıklandığı an ile cevabın geldiği süre zarfında kullanıcıya "yükleniyor" hisse verilerek şık bir tasarım yapmış oluyoruz. Yine aynı şekilde C#nedir?com yazarlarının bulunduğu bir comboboxtan bir yazar seçildiğinde sunucuya istek gönderiliyor ve arka planda seçilen yazarın makaleleri veritabanından alınıp yine sayfa refresh(yenilenmeden) yada postback olmadan kullanıcıya gösteriliyor. Tabiki sonuç sayfaya geldiği anda sonuçların ekrana yazılması için basit Javascirpt komutları kullanılmaktadır.


Ajax yaklaşımı ile hazırladığım örneği test etmek için tıklayınız.
XMLHttpRequest Bileşeni nasıl kullanılır?
XMLHttpRequest istemci tarafından yaratıldığı için tarayıcıdan tarayıcıya farklı isimlerde kullanılabilir. IE tarayıcılarında aşağıdaki Javascript kodu ile bir XMLHttpRequest nesnesi yaratılabilir.
|
var xmlhttp =new ActiveXObject("Microsoft.XMLHTTP"); |
Eğer istemci tarayıcısında Msxml2 bileşeni kurulmuşsa bu yeni versiyon kullanılarak aşağıdaki gibi de oluşturulabilir.
|
var xmlhttp =new ActiveXObject("Msxml2.XMLHTTP"); |
Bazı tarayıcılarda ise ancak aşağıdaki gibi bir nesne oluşturmak mümkün olabilmektedir.
|
var xmlhttp = new XMLHttpRequest(); |
Bütün bu kombinasyonlardan dolayı Ajax yaklaşımını uygulayan web sitelerinde bir XMLHttpRequest nesnesi yaratmak genellikle aşağıdaki kod bloğu ile yapılmaktadır. Aşağıdaki javascript kod bloğunda yapılan iş XMLHttpRequest nesnesinin farklı tarayıcılar kullanıldığında yaratılmasını garanti etmektir. (Google�da bu yöntemi kullanmaktadır.). Sizlerde Ajax yaklaşımını kullanmak isterseniz aşağıdaki javascript fonksiyonunu script kütüphanenize ekleyebilirsiniz.
|
function XMLHTTP_Olustur() |
Yukarıdaki fonksiyon kullanılarak XMLHttpRequest nesnesi oluşturulduktan sonra yapılması gereken iş XMLHttpRequest nesnesinin open isimli metodunu kullanarak bir web sayfasına post yada get yöntemi ile istekte bulunmak. XmlHttpRequest bileşeninin open metodunun prototipi aşağıdaki gibidir.
|
open ( "POST | GET" , "URL", asynch, "username", "password"); |
open metodunu kullandıktan sonra işler bitmiyor. open metodunu kullanmak bize diğer özellikleri kullanma hakkını veriyor. İsteğin sunucuya gönderilmesi için ise send isimli metod kullanılmalıdır. send metodunun kullanımı aşağıdaki gibidir.
|
xmlhttp.send(); |
send komutu ile isteği sunucuya gönderdikten sonra geriye sunucudan cevabın gelip gelmediğini kontrol etmek ve eğer cevap başarılı bir şekilde geldi ise sonucu almak kalmaktadır. Bunun için XMLHttpRequest bileşeninin onreadystatechange isimli bir eventhandlerı kullanılmaktadır. Bu handler XMLHttpRequest nesnesnin adından da belli olduğu üzere her bir durum değişimi esnasında tetiklenen bir event(olay) i yakalar. Bir XMLHttpRequest nesnesi belli bir anda 5 durumda olabilir. Bu durumlar aşağıdaki gibidir.
0 -> uninitialized ( henüz open metodu kullanılmadı)
1 -> loading (sunucuya istek gönderildi, yükleniyor)
2 -> loaded (sunucuya istek gönderildi.)
3 -> interactive (sunucudan cevap geldi ama başka bir veri daha bekleniyor)
4 -> complete (cevap tamamlandı ve geri geldi.)
Bütün bu durumlara XMLHttpRequest bileşeninin readyState isimli özelliği(property) ile erişebilmek mümkündür. Dolayısıyla bir isteğin(request) başarılı bir şekilde sonuçlandığını anlamak için onreadystatechange event handlerı ile belirtilen fonksiyon içerisinde readyState değerinin 4 yada complete olup olmadığına bakmak gerekir. Eğer bu değer 4 ise sonucu yine aynı nesnenin responseText yada responseXml özelliği ile alabiliriz. Eğer response XML formatında geliyorsa ise (mesela bir SOAP mesajı) responseXmli kullanarak direkt DOM aracılığıyla sorgulamalar yapabiliriz. Ancak daha çok responseText özelliği kullanılmaktadır.
Bütün bu bilgiler ışığında basit bir javascript fonksiyonu ile (yukarıda oluşturduğumuz XMLHTTP_Olustur() fonksiyonunuda kullanarak) asenkron bir şekilde web sayfalarını aşağıdaki şekilde çağırabiliriz.
Fonksiyon parametre olarak istek yapılacak sayfanın adresini almaktadır. Ayrıca asenkton çağrım sırasında örneğimizde olduğu "yükleniyor" yazısını yazabileceğimiz bir elementin adını alıyor. Javascript fonksiyonu içerisinde bu element ismi ile aranıp bulunacak ve yükleme işlemi bittiğinde sonuçlar bu elementin içine yazılacak.
|
function call_async_request( lbl, url) |
Şimdiye kadar yazdığımız bütün kodlar istemci tarafında çalışacak olan javascript kodlarıydı. İstemci tarafında yapılması gereken bir işlem daha var ki oda html kontrolleri ile iletişime geçildiğinde hangi javascript kodlarının çalışacağının belirtilmesidir. Bu işlemleri aşağıdaki şekilde yapıyoruz.
|
<script language="javascript"> |
Javascript kodunu eklediğimiz sayfanın code behind dosyasında ise yaptığımız iş DropdownList web kontrolünü javascrpt fonksiyonu ile ilişkilendirmek.
|
private void Page_Load(object sender, System.EventArgs e) |
Yukarıdaki örneklerin tamamını içeren uygulamayı indirmek için tıklayınız.
Not : Uygulamanın çalışabilmesi için web.configde bulunan connection string değerini ve elbettki tablo yapısını oluşturmanız gerekmektedir. Users adından bir tablo oluşturmanız, id(int),baslik(varchar),tarih(datetime) ve yazar(int) isimli kolonları içeren Makaleler isimli bir tablo oluşturmanız ve id(int), ad(varchar), soyad(varchar) kolonlarını içeren Yazarlar isimli bir tablo oluşturmanız gerekmektedir. Size önerim kullandığım teknikleri inceledikten sonra sıfırdan kendi yazacağınız bir örnek üzerinden denemenizdir.
Gördüğünüz gibi AJAX yaklaşımını şu anda bir asp.net web sayfasında kullanmak oldukça zahmetli. Bol bol javascript kodu yazmayı gerektiren bir teknik olmasına rağmen sunduğu olanak bu zorluğa göğüs germemize neden oluyor. Sizde benim gibi bu yöntemi bir kere kullandığınızda ondan bir dahada vazgeçemeyeceksiniz.
Önemli Notlar
XMLHttpRequest nesnelerini kullanarak bir web sayfası üzerinde aynı anda birden fazla asenkron çağrım işlemi yapabilirsiniz. Tabi bunun için birden fazla XMLHttpRequest nesnesi kullanmak zorundasınız. Bu yöntem kullanılarak web üzerinden çalışan chat odaları yapılabilir. Sayfalar refresh olmadan ve tabiki iframe gibi yapılar kullanmadan sunucudan mesajları alıp istemcide göstertebiliriz. AJAX yaklaşımı ile yapabilecekleriniz hayal gücünüz ile sınırlıdır demek yanlış olmayacaktır. Nitekim Google Maps uygulaması bunun en güzel örneği.
XMLHttpRequest ile bir asp.net web formunu çağırdığınızda her defasında aynı sonucu alıyorsanız muhtemelen tarayıcınız cachelenmiş veriyi size sunmaktadır. Bunun önüne geçmek için XMLHttpRequest ile istekte bulunulan sayfada cache işlemini engellemeniz gerekir. Bunun için aşağıdaki kod bloklarını kullanabilirsiniz.
|
Response.ContentType ="text/html"; |
Dikkat ettiyseniz XMLHttpRequest in yaptığı işlem normal bir tarayıcının yaptığı işten farklı değil. Tek farkı bunu asenkron bir şekilde aynı sayfa içerisinde yapmasıdır. Bu yüzden XMLHttpRequest bileşeni ile sorgulanan sayfanın html çıktısı ne ise responseText ile alınan o metindir. Bu yüzden örnek uygulamamda eğer dikkat edecek olursanız html tarafındaki içerik yalnızca aşağıdaki kodlardan ibaret. Diğer içeriğin tamamı dinamik olarak oluşturulup Response.Write ile cevabın içine yazılıyor.
|
<%@ Page language="c#" Codebehind="AjaxToplamUye.aspx.cs" AutoEventWireup="false" Inherits="AjaxOrnek.AjaxToplamUye" %> |
XMLHttpRequestın Diğer Metot ve Özellikleri
XMLHttpRequest bileşeninin yukarıda yazdıklarımızın dışında başka metot ve özellikleride bulunmaktadır. Bunlar ;
Özellikler
-------------
status - > İstğin HTTP statüsünü verir, mesela sayfa bulunamadı ise 404tür. (200, 203, 500 gibi değerler alabilir)
statusText -> status isimli özelliğin text olarak karşılığını verir. (The page cannot be found gibi.)
Metotlar
-------------
abort() -> İlgili http isteğini sonlandırır. Belli bir koşul altında isteği sonlandırmak isteyebiliriz.(Explorerdaki Cancel butonu gibi)
getAllResponseHeaders() -> Http isteğine karşı gelen cevapta bulunan bütün başlık bilgilerini verir.
getResponseHeader("header") -> sadece parametre olarak verilen header bilgisine erişmek için kullanılır.
setRequestHeader("header","value") -> gönderilen isteğe header bilgisi eklenmesi isteniyorsa kullanılır.
AJAX.NET nedir? (Ajax temelli 3. parti altyapı)
Eğer makalenin buraya kadar olan bölümü ile ilgili çok fazla zaman harcadıysanız muhtemelen AJAX yaklaşımının bu şekilde kullanılmasınının zor olduğunu söyleyeceksiniz. Evet bu konuda çok haklısınız, şu anda .NET uygulamarında AJAX yaklaşımını uygulayabilmek Javascripten geçiyor. Bu yüzden AJAX yaklaşımını profesyonel uygulamalarda uygulamak için orta seviyenin üstünde javascript bilmeniz gerekmektedir. Halbuki ASP.NET ile birlikte neredeyse javascript yazmayı unutur hale gelmiştik. ASP.NET geliştiricileri çok mecbur kalmadıkları sürece (genelde mecbur kalırlar) javascript kullanmazlar. İşlerini web kontrollerinin çalışma zamanında dinamik olarak ürettiği javascript kodları ile halletmeyi tercih ederler. Fakat ASP.NET içerisinde AJAX kodları üretebilecek web kontrolü malesef bulunmamaktadır.
İşte tam bu noktada sizlere bir uygulamadan bahsetmek istiyorum. Micheal Schwarz isimli bir geliştirici Ajax yaklaşımını kullanarak client tarafındaki scriptler ile sunucu tarafındaki kodlar arasında iletişim sağlayacak güzel bir framework(altyapı) geliştirmiş. Bu frameworke verdiği isim ise AJAX.NET. Elbettki bu altyapının tam kalbinde XMLHttpRequest bileşeni yatmaktadır. Tamamı açık kaynak kod olarak dağıtılan bu framework ile yapabileceklerinizi gördüğünüzde eminimki ilk projenizin dll referansları arasında Ajax.dll i göreceksiniz. AJAX.NET frameworkunu kullanabilmek için tek yapmanız gereken aşağıdaki linkte bulunan örnekleri incelemek ve projelerinizde kullanmak.
http://ajax.schwarz-interactive.de/csharpsample/default.aspx
Bahsi geçen frameworku kullanarak Javascript kodu içerisinden bir sunucu taraflı metodunu kullanmak için tek yapmanız gereken Ajax.Net kütüphanesinde bulunan AjaxMethod isimli attribute(nitelik)u aşağıdaki şekilde kullanmak.
|
[Ajax.AjaxMethod("Test1")] |
Aşağıdaki kod satırını yazdığınızda ise client script tarafından erişelecek sunucu kodlarının çevrimi çalışma zamanında yapılmaktadır.
|
Ajax.Utility.RegisterTypeForAjax(typeof(AjaxMetotlarıIcerenSinif)); |
Bu işlemlerden sonra Javascript fonksiyonu içerisinden sunucu taraftaki Test1 isimli metodu aşağıdaki gibi çağırabilmekteyiz.
|
function test1() |
Bütün bu yapıları kullanabilmek için web.config dosyasında çeşitli httphandler ayarları yapmak gerekmektedir. AJAX.NET ile ilgili her türlü detaylı bilgiye http://ajax.schwarz-interactive.de/csharpsample/default.aspx adresinden erişebilirsiniz. Bu sayfada AJAX.NET ile ilgili yapılmış sayısız örnek bulunmakta. Bu örnekleri deneyerek AJAX yaklaşımı ile neler yapabileceğinizi hayal edebilirsiniz.
AJAX.NET altyapısı temel .Net tiplerini javascript karşılıklarını çalışma zamanında ilgili javascript tipine çevirebilmetedir. Client script tarafında sunucudan gelen DataSet nesnelerine erişebildiğinizi söylersem sanırım ne demek istediğim daha net olacaktır. Kendi tiplerinizinde isterseniz client script versiyonlarını geliştirebilirsiniz. Bu dönüşüm işlemleri AJAX.NET altyapısında bulunan IAjaxObjectConverter isimli arayüz implemente ederek yapılmaktadır.
AJAX.NET başlı başına bir uygulama olduğundan kullanımı ile ilgili sadece giriş niteliğinde de olsa bilgi vermek istedim. AJAX.NET frameworkünü kendi projelerinizde kullanmak için başvuracağınız kaynak http://ajax.schwarz-interactive.de/csharpsample/default.aspx adresidir.
Önemli Not : AJAX.NET, makalenin başında bahsetmiş olduğum Ajax yaklaşımını kullanarak geliştirilmiş bir çatıdır. AJAX.NET Microsoft�un bir ürünü değildir ve kullanımından tamemen siz sorumlusunuz. Ve elbetteki .NET Framework 1.1 ile gelen bir paket değildir. AJAX.NET i kullanırsanız Ajax.dll isimli bir kütüphaneyide beraberinde dağıtmanız gerekmektedir.
ASP.NET 2.0 ve Ajax Yaklaşımı
Önümüzdeki günlerde final sürümü çıkacak olan ASP.NET 2.0 daki yeniliklerden biriside Page kontolrüne Ajax temelli yaklaşımın gömülmesidir. ASP.NET 2.0 içerisine eklenen ClientScript (Page sınıfını intrinsic nesnesi) sınıfı yardımıyla herhangi bir XMLHttpRequest bileşeni kullanmadan Ajax yaklaşımını implemente edebilmekteyiz. Tabiki yine arka planda XMLHttpRequest nesnesi kullanılmaktadır. Şimdi adım adım bu işlemin nasıl yapıldığını inceleyelim:
Öncelikle ASP.NET 2.0 daki Ajax yaklaşımı bizi javasciptten kesinlikle tamamen kurtarmayacaktır. Bu yapının sadece XMLHttpRequest için bir wrapper(sarmalayan) olduğunu düşünmekte fayda var. Zaten Ajax yaklaşımının amacı javascript ile sunucu kodunu entegre etmek olduğu için javascriptten tamamen kurtulmamız şimdilik olanaklı görünmüyor. (Bu konuya makalemin son bölümünde ayrıca değineceğim.)
ASP.NET 2.0 da bir sayfanın(Page) Ajax yaklaşımını destekleyebilmesi için yani arkaplanda XMLHttpRequest yapısını kullanabilmesi için web sayfasının System.Web.UI isim alanında bulunan ICallbackEventHandler isimli arayüzü uygulaması gerekmektedir. Bu arayüz içerisinde sadece tek bir string parametre alan ve geriye string bir değer döndüren RaiseCallbackEvent isimli metot bulunmaktadır. Javascript fonksiyonu ile çağrılacak metotta budur. RaiseCallbackEvent arayüzünü aşağıdaki gibi uygulamamız gerekir.
|
public string RaiseCallbackEvent(string eventArgument) |
ASP.NET 1.1de hatırlarsanız sayfaların postback edebilmesi için __doPostBack isimli bir javascript fonksiyonu otomatik olarak html sayfalarına çalışma zamanında eklenirdi. Yukarıdaki gibi ICallbackEventHandler arayüzünü uygulayan bir Page oluşturdugumuzda çalışma zamanında bu sefer otomatik olarak PageName_DoCallback isimli bir javascript fonksiyonu oluşturulur.(Bu işlemi yapan bir httphandler vardır) Bu fonksiyonun içerisini incelediğinizde bizim makalenin başında yaptığımız XMLHttpRequest örneğinden farksız olduğunu göreceksiniz. Otomatik olarak oluşturulan bu scriptin kodunu görmek istiyorsanız oluşan html sayfasınıa sağ tıklayıp aşağıdakine benzer bir URL bulmanız gerekmektedir. URLi kopyalayıp tarayıcınıza yapıştırırsanız scriptlere erişebilirsiniz. WebResource.axd dosyasını ancak sayfada yazan parametre ile çağırısanız oluşan scripti görebilirsiniz. Not : axd uzantılı dosyalarda otomatik olarak oluşturulan script dosyaları bulunur. Bu dosya tipi için ASP.NET 2.0 da yeni bir HttpHandler yazılmıştır.
|
<script src="/WebSite2/WebResource.axd?d=LGoQ5xzVoJU2xpa4As1NRg2&t=632605125014891040" type="text/javascript"></script> |
Yukarıda yazdığımız WebForm1 içerisindeki RaiseCallbackEvent metodu otomatik olarak oluşturulan script tarafından XMLHttpRequest aracılığıyla çalıştırılacaktır. Tabi bunun için bir buton yada herhangi bir kullanıcı etkilişimi ile ilişki kurmamız gerekir. Yani PageName_DoCallback fonksiyonu çağırmamız gerekir. Örneğimizde aşağıdaki resimde gördüğünüz gibi bir textboxa girilen değeri sayfa postback olmadan sunucuya göndereceğiz ve sunucudan RaiseCallbackEvent içersinde işleyip bir mesaj göndereceğiz. Ve bu mesaj client script içerisinde alert fonksiyonu ile kullanıcıya iletilecektir. Bütün bu işlemler sayfa yenilenmeden ve sayfanın tamamı sunucuya gönderilmeden arka planda asenkron bir şekilde yapılacak.

Sayfada yer alan Send isimli butonun onclick özelliğine normal şartlarda aşağıdaki gibi webform_DoCallback isimli fonksiyon çağrım ifadesini yazmamız gerekir.
|
<input type=button ID=CallbackBtn value="Send" |
PageName_DoCallback isimli fonksyionun adı veya yapısı yeni versiyonlarda değişebilir. Bu yüzden client tarafta otomatik olarak oluşan javascript fonksiyonun çağrım ifadesini otomatik olarak oluşturan bir metot vardır. Bu metot ClientScriptManager isimli sınıfın GetCallbackEventReference() metodudur. Dolayısıyla onclick ifadesini aşağıdaki şekilde kullanmamız gerekir.
Not : Page içerisinde ClientScriptManager tipinde ClientScript isimli bir nesne bulunmaktadır.
|
<input type=button ID=CallbackBtn value="Send" |
GetCallbackEventReference metodunun 4 tane overload edilmiş versiyonu bulunmaktadır. Yukarıda kullanılan biçimi en geniş kullanım biçimi olduğu için örneği bu versiyon üzerinden yaptım. Parametrelerinin anlamı :
1. Parametre(this) : Bu parametre genellikle client tarafındaki çağrım işlemini yapan kontrolün referansını içerir. Callback fonksiyonuna bu parametre olarak tekrar geri gönderilir. Çağrımı yapan kontrol ile ilgili işlem tamamlandığında bilgi alınması isteniyorsa faydalıdır.
2. Parametre(document.forms....) : Sunucu tarafındaki RaiseCallbackEvent metoduna XMLHttpRequest yardımıyla gönderilecek veridir. Bu veri malesef şu anda sadece string olabilmektedir. Ve sadece tek bir değişken gönderebilmekteyiz. Birden fazla verimiz varsa bunları tek bir string olarak gönderip sunucu tarafında parse etmemiz gerkemketedir.
3. Parametre(OnCallback) : XMLHttpRequest işlemi arka planda sonlandığında sonuçların hangi metotla ele alınacağını belirtir. Bu parametre client tarafta tanımlanan bir javascript fonksiyonunun adıdır. Bu fonksiyona callback fonksiyonu da denilmektedir.
4. Parametre(this) : Bu parametre genellikle client tarafındaki çağrım işlemini yapan kontrolün adını içerir.
5. Parametre(OnCallback) : XMLHttpRequest işlemi arka planda başarısız bir şekilde sonuçlanırsa hangi metotla ele alınacağını belirtir. Bu parametre client tarafta tanımlanan bir javascript fonksiyonunun adıdır. Bu örnekte aynı fonksiyon adı verilmiştir. Hata ve başarı durumunda aynı javascript kodu çalışacaktır.
6. Parametre(true) : Yapılan XMLHttpRequest isteğinin asenkron bir şekilde mi yapılacağı belirtilir. Eğer false yaparsak sunucu kod çalışıp bitinceye kadar sayfa üzerinde herhangi bir işlem yapamayız. Bu yüzden genel kullanımı true şeklindedir.
Kullanıcı etkilişimi ve javascript ilişkisini sağladıktan sonra geriye kalan yukarıda metot içerisinde yazmış olduğumuz callback fonksiyonunu eklemek olacaktır. Aşağıdaki kodda html sayfasının tamamını (callback fonksiyonu dahil) bulabilirsiniz.
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> |
Bir web sayfasının bu yontemle mi çağrıldığını yoksa browser tarafından normal bir şekildemi çağrıldığını anlayabilmemiz için Page sınıfına aynen IsPostback gibi yeni bir özellik eklenmiştir. Bu özellik bool türünden olan IsCallBack. Yine aynı şekilde IsAsync isimli özellik ise sayfanın asenkron bir şekilde mi yoksa senkron bir şekildemi çağrıldığını söylemektedir. Bu değer IsCallBack değeri true ise bir anlam ifade eder.
ASP.NET 2.0 daki Ajax yaklaşımının benim hayal ettiğim gibi olmadığını itiraf etmeliyim. Yinede ASP.NET 2.0 da Ajax yaklaşımının ele alınması gelecekte nelerin olacağı hakkında ipuçları vermektedir. ASP.NET 2.0 daki Ajax yaklaşımındaki en önemli sıkıntı bence javascriptten sunucu koduna tek parametre gönderebilmemiz ve aynı anda sadece tek bir XMLHttpRequest nesnesi üzerine çalışabilmemiz. Final sürümünde neler olur bilemiyorum.
ASP.NET 2.0 ile yapılmış yukarıdaki örneğin tamamını indirmek için tıklayınız.
Atlas Projesi ve Ajax
Ajax yaklaşımının web uygulamalarında popüleritesi arttıkça bundan en çok etkilenen elbetteki Microsoftta ki ASP.NET ekibi olacaktır. Yeni sürümlerde bu yaklaşımı daha iyi destekleyecek altyapıların oluşturulması gerekiyor. Bu amaçla Microsoft bünyesinde Atlas isimli bir proje başlatılmıştır. Kod adı Atlas olan bu projenin amacı yeni nesil ASP.NET sürümlerinde Ajax temelli geliştirme ortamlarının belirgin bir şekilde kullanmak. Bu amaçla Atlas projesi ile ilgili çalışanlardan(ASP.NET ekibinden) Scott G. bir yazı yayımladı. Bu yazıda Atlas projesi ile hedeflenenler ve Atlas projesinin geleceği anlatılıyor. Atlas projesi kapsamında malesef ASP.NET 2.0 ile ilgili bir değişiklik olmayacak. Yani Ajax yaklaşımı 2.0 versiyonunda muhtemelen yukarıda anlattığım kadarıyla kalacak. Ancak bir sonraki versiyonda(Orcas) Ajax yaklaşımı ile ilgili muhteşem yenilikler bizi bekliyor; Nelermi?
- Client Script Framework: Bu yapı çerçevesinde temel string işlemleri, timerlar vs gibi bir çok sunucu işlemini client tarafta rahatlıkla yapabileceğiz. Client Script ile web servisi çağırma, network kaynaklarına erişme gibi ileri konular. Görsel kontroller: otomatik tamamlanan textboxlar, drag-drop özelliği, popup paneller gibi genellikle windows uygulamalarında rastladığımız kontroller artık web de yer alacak.
- Ajax Temelli Sunucu Kontrolleri: Bir button kontrolüne codbehind sayfasında yazdığımız Click olayına ait kodların client tarafta çalıştığını hayal ediniz.
- Indigo ve Web Servisleri: Yeni mesaşlaşma altyapısı olan Indigo servislerine ve klasik web servislerine client script ile erişebileceğiz.
Burada bahsi geçmeyen bir sürü yenilik Atlas projesi ile birlikte bizi bekliyor. Ama üzülerek belirteyim ki bunun için en az 1-2 yıl(yeni vs.net sürümü) beklemek zorundayız. Sanırım o zamana kadar Ajax yaklaşımıda iyice olgunlaşmış olacaktır.
Sonuç
Ajax yaklaşımı web tabanlı programların zaten varolan popüleritisini daha da artıracağa benziyor. Ajax ile daha zengin içerikli ve performanslı web sayfaları geliştirmek için yapmamız gereken tek şey XMLHttpRequest bileşenini kullanmak. Bunun için bir frameworke bile ihtiyacımız yok. İlk yaptığımız örnek sizin için güzel bir başlangıç noktası olşturacaktır.