Dreamweaver da Açılır menü
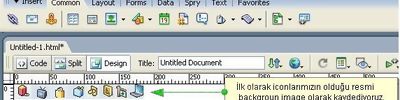
Dreamweaver'da boş bir sayfa açıp bu sayfaya bir menü resmi alalım. Bu menü resmine tek tıklayıp etkin hale gelsin.
Sağ taraftan sırayla Tag <img> Behaviors Show Pop-up Menu yü açalım:

"Contents" den açılacak ilk menünün Text de adını, Target den sayfanın nerede açılacagını belirtip "Link"ten ister kendimiz yazarak veya dosyayı tıklayarak açılan sayfadan link verebiliriz. Kaç tane istiyorsak +'ya basarak arttırabiliriz.

Indent item'den (kırmızı daire içinde) yana
tekrar açılacak menümüz varsa tıklanarak yapılaır.

"Appearence"den:
Vertical Menu: Açılan menünün yatay veya dikey olacağını ayarlar,
Font: yazının fontu seçilir,
Up State:
Text: Yazının görünen rengi,
Cell: Alt zemin rengi
Over state:
Text: Mause üzerin egelince alacağı renk,
Cell: Mause üzerine gelince alacağı renk.

"Advanced" den:
Cell Width, Cell heigt: Menünün boyutları ayarlanır.
Pop-Up borders: işaretsiz ise menün etrafındaki çizgiler görünmez. Eğer işaretli ise menü kenarları görünür.
Border width: kenar çizginin kalınlığını gösterir.
color da rengini belirtir.

"Position" dan ise,

Resimden de görüldüğü gibi açılır menünün resmin neresinde nasıl açılacağını göstermektedir.
Kaynak www.sanalkurs.net/dreamweaver-da-acilir-menu-896.html
Sağ taraftan sırayla Tag <img> Behaviors Show Pop-up Menu yü açalım:

"Contents" den açılacak ilk menünün Text de adını, Target den sayfanın nerede açılacagını belirtip "Link"ten ister kendimiz yazarak veya dosyayı tıklayarak açılan sayfadan link verebiliriz. Kaç tane istiyorsak +'ya basarak arttırabiliriz.

Indent item'den (kırmızı daire içinde) yana
tekrar açılacak menümüz varsa tıklanarak yapılaır.

"Appearence"den:
Vertical Menu: Açılan menünün yatay veya dikey olacağını ayarlar,
Font: yazının fontu seçilir,
Up State:
Text: Yazının görünen rengi,
Cell: Alt zemin rengi
Over state:
Text: Mause üzerin egelince alacağı renk,
Cell: Mause üzerine gelince alacağı renk.

"Advanced" den:
Cell Width, Cell heigt: Menünün boyutları ayarlanır.
Pop-Up borders: işaretsiz ise menün etrafındaki çizgiler görünmez. Eğer işaretli ise menü kenarları görünür.
Border width: kenar çizginin kalınlığını gösterir.
color da rengini belirtir.

"Position" dan ise,

Resimden de görüldüğü gibi açılır menünün resmin neresinde nasıl açılacağını göstermektedir.
Kaynak www.sanalkurs.net/dreamweaver-da-acilir-menu-896.html
Yorumunuzu Ekleyin