Adobe Dreamweaver CS3 Rectangle Tool , Shape Tool
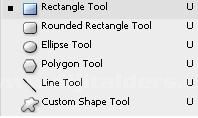
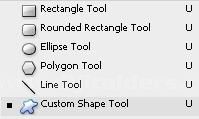
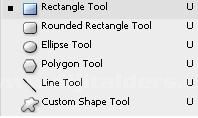
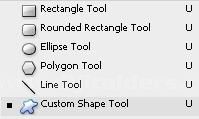
Rectangle Tool , Rounded Rectangle Tool , Ellipse Tool , Polygon Tool , Line Tool , Custom Shape Tool
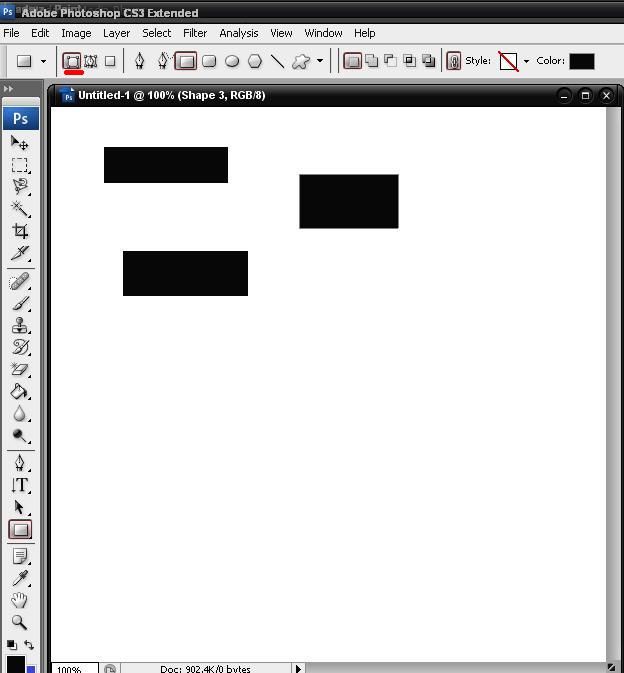
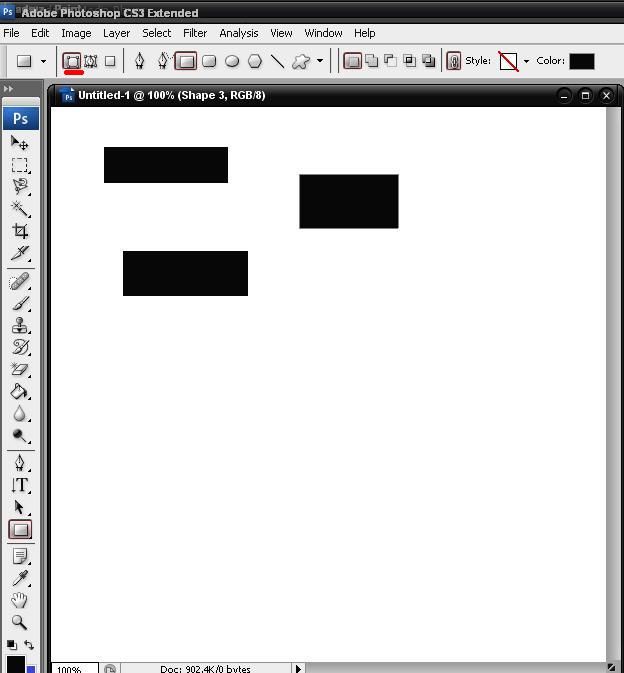
Rectangle Tool

Seçili renk ile kaplanmıs kareler için eklemek için kullanılır.

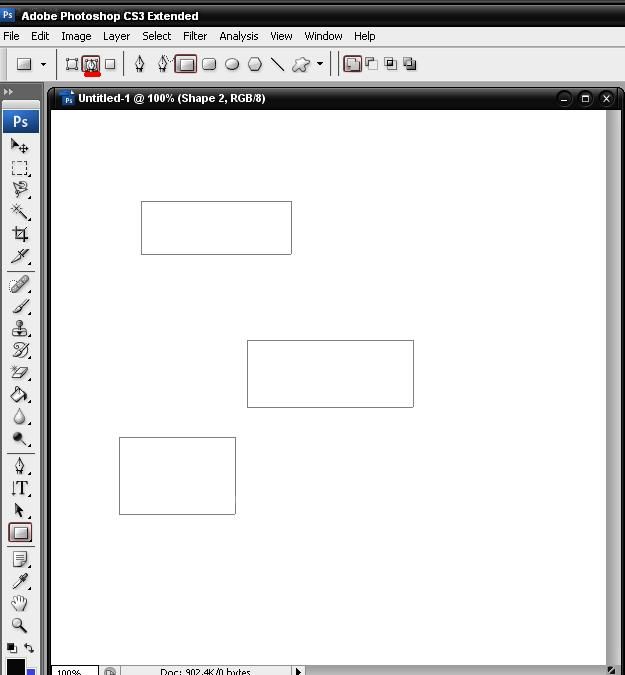
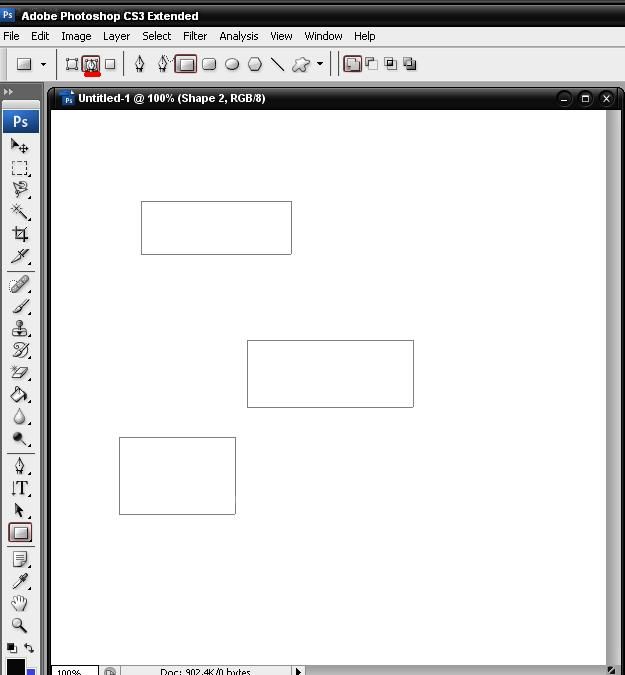
İçi boş kareler eklemek için kullanılır.

1 - Kare eklemek için kullanılır.
2 - Kare üzerine bir kare daha eklemek için kullanılır.
3 - Kare içinden bir kare çıkarmak için kullanılır.
4 - İki kare arasında keşisen yere bir kare eklemek için kullanılır.
5 - iki karenin birleşen yerlerıne bir kare eklemek için kullanılır.

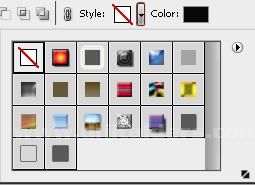
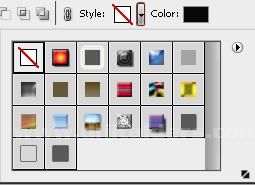
Stillerdir.

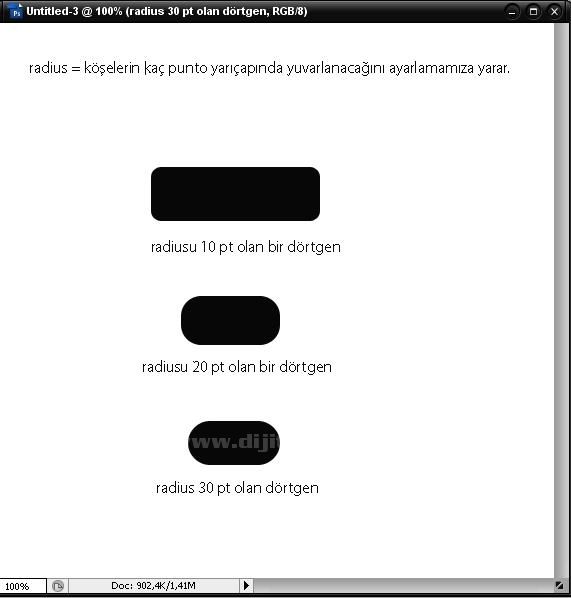
Rounded Rectangle Tool

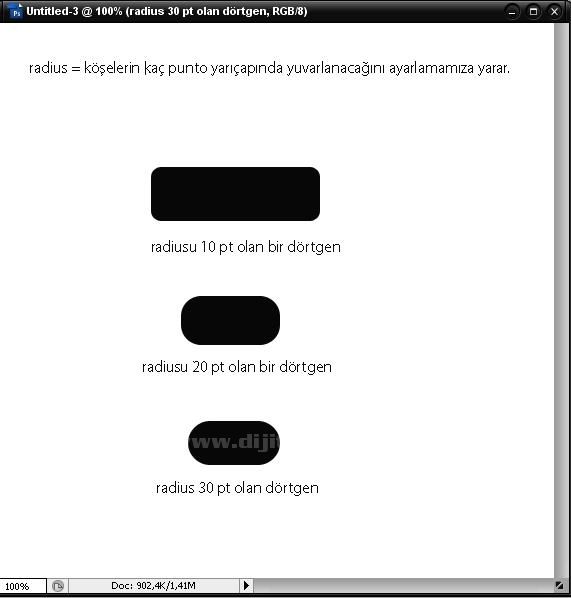
Köşeleri yuvarlanmış dörtgenler eklemek için kullandığımız araçtır.Radius ayarına göre köşelerin yuvarlaklığı ayarlanabilir.

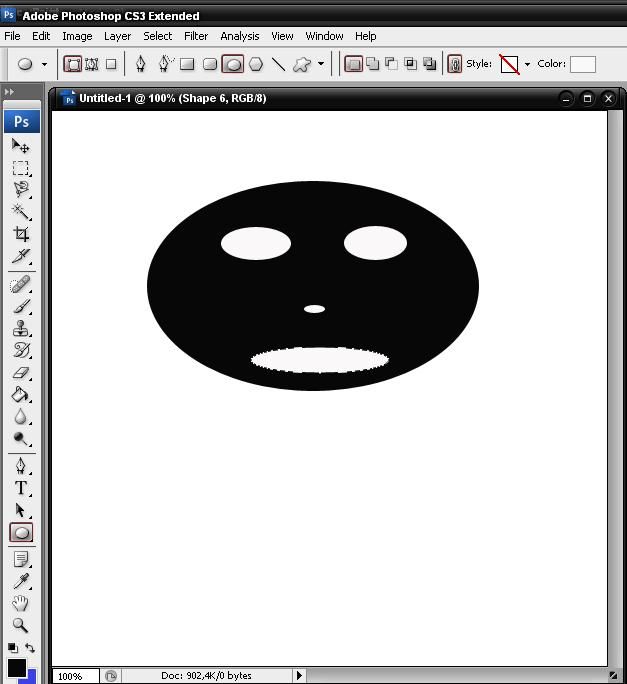
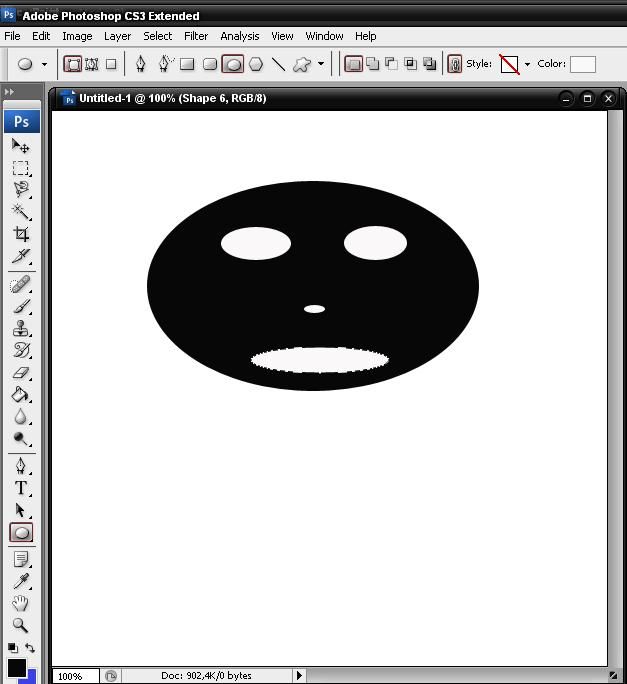
Ellipse Tool

Elips oval daire gibi şekiller eklemek için kullanılır.

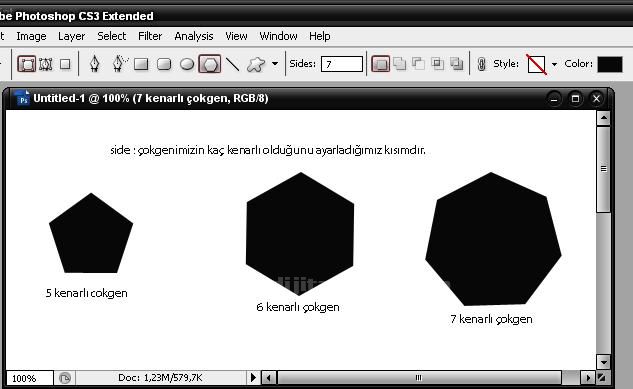
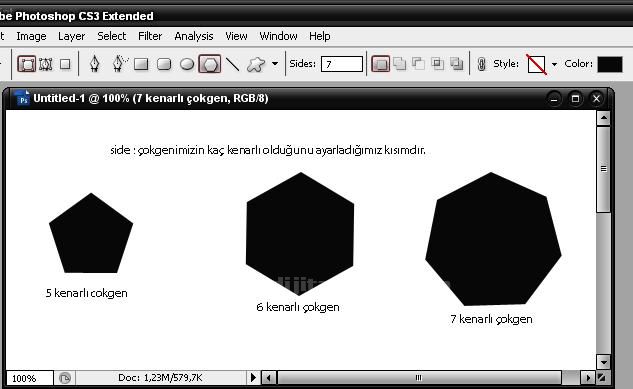
Polygon Tool

Çokgenler eklemek için kullandığımız araçtır.Side ayarına göre kenar sayısı ayarlanabilir.

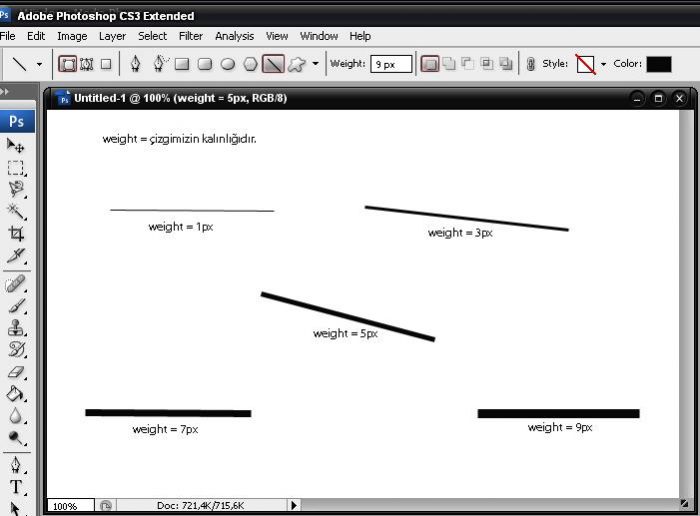
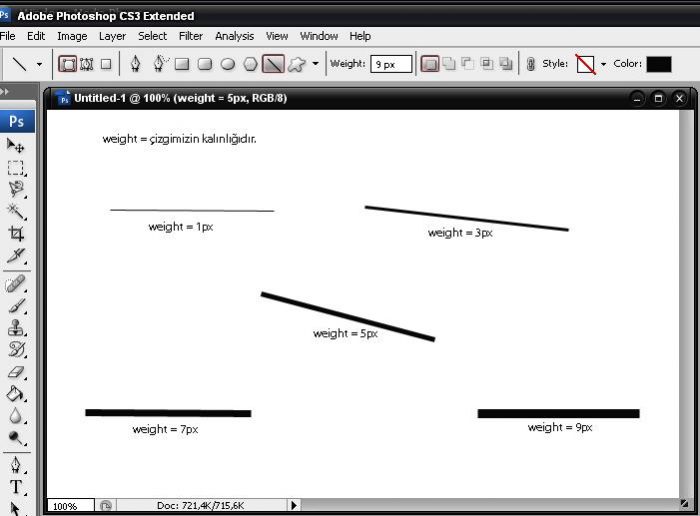
Line Tool

Çizgi eklemek için kullandığımız araçtır.Weight ayarına göre çizgilerin kalınlığı ayarlanabilir.

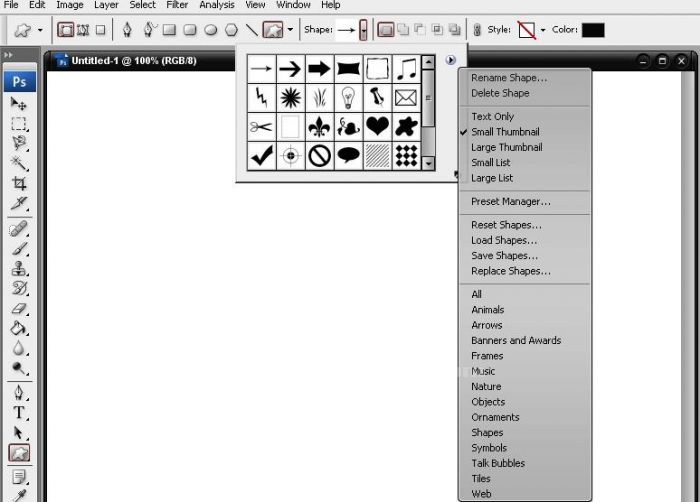
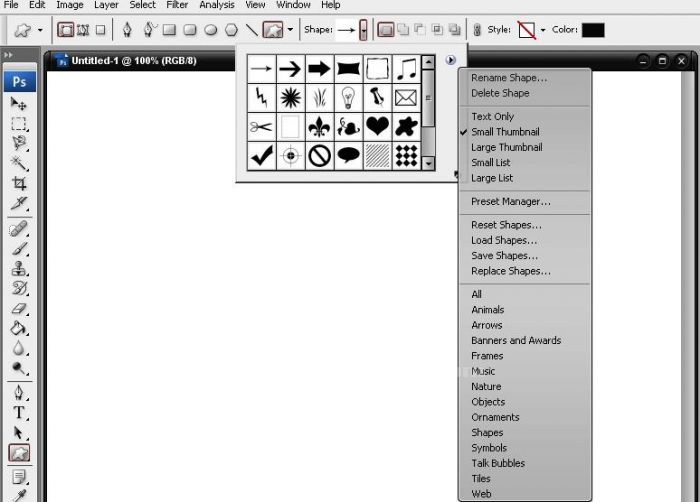
Custom Shape Tool

Photoshopun kendısı ile gelen veya sonradan manuel olarak eklenen şekiller eklememize yarayan araçtır.

Şekillerin bulunduğu kısımdır.Şekilleri sıralayabilir.Herhangi bir şekili yeniden adlandırabilir veya silebiliriz.Şekil yükleme veya kaydetme işlemlerinide yine bu pencereden yapabiliriz.

Kaynak Reha Gürsel

Seçili renk ile kaplanmıs kareler için eklemek için kullanılır.

İçi boş kareler eklemek için kullanılır.

1 - Kare eklemek için kullanılır.
2 - Kare üzerine bir kare daha eklemek için kullanılır.
3 - Kare içinden bir kare çıkarmak için kullanılır.
4 - İki kare arasında keşisen yere bir kare eklemek için kullanılır.
5 - iki karenin birleşen yerlerıne bir kare eklemek için kullanılır.
Stillerdir.

Rounded Rectangle Tool

Köşeleri yuvarlanmış dörtgenler eklemek için kullandığımız araçtır.Radius ayarına göre köşelerin yuvarlaklığı ayarlanabilir.

Ellipse Tool

Elips oval daire gibi şekiller eklemek için kullanılır.

Polygon Tool

Çokgenler eklemek için kullandığımız araçtır.Side ayarına göre kenar sayısı ayarlanabilir.

Line Tool

Çizgi eklemek için kullandığımız araçtır.Weight ayarına göre çizgilerin kalınlığı ayarlanabilir.

Custom Shape Tool

Photoshopun kendısı ile gelen veya sonradan manuel olarak eklenen şekiller eklememize yarayan araçtır.

Şekillerin bulunduğu kısımdır.Şekilleri sıralayabilir.Herhangi bir şekili yeniden adlandırabilir veya silebiliriz.Şekil yükleme veya kaydetme işlemlerinide yine bu pencereden yapabiliriz.

Kaynak Reha Gürsel
Yorumunuzu Ekleyin