Animation :
Animation :
Animation :
Resim dosyaları üzerinde oluşturduğumuz efektleri bir araya getirerek .gif uzantılı bir dosya meydana getiryor ve bu dosya bir film gibi hareket etmektedir.
Animation paleti photoshop u açtığınızda direk çıkmıyor ise ekrana window menüsünde seçerek aktif hale getirebilrisiniz.

Size Animation Tool’u daha iyi analatabilmek için hazırladığımız basit örneği adım adım takip ederek uygulayınız.
Yapıcağımız uygulama Kapının açılıp kapanması.
Adım1:
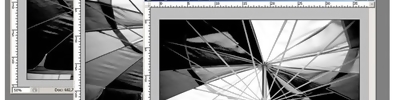
Uygulama için gerekli olan resmi açalım resim aşağıdaki gibidir.

Adım2:
Rectangular Marquee tool’u yardımı ile aşağıdaki gibi alanı seçiniz ve seçli alanı (CTRL+X) tuşu kombinasyonu ile yada Mouse sağ tıkalyıp cut komutu ile seçimi kesiniz.

Adım3:
Bu adımda ise oluşturduğumuz yeni layeri 3 defa Duplic layer yani 3 defa çoğaltın
Ekran görüntüsü aşağıdaki gibidir.

Adım4:
Şimdi yapıcağımız aşama ise kapının açılması aşamasıdır. Oluşturulan layer2 nin kopyası olan Layer2 copy seçiniz.

Adım5: Şimdi (CTRL+T) tuşları ile layeri boyutlandırma halini seçli hale getiriniz ve ve kapıya hafifçe bir eğim veriniz. Ve eğimden sonra Enter Tuşuna basınız.

Adım 6: şimdi Duplicate Layer-2 seçiniz ve yukardaki seçim ve eğim işlemlrinin bunada uygulayınız ,önemli bir nokta varki bu layer Duplicate Layer-1 den biraz daha eğimli olucak

Yukardaki şekil şu hale gelmelidir.

Adım7:
Şimdide Duplic Layer-3 için CTRL+T tuşunu kulanarak eğim ve düzlemini belirleyelim ve sonra enter tuşuna basalım

Şimdiki ekran görüntüsü aşağıdaki gibidir.

Adım8:
İlk önce yeni bir layer oluşturun (kapı açılırken arka plan rengi olması amacı ile)
Rectangular Marquee Tool yardımı ile seçimleri aşğı yeni layera alın

Adım9:
Window menüsünden Animation’u açın ve yeni 4 adet frame ekleyin
Frame üzerinde gelin ve 0 yazan yere basın ve oradan framenin geçiş süresini belirleyin.

Adım10: şimdi Frame1 seçin ve aşağdıaki layerları saklayınız(yandaki göz işaretine basarsanız saklar)

Şimdiki ekran görüntüsü şu şekildir.

Adım11: şimdi Frame2 seçin ve aşağdıaki layerları saklayınız(yandaki göz işaretine basarsanız saklar)

Ekran görüntüsü aşağıaki gibidir.

Adım12: şimdi Frame3 seçin ve aşağdıaki layerları saklayınız(yandaki göz işaretine basarsanız saklar)

Ekran görüntüsü aşağıaki gibidir.

Adım13: şimdi Frame4 seçin ve aşağıdaki layerları saklayınız(yandaki göz işaretine basarsanız saklar)

Ekran görüntüsü aşağıaki gibidir.

Adım14: şimdi Frame5 seçin ve aşağıdaki layerları saklayınız(yandaki göz işaretine basarsanız saklar)

Adım15:
Şimdi Play tuşundabasın ve gifin hareket şekillerini izleyiniz.

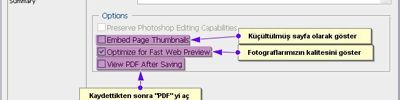
Adım16: İşlemi .gif dosyası olarak kaydedin
Kaynak Samet ERDEM