Automate Menüsü Web Photo Gallery
Sitemize fotoğraf galerisi kurmak
Not: 01.06.2008 tarihinde yaptığım ödevler PDF Presentation, Crop and Straighten Photos, Contact Sheet II, Picture Package, Web Photo Galery(Centered Frame 2 - Feedback), Script-Load Files Into Stack
Hazır Photoshop şablonları kullanarak birkaç dakika içinde web siteleri için HTM/HTML veya Flash otomatik Fotoğraf Galeri sayfaları yaratabilir, Safari veya Internet Explorer'da izleyebilir, web sitesine güvenle yükleyebilirsiniz.

File/Automate yolunu izleyerek Web Photo Gallery sekmesine tıklarız. Daha sonra karşımıza Resim 1 penceresi açılır.

Resim 1
Styles (Stiller): Oluşturulacak fotoğraf galerisi için farklı şablon sayfalardan seçim yapılır. Seçilecek şablon sayfanın gözükecek örneği sağ bölümde görüntülenir.
E-mail: Fotoğraf Galerisini ziyaret edenlerin iletişim kurulabileceği e-mail adresi girilir. Tıklandığı zaman e posta programı çalışır.
Source Images (Kaynak Resimler): Galeri sayfalarına yerleştirilecek resimlerin seçimi ve kaydedileceği yerin belirlenmesi tercihleri yapılır.
Browse: Galeride gözükecek resim klasörü seçilir.
Destination: Siteye kaydetmek için HTML vb. dosyaların kaydedileceği klasör.
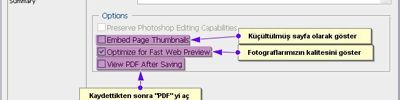
Options (Seçenekler): Banner ve resimlerle ilgili açıklama, bilgi metinleri arka plan gibi ayarlar düzenlenir, HTM/HTML tercihi seçilir, büyük resimlerle ilgili ayarlar yapılır.
Use UTF 8 Encoding for URL: URL için UTF 8 (Uluslararası karakter seti standardı) kullan.
Add Width and Height Attributes for Images: Yükleme zamanını kısaltmak amacıyla resim ölçüleri otomatik belirlenir.
Preserve all metadata: Web Foto Galerisinde yer alacak resimlerin bilgilerinin muhafaza edilmesi sağlanır.

Galeride ekli resmin sağ alt köşesine eklediğimiz Buick Invicta yazısı yukarıdaki Security bölümünden ayarlanır. Aşağıdaki resimde örneği bulunmaktadır.
Sonuç:
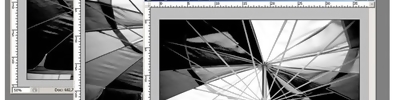
Oluşturduğum galeri sitede bu şekilde gözükecektir. Destination bölümünden ayarladığımız kaydedilen dosyaları sitemize yükleyerek sitemizde çalışmasını sağlayabiliriz.
Hazırlayan Çağrı KASAPOĞLU