Harici Verileri Combobox Ve Listbox`a Eklemek
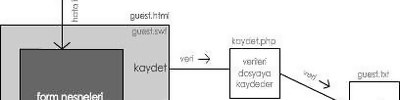
Alttaki 4 swf dosyasında aynı verilerin bir txt ve php dosyasından listbox ve combobox içine yüklendiğini görüyorsunuz. Çalışmanın amacı dinamik yöntemle harici verileri yükleyerek ilgili url adresine yönlenmektir. Basit çalışmalarda bir txt dosyası asp veya php dosyalarının fonksiyonlarını tamamen görebilir. Bu sayede serverın php veya asp gibi desteğe ihtiyacı olmadan aynı çalışmayı kolaylıkla yapabilirsiniz. Alttaki çalışmada php dosyasında dizi oluşturup flash içine alınmıştır. Txt dosyasında ise dizi oluşturma şansımız olmadığından diğer çalışmadan farklı olarak dizi oluşumunu flash üstlenmiştir.

Bir comboBox ile listBox`a veri yüklerken ve adrese yönlendirme yaparken kullanılan kodlar tamamen aynıdır. Farklı olan tek şey combo ve listBox eklentisini vermektir.Genel olarak bu iki componentte kullanılan diğer kodlarda birbirinin aynısıdır.Bu nedenle anlatımda sadece comboBox adı geçecektir ve burada anlatılan herşey listBox içinde geçerlidir.
Txt dosyasından veri yüklemek:
Önce txt dosyamızı oluşturalım.notePad veya benzeri programımızı açarak şu kodları yazın:
label_adi=google,altavista,yahoo,arabul&
&url_adi=http://www.google.com,http://www.altavista.com,http://www.yahoo.com,http://www.arabul.com&
°er=1&
Burada label_adi değişkenine ait değerler flash içinde daha sonra göreceğiniz gibi bir diziye çevrilerek comboBox`un label alanına,url_adi değişkenine ait değerlerde data alanına atanacaktır.Deger değişkeni ise daha önce birçok örnekte kullandığımız gibi değişkenlerin yüklenmesini kontrol amacı ile verilmiştir. Bu çalışmayı dizi.txt olarak kaydedin.
Şimdi flash programınızı açın ve sahneye veriler yükleniyor gibi bir metin girin.1.kareye şu komutu atayın:
loadVariablesNum("dizi.txt",0)
2.kareye bir keyframe atayın ve buraya şu kodu yazın:
if(deger==1){
gotoAndStop(3);
} else {
gotoAndPlay(1)
}
Burada amaç verilerin yüklenmesinin kontrolüdür. Şayet veriler tamamen yüklenmişse en alttaki değişken olan deger değişkenide en son yüklenmiş olacaktır. Şayet bu değer bire eşit ise tüm verilerin yüklendiği kabul edilerek 3. karedeki asıl çalışmaya gelinecektir.Yükleme olmamışsa flash tekrar 1.kareye gelecek ve verilerin yüklenmesini tekrar isteyecektir.
Şimdi 3.kareye tekrar bir keyframe ekleyin ve sahnedeki metni silin(bu kareye gelindiğinde artık verler yüklenmiş olacaktır. Sahneye components panelinden bir comboBox sürükleyip bırakın. Bu panele kutu adını properties panelinden verin.Burada gördüğünüz renklendirme işlemi kodlarla değil kütüphaneden components paneli içine girilerek düzenleme yapılmıştır. 3.kareye şu komutları atayın:
yeni_label=label_adi.split(",");
yeni_url=url_adi.split(",");
for(i=0;i<yeni_label.length;i++){
kutu.addItem(yeni_label[i],yeni_url[i])
}
kutu.setChangeHandler("secim");
function secim(){
adres=kutu.getSelectedItem().data;
getURL(adres, "_blank");
}
Kodları şu şeklide açıklayabiliriz. 1. ve 2. dizinde yüklenen heriki değişken virgülden itibaren ayrılarak dizi haline getirilmektedir. Daha sonra göreceğiniz gibi php dosyasında bu işlem flash dışında php dosyasında halledilmektedir.3. dizinde bir döngü oluşturup dizi elemanlarını kutu adına sahip comboBox panelinin label ve data bölümlerine addItem komutu ile atanmaktadır. addItem komutu panellere veri eklemek için kullanılan bir komuttur. Elemanlar yerleştirildikten sonra daha önceki çalışmalardan hatırlayacağınız gibi panelin aktif işlevini görebilmesi için ChangeHandler kısmına bir isim atıyoruz( secim ). Bu atama yapılmadan kodların çalışması mümkün değildir.Şimdi secim adını verdiğimiz fonksiyonu oluşturuyoruz.Bir comboBox`ta kullanıcının seçtiği labela ait değeri almak için kullanılan komut .getSelectedItem().data komutudur.getValue`de bu tür bir sonucu bize sağlayabilir.Kullanıcının seçtiği veri adres adında bir değişkene atanıyor ve bu değişken getURL komutu içinde kullanılarak ilgili adrese ulaşmamızı sağlıyor. Çünkü buraya atanan değerler bir url adresidir.
Anlatılan herşey listBox çalışması için de geçerlidir.
Php dosyasından veri yüklemek:
Biraz sonra göreceğiniz gibi bu çalışma diğerinden çok da faklı değildir. Şimdi php dosyasının içeriğini görelim:
<?php
$isimdizi = array("google", "altavista", "yahoo","arabul");
$veridizi = array("http://www.google.com", "http://www.altavista.com", "http://www.yahoo.com", "http://www.arabul.com");
$sonuc = count($isimdizi);
$i = 0;
print "&";
while ($i < $sonuc) {
$isim = $isimdizi[$i];
$veri = $veridizi[$i];
print "isim$i=$isim&veri$i=$veri&";
$i++;
}
print "&eleman=$sonuc&git=evet&";
?>
Burada kırmızı ile yazılan değişken adları flash içinde kullanılacaktır.İlk iki satırda isimdizi ve veridizi adında 2 dizi oluşturulmaktadır.İçindeki elemanlar flashda panele yerleştirilecektir.Daha sonra bir döngü oluşturularak bu dizilere ait değerler veri ve isim adındaki ayrı bir değişkene atanmaktadırlar.( Daha sonra flash içinde bu değişkenler kullanılacaktır) En alttaki yazdırma komutunun sonunda yani döngü işlemi tamamlanıp değerler yazdırıldıktan sonra git adında yeni bir değişken oluşturulmakta ve buna "evet" değeri atanmaktadır.Bunun amacı aynı txt dosyasında kullandığımız deger=1 değişkenindeki gibi verilerin yüklenmesinin tamamlanıp tamamlanmadığını flash içinde değerlendirmek içindir.
Bu dosyayı php_link.php adı ile kaydedin.
Şimdi flash programını açın.1.kareye şu komutu atayın:
loadVariablesNum("php_link.php",0);
Bu php dosyasının yüklenme komutudur.Sahneye veriler yükleniyor şeklinde bir metin girin. 2.kareye bir keyframe ekleyin ve bu kareye :
if(git=="evet"){
gotoAndStop(3);
} else {
gotoAndPlay(1);
}
komutunu verin.Gördüğünüz gibi buradaki işlemler txt ile aynıdır.git değişkeni az evvel anlattığımız gibi php dosyasına son eklenen değişkendir.Bu değer elde edilmişse üstteki verilerin de yüklendiği düşünülür ve 3.kareye geçilir.Veriler yüklenmemişse tekrar 1.kareye dönüş yapılır. Son olarak 3.kareye bir keyframe atayın ve sahnedeki metni silin.Buraya components panelinden bir comboBox sürükleyin bırakın ve properties panelinden kutu şeklinde isimlendirin. 3.kareye şu komutları verin:
function ekle() {
for (i=0; i<eleman; i++) {
var isim = eval("isim"+i);
var veri = eval("veri"+i);
kutu.addItem(isim, veri);
}
kutu.setChangeHandler("secim");
}
function secim(){
URL = kutu.getSelectedItem().data;
getURL(URL, "_blank");
}
ekle();
Önce ekle adı ile bir fonksiyon oluşturuyoruz. Ve burada bir döngü oluşturuluyor.Döngüdeki eleman sayısı php dosyasında eleman değişkenine atandığından i`nin artış değeri bu rakamla sınırlandırılıyor.Çünkü sadece bu rakam kadar eklenecek veri değeri mevcuttur.PHP dosyasına tekrar dönerseniz "isim+i" ve "veri+i" şeklinde i değerine bağlı bir döngü oluşturulmuştu.Eval fonksiyonu ile bu değişkenlere ait değerler alınır ve isim ve veri değişkenlerine atanır.Burada eval komutu isim0,isim1..isim3 ve veri0, veri1..veri3 değişkenlerine ait değerleri almaya yarar bu değerler php dosyasındaki dizilere atanan değerlerdir. Örneğin; isim0 değeri php dosyasındaki isimdizi dizisinin ilk elemanı olan "google" dır.Google ilk label olarak gözlenir.veri0 ise veridizi dizisinin ilk değeri olan "http//www.google.com" dur ve bu da comboBox`un ilk data değeri olarak atanır.Bu şeklide değerler sıralanır.
kutu.addItem(isim, veri); komutu ile bu label ve data değerleri comboBox`a eklenir.Bundan sonraki komutlar txt dosyasında anlatıldığı gibidir.ChangeHandler`e secim fonksiyonu atanır ve sonra secim fonksiyonu kurulur.URL adındaki yeni bir değişkene getSelectedItem().data komutu ile seçilen alanın değeri atanır . Bu değer bir adres olduğundan getURL komutu ile ilgili adrese yönlendirme sağlanır.