Try Catch Yapısında Throw Durumu
Try-Catch denetim yapısı hataları yakalamak için kullanılmaktadır. Try bölümünde bir hata bulunursa, o hata ile ilgili bilgiyi catch bölümüne atar. Eğer içi içe try-catch kullanılıyorsa bir önceki try-catch yapısına hatayı fırlatmak için throw kullanılır. Throw’dan fırlatılan hata bir dıştaki catch tarafından tekrar tutulur.

Throw, and Try...Catch...Finally
Bu try ifade çalıştırılacak (denenecek) bir kod bloğu tanımlar.
Bu catch ifade herhangi bir hatayı işleyecek bir kod bloğu tanımlar.
Bu finally ifade, sonuçtan bağımsız olarak çalıştırılacak bir kod bloğu tanımlar.
Bu throw ifade özel bir hatayı tanımlıyor.
Hatalar Olacak!
JavaScript kodunu çalıştırırken farklı hatalar ortaya çıkabilir.
Hatalar, programcının yaptığı kodlama hataları, yanlış girdilerden kaynaklanan hatalar ve öngörülemeyen diğer şeyler olabilir.
Örnek
Bu örnekte, kasıtlı olarak bir hata üretmek için "alert" kelimesini "adddlert" olarak yanlış yazdık:
<p id="demo"></p>
<script>
try {
adddlert("Welcome guest!");
}
catch(err) {
document.getElementById("demo").innerHTML = err.message;
}
</script>
JavaScript, adddlert'i bir hata olarak yakalar ve bunu işlemek için catch kodunu yürütür.
JavaScript try and catch
Bu try ifade, yürütülürken hatalara karşı test edilecek bir kod bloğu tanımlamanıza olanak tanır.
Bu catch ifade, try bloğunda bir hata oluşması durumunda yürütülecek kod bloğunu tanımlamanıza olanak tanır.
JavaScript ifadeleri tryve catchçiftler halinde gelir:
try {
Denenecek kod bloğu
}
catch(err) {
Hataları işlemek için kod bloğu
}
JavaScript Hata Veriyor
Bir hata oluştuğunda JavaScript normalde durur ve bir hata mesajı üretir.
Bunun teknik terimi şudur: JavaScript bir istisna (bir hata) fırlatacaktır .
JavaScript aslında iki özelliğe sahip bir Error nesnesi oluşturacaktır : (throw an error) .
throw Kullanımı
Bu throw ifade, özel bir hata oluşturmanıza olanak tanır.
Teknik olarak bir istisna (bir hata) fırlatabilirsiniz .
Stringİstisna bir JavaScript , a Number, a Booleanveya bir olabilir Object:
throw "Too big"; // throw a text
throw 500; // throw a number
ve throw ile birlikte try catch kullanırsanız program akışını kontrol edebilir ve özel hata mesajları üretebilirsiniz.
Giriş Doğrulama Örneği
Bu örnek girdiyi inceler. Değer yanlışsa, bir istisna (err) atılır.
İstisna (err), catch ifadesi tarafından yakalanır ve özel bir hata mesajı görüntülenir:
<!DOCTYPE html>
<html>
<body>
<p>Please input a number between 5 and 10:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="p01"></p>
<script>
function myFunction() {
const message = document.getElementById("p01");
message.innerHTML = "";
let x = document.getElementById("demo").value;
try {
if(x.trim() == "") throw "empty";
if(isNaN(x)) throw "not a number";
x = Number(x);
if(x < 5) throw "too low";
if(x > 10) throw "too high";
}
catch(err) {
message.innerHTML = "Input is " + err;
}
}
</script>
</body>
</html>
finally Kullanımı
Bu finally ifade, try ve catch komutlarından sonra, sonuçtan bağımsız olarak kod çalıştırmanıza olanak tanır:
try {
Block of code to try
}
catch(err) {
Block of code to handle errors
}
finally {
Block of code to be executed regardless of the try / catch result
}
Örnek
function myFunction() {
const message = document.getElementById("p01");
message.innerHTML = "";
let x = document.getElementById("demo").value;
try {
if(x.trim() == "") throw "is empty";
if(isNaN(x)) throw "is not a number";
x = Number(x);
if(x > 10) throw "is too high";
if(x < 5) throw "is too low";
}
catch(err) {
message.innerHTML = "Error: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
Hata Nesnesi
JavaScript'te, bir hata oluştuğunda hata bilgisi sağlayan yerleşik bir hata nesnesi vardır.
Hata nesnesi iki yararlı özellik sağlar: ad ve mesaj.
Hata Nesnesi Özellikleri
| Özellik | Açıklma |
|---|---|
| name | Bir hata adı ayarlar veya döndürür |
| message | Bir hata mesajı (bir dize) ayarlar veya döndürür |
Hata Adı Değerleri
Hata adı özelliği tarafından altı farklı değer döndürülebilir:
| Error Name | Description |
|---|---|
| EvalError | An error has occurred in the eval() function |
| RangeError | A number "out of range" has occurred |
| ReferenceError | An illegal reference has occurred |
| SyntaxError | A syntax error has occurred |
| TypeError | A type error has occurred |
| URIError | An error in encodeURI() has occurred |
Altı farklı değer aşağıda açıklanmıştır.
Değerlendirme Hatası
An EvalError, eval() fonksiyonunda bir hata olduğunu gösterir.
JavaScript'in yeni sürümleri EvalError fırlatmaz. Bunun yerine SyntaxError kullanın.
Aralık Hatası
RangeErrorYasal değer aralığının dışında bir sayı kullanırsanız A hatası alırsınız.
Örneğin: Bir sayının anlamlı basamak sayısını 500 olarak ayarlayamazsınız.
Örnek
let num = 1;
try {
num.toPrecision(500); // A number cannot have 500 significant digits
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
Referans Hatası
ReferenceError Bildirilmemiş bir değişkeni kullanırsanız (referans verirseniz) A atılır:
Örnek
let x = 5;
try {
x = y + 1; // y cannot be used (referenced)
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
Sözdizimi Hatası
SyntaxErrorSözdizimi hatası olan bir kodu değerlendirmeye çalışırsanız A fırlatılır.
Örnek
try {
eval("alert('Hello)"); // Missing ' will produce an error
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
Tür Hatası
TypeErrorBir işlenen veya bağımsız değişken bir operatör veya fonksiyon tarafından beklenen tiple uyumsuzsa A fırlatılır.
Örnek
let num = 1;
try {
num.toUpperCase(); // You cannot convert a number to upper case
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
URI (Tekdüzen Kaynak Tanımlayıcısı) Hatası
URIErrorURI fonksiyonunda yasa dışı karakterler kullanırsanız bir hata oluşur:
Örnek
try {
decodeURI("%%%"); // You cannot URI decode percent signs
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
Tam Hata Referansı
Error nesnesinin tam referansı için Tam JavaScript Hata Referansımıza gidin .
Örnek
try {
var a = nonexist.b;
// Hatanın olduğu yer...
} catch( myError ) {
// Hatayı yakalar
alert( myError.message );
// Mesaj verir..
throw( myError );
// Hatayı bir dışındaki try-catch'e fırlat..
}
} catch( myErrorObject ) {
// Buraya fırlatılan hata gelir...
alert( myErrorObject.message );
//Hata nesnesi aynı olacağından mesaj da aynı olur...
}
Yukarıda görüldüğü gibi genel kullanım böyledir. Daha fazla iç içe try-catch yapısı kullanmak işleri daha da kolay hale getirebilir.
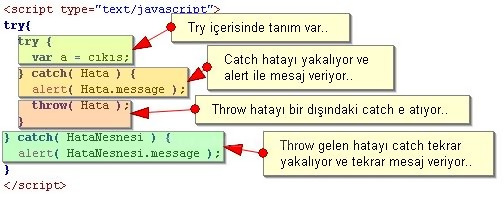
try {
try {
var a = cıkıs;
} catch( Hata ) {
alert( Hata.message );
throw( Hata );
}
} catch( HataNesnesi ) {
alert( HataNesnesi.message );
}
</script>


Örnek
<head>
<script language="text/javascript">
yanlisIsim = new Error ("Sistem kulanici isimi ile uyusmuyor..");
bosIsim = new Error ("Sistem kullanici ismi girilmedi..");
function kontrolEt(e){
alert (e.message);
}
function validateForm(){
isimKontrol();
}
function isimKontrol(){
try {
if (document.forms[0].kullanici.value == ""){
throw bosIsim;
}
if (document.forms[0].kullanici.value != "fatih"){
throw yanlisIsim;
}
} catch (e) {
kontrolEt(e);
}
}
</script>
</head>
<body>
<form onSubmit="validateForm()">
Kullanici Ismini Girin: <input type="text" name="kullanici">
<input type="submit" name="submit" value="Gonder">
</form>
</body>
</html>


Kaynak























