İşaretleme (MARKUP) Dilleri Nasıl Çalışır?
İşaretleme (markup) dilleri bir Web sayfasının yol tabelalarıdır. Bir müzisyenin belli bir parçayı nasıl çalması gerektiğini gösteren müzik notaları gibi, browser yazılımına bir web dökümanının nasıl sunulacağını bir dizi komutla gösteren, işaretleme dilidir. Bu komutlar (etiket (tag) veya işaret (markup) da denir). Web sayfasını yaratan kaynak dökümanın içine yerleştirilmiştir
 Etiketler değişik dosyalardaki görüntüleri referans verir ve browsera bu görüntüleri alıp, göstermesi için komut verirler. Etiketler ayrıca browsera, bir aktif hiperlinke tıkladığınız zaman kullanıcıyı başka bir dosyayad ya da URL ‘ye göndermesini söyler. Böylece her Web sayfasının içinde, tercüme edecek bir browser olduğu sürece, sunulmasını sağlayacak herşey vardır.
Etiketler değişik dosyalardaki görüntüleri referans verir ve browsera bu görüntüleri alıp, göstermesi için komut verirler. Etiketler ayrıca browsera, bir aktif hiperlinke tıkladığınız zaman kullanıcıyı başka bir dosyayad ya da URL ‘ye göndermesini söyler. Böylece her Web sayfasının içinde, tercüme edecek bir browser olduğu sürece, sunulmasını sağlayacak herşey vardır.Orjinal metniniz büyük ihtimalle bir başlağa, birden fazla paragrafa ve bazı basit formatlara sahip olacaktır. Bir Web browser bütün bu sunum tariflerini anlayamayacaktır. Çünkü orijinal metin, webin lisanı HTML ile şekillendirilmemiştir. Paragraflar, satır başları, boşluklar ve satırarası boşluklar, HTML etiketleri eklenmezse tek boşluk olarak sunulur.
Işaretleme dilleri, C+ , Pascal gibi programlama dilleriyle karıştırılmamalıdır. Programlama dilleri, kelime işlemci tablolama programları gibi karışık uygulamalar için kullanılır. Işaretleme dilleri farklı olarak daha basittir ve bilginin nasıl sunulacağını tarif eder.
Hypertext Markup Language (HTML) Webin işaretleme dilidir. Bir Web sayfasının düzenini belirler ve belgelerin içine hypertext linkleri yerleştirilmesini sağlar. Herhangi bir metin düzenleyicisi yada kelime işlemcisi kullanarak ASCII metin belgelerini HTML etiketlere eklemek mümkündür. Bunun yanında birçok shareware ve piyasada bulunan HTML düzenleyicileri de web sayfası yazarlarına yardımcı olabilir.
Web hergün evrim geçirmektedir ve HTML’de onunla birlikte genişleyip, değişmektedir. En yeni HTML değişikliği bir grup değişikliktir ve adı DHTML (dinamik HTML)’dir. Bu teknolojiler HTML’yi statik bir lisan olmaktan kurtarmış ve HTML’nin animasyonlar yapmasına daha interaktif ve esnek olmasına mümkün kurmuşlardır. Bu teknolojinin yetişmesi bir süre alabilir fakat bu gerçekleştiğinde herkesin Web’i kullanma yolunu değiştirecektir.
Herhalde HTML hakkında en iyi fikir ekranınızda sunulan ve HTML ile işaretlenmiş bir metin dosyasını inceleyerek edinebilirsiniz.
HTML NASIL ÇALIŞIR?
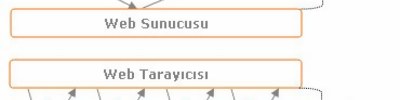
Herhangi bir browserda, web sayfasını sunabilmek için orijinal metine HTML etiketleri eklenmektedir. Bu işleme etiketleme (tagging) denir.
Metninize şekil vermek için HTML’yi kullanın. BütünHTML dosyaları HTML etiketleri ile başlayıp biterler. Başlıklar, paragraflar, satır kesintileri, blok alıntılar ve özel karakterlerde işaretlenir. Bazı satır sonları ve satır başları kaynak metnin Browserin gösteriminde sorun yaratmayabilir. Eğer browserda bunlar gösterilmiyorsa HTMLL etiketleri konulmalıdır.
Bitirilmiş HTML dökümanları her bilgisayardaki bütün browserlar için kaynak sayfası olacaktır. HTML’nin böyle basit olması capraz-platform uyumunu güvenilir ve kolay kılar. HTML etiketlemesi ne kadar özel ve karışık olursa o belgeyi indirip, sunmak da o kadar uzun sürer.
Birçok web browser belgenizin yapısal bütünlüğünün sunarken veya açıklarken, korumanızı sağlar. Başlıklar daha büyük harflerle yazılır, alıntıların satır boşlukları unıform olur fakat görünüş browsere değişebilir. Şunu bilmelisiniz ki font, büyüklük ve renkleri browser belirler. Ayrıca dikkat edilmesi gereken bir husus da kısımların önem derecesinin her zaman değişmeden kaldığıdır.
DİNAMIK HTML NASIL ÇALIŞIR?
Dinamik HTML’nin sıradan HTML’lerden farkı Web sayfalarının indirildikten sonra şeklinin değiştirilebilir olmasını sağlamasıdır. Düz HTML’den bir sayfa indirildiğinde statik kalır ve kullanıcı bir hareket yapmadan değişmez ama DHTML, örneğin, sayfa indirildikten birkaç saniye sonra bir roket animasyonunun browser pencerenizde uçmasını sağlayabilir. Hem de siz hiçbirşey yapmadan.
DHTML sayfa indirildikten sonra serverla bağlantı kurmaya gerek duymadan işini yapabilir. Bu da bazı interaktif fonksiyonları diğer teknolojilerden daha hızlı yerine getirmesini sağlar. Komutları uygulamak için olan tarifler o sayfanın içindeki HTML komutların içindedir.
DHTML adı tek bir teknolojinin adı gibi görünse de aslında bir web sayfasının indirildikten sonra değişim göstermesini tek başına ya da beraber sağlayan bir grup teknoloji için kullanılan bir terimdir. Bu teknolojiler Document Object Model (DOM), Cascading Style Sheets (CSS) ve kullanıcı yazı dilleridir (örneğin Java Script).
DOM bir web sayfasındaki her objeyi ve elemanı tanımlar ve bu objelerin idare edilip girilebilir olmasını sağlar. Bunlar fontlar, grafikler, tablolar ve görsel elemanlar olabileceği gibi görmenize gerek olmayan elemanlardır; Örneğin browserın seri numarası, tarih ve zaman. DOM olmadan bir sayfadaki bütün elemanlar statiktir. Basit olarak DHTML, bir web sayfasındaki her harfin fontunu, teker teker, değiştirmek için DOM’u kullanır.
Cascading Style Sheets aslında Web sayfasının elemanlarını biçimleyen ve style bilgileri uygulayan şablonlardır. Tek bir sayfa kendiyle ilgili birden fazla style satıh içerebilir. Ek olarak Cascading Style Sheets görüntülerin üstüste binmesini sağlar. Bu sayfa üzerinde kolayca animasyon yapılmasını sağlar.
Kullanıcı yazı dilleri (Client-side scripting scripting languages) DHTML’nin yaptığı işin çoğunu üstlenir. Bu diller DOM’a giriş yapabilir ve elemanlarını idare edebilir ve bunları CSS içinde yapabilir. Bu dilde örneğin mouse bir kelimenin üzerinden geçtiğinde o kelimenin rengi değişebilir ve kolay kullanılabilen açılır kapanır navigasyon, web sitesindeki her sayfa için yaratılabilir.
Kaynak ekinoks.cu.edu.tr/internet/konu_27.htm
Yorumunuzu Ekleyin