Sayfadaki Formlara Erişim
Örnek

<html>
<head>
<title>java</title>
</head>
<body>
<script type="text/javascript">
<
function Hesapla(){
if(document.forms['HesapMakinesi'].elements['islem'].value=='+'){
document.getElementById('Sonuc').innerHTML=parseInt(document.forms['HesapMakinesi'].elements['sayi1'].value) + parseInt(document.forms['HesapMakinesi'].elements['sayi2'].value);
}
}
//>
</script>
<form name="HesapMakinesi">
1. Sayı <input type="text" name="sayi1" size="5" /><br />
2. Sayı <input type="text" name="sayi2" size="5" /><br />
İşlem <input type="text" name="islem" size="2" /><br />
<input type="button" onclick="Hesapla()" value="Hesapla" />
</form>
<div id="Sonuc" style="position:absolute; left:200px; top:10px; width:100px; height:50px; background-color:#F5B800"></div>
</body>
</html>
<head>
<title>java</title>
</head>
<body>
<script type="text/javascript">
<
function Hesapla(){
if(document.forms['HesapMakinesi'].elements['islem'].value=='+'){
document.getElementById('Sonuc').innerHTML=parseInt(document.forms['HesapMakinesi'].elements['sayi1'].value) + parseInt(document.forms['HesapMakinesi'].elements['sayi2'].value);
}
}
//>
</script>
<form name="HesapMakinesi">
1. Sayı <input type="text" name="sayi1" size="5" /><br />
2. Sayı <input type="text" name="sayi2" size="5" /><br />
İşlem <input type="text" name="islem" size="2" /><br />
<input type="button" onclick="Hesapla()" value="Hesapla" />
</form>
<div id="Sonuc" style="position:absolute; left:200px; top:10px; width:100px; height:50px; background-color:#F5B800"></div>
</body>
</html>
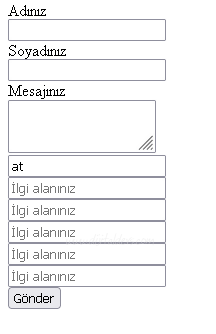
Örnek: Forma Dinamik Eleman Eklemek

<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
label {
display: block;
}
</style>
<script>
function Ekle() {
//alert("tıklandı");
//alert(document.getElementById("Orjinal").innerHTML);
document.getElementById("Yeniler").innerHTML += '<div>' + document.getElementById("Orjinal").innerHTML + '</div>';
}
/*window.addEventListener("load", function () { // sayfa yuklenince calis eventi
// document.getElementsByName("ilgi_alani[]")[0].addEventListener("change", Ekle);
});*/
</script>
</head>
<body>
<form>
<div>
<label>Adınız</label>
<input type="text" name="adi" />
</div>
<div>
<label>Soyadınız</label>
<input type="text" name="soyadi" />
</div>
<div>
<label>Mesajınız</label>
<textarea name="mesaj" rows="3"></textarea>
</div>
<div id="Orjinal">
<input type="text" name="ilgi_alani[]" placeholder="İlgi alanınız" onchange="Ekle()" />
</div>
<div id="Yeniler">
</div>
<div>
<input type="button" value="Gönder" id="Gonder" />
</div>
</form>
</body>
</html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
label {
display: block;
}
</style>
<script>
function Ekle() {
//alert("tıklandı");
//alert(document.getElementById("Orjinal").innerHTML);
document.getElementById("Yeniler").innerHTML += '<div>' + document.getElementById("Orjinal").innerHTML + '</div>';
}
/*window.addEventListener("load", function () { // sayfa yuklenince calis eventi
// document.getElementsByName("ilgi_alani[]")[0].addEventListener("change", Ekle);
});*/
</script>
</head>
<body>
<form>
<div>
<label>Adınız</label>
<input type="text" name="adi" />
</div>
<div>
<label>Soyadınız</label>
<input type="text" name="soyadi" />
</div>
<div>
<label>Mesajınız</label>
<textarea name="mesaj" rows="3"></textarea>
</div>
<div id="Orjinal">
<input type="text" name="ilgi_alani[]" placeholder="İlgi alanınız" onchange="Ekle()" />
</div>
<div id="Yeniler">
</div>
<div>
<input type="button" value="Gönder" id="Gonder" />
</div>
</form>
</body>
</html>
Yorumunuzu Ekleyin


















