- 3d Max Uygulamalar 5
- 3d Studio Max 11
- Açık Kaynak İşletim Sistemleri 18
- Adobe Illustrator 7
- Ajax 11
- Akıllı Tahta 1
- Algoritma 8
- Amerikan Emperyalizmi 1
- Android 6
- Apache Web Sunucusu 19
- Arduino 11
- Asp 1
- Asp.net 1
- Autocad Dersleri 1
- Autocad Uygulamaları 16
- Bilgisayar Donanımları 56
- Bilgisayara Giriş 44
- Bilgisayara Giriş Uygulamaları 7
- Bilim 8
- Bilim Insanları 2
- Bilişim Teknolojileri 13
- Blockchain Teknolojileri 14
- Bootstrap 12
- C Dersleri 32
- C Programlama örnekleri 3
- C# Dersleri 12
- C++ Dersleri 12
- Cgı Nedir? 1
- Css 57
- Css Ugulama Örnekleri 33
- Dns 1
- Dreamweaver 175
- Dreamweaver Uygulamaları 18
- E- Ticaret 5
- Eğitici Hikayeler 22
- Elektronik 3
- Elektronik Posta (email) 11
- Firefox 37
- Fireworks 1
- Fireworks Uygulaması 3
- Flash Actionscript 10
- Flash Dersleri 8
- Flash Örnek Uygulamalar 7
- Gerekli Programlar 3
- Google Docs 22
- Google Teknolojileri 11
- Html Dersleri 63
- Hz. Muhammed ( Sav) 1
- Ileri Excel 2
- Infographics 1
- Internet 14
- İngilizce 5
- Java Applet Örnekleri 81
- Java Applet Temelleri 74
- Java Application Örnekleri 10
- Java Netbeans Ide 14
- Java Temel Örnekler 46
- Java Temelleri 156
- Javascript 107
- Javascript Uygulama 30
- Jquery 12
- Jquery Örnekleri 11
- Kişisel Gelişim 8
- Libre Office Dersleri 3
- Linux Bash Script 5
- Linux Işletim Sistemi Os 97
- Linux Server 49
- Linux Web Filter 27
- Milli Eğitim Bakanlığı 7
- Ms Excel Dersleri 8
- Ms Excel Uygulamaları 23
- Ms Word Dersleri 350
- Ms Word Uygulamaları 43
- Mssql Veri Tabanı 9
- Mysql Veri Tabanı 10
- Network 30
- Online Ücretsiz Yazılımlar 1
- Ödev Konuları 3
- Pascal 1
- Photoshop Dersleri 460
- Photoshop Uygulama Örnekleri 1
- Photoshop Uygulamaları 58
- Php Dersleri 90
- Php Uygulamaları 33
- Phpmyadmin 2
- Postgresql Veri Tabanı 60
- Power Point 2
- Programlama Dilleri 1
- Proje Hazırlama 15
- Python 30
- Qbasic 19
- Regular Expressions 1
- Robotik Kodlama 1
- Scratch İle Kodlama Dersleri 84
- Seo 6
- Teknik Servis 9
- Teknoloji 4
- Teknoloji Tasarım Uygulamaları 16
- Ücretsiz Uygulamalar 1
- Veri Tabanı 63
- Web Tasarım 15
- Web Uygulamaları 1
- Windows Os 14
- Windows Server 3
- Xml 5
- Yapay Zeka 1
- Yazılım Dünyası 22
- Ahilik Teşkilatı 2
- Amerika 1
- Animasyon Örnekleri 1
- Atom Seviyesi 1
- Bakış Açısı 1
- Bilgisayar Donanımları 34
- Bilişim Teknolojileri 27
- Biyoteknoloji 1
- Bootstrap 2
- Dijital Dönüşüm 1
- Doğal Enerji 1
- Eğitim Sistemi 1
- Eğitim Teknolojileri 1
- Elektronik 3
- Geleceğin Araçları 2
- Geri Dönüşüm 1
- Hayvan Sevgisi 1
- Illustrator 2
- Ingilice Dersleri 1
- Insan Yetenekleri 2
- Işletim Sistemi 3
- İslam 3
- Marşlar 3
- Mekanik 1
- Microsoft Visual Studio 3
- Microsoft Word Dersleri 2
- Mssql Server 1
- Müslüman Mucitler 2
- Network / Ağ 2
- Php Dersleri 1
- Programlama 4
- Psikoloji 2
- Python Dersleri 4
- Robotlar 7
- Savunma Sanatları 1
- Sketchup Nedir? 3
- Şaşırtıcı Bilim 9
- Tarih 1
- Tasarımlar 9
- Teknoloji 8
- Türk Tarihi 3
- Vücud Geliştirme 3
- Windows Sorunları 1
- Yazılım Der 1
- Yazılım Dünyası 2
- 2. Sınıf Öğrencileri İçin Sunular 1
- 5. Sınıf Öğrencileri Için Sunular 13
- 8. Sınıf Öğrencileri İçin Sunular 23
- Belirli Gün Ve Haftalar 1
- Bilgisayar Donanımları 5
- Bilgisayar Programlama 2
- Bilgisayar Yazılım 2
- Bilişim Teknolojileri Ve Yazılım Temel Bilgisayar 64
- Biyografiler 2
- Biyoloji 2
- Değerler Eğitimi 4
- Eba Elektronik Bilişim Ağı 5
- Eğitim-Öğretim Sunuları 3
- Felsefe 2
- İslam 3
- Kelime İşlemci 1
- Kişisel Gelişim 4
- Kodlama, Robotic 4
- Ortak Eğitim Proje Sunuları. 2
- Problem Çözme Ve Algoritmalar 3
- Proje Nedir? Nasıl Yapılır? 1
- Rehberlik 16
- Sağlık 3
- Savaşlar 1
- Scratch 1
- Seminerler 3
- Sınav Kaygısı 2
- Sosyal Bilgiler 1
- Sosyal Bilgiler 1
- Tarih 1
- Ulaşım Araçları 1
- Verimli Ders Çalışma 1
- Web Araçları 0
- Windows İşletim Sistemi 1
- Yarışmalar 0
- 5. Sınıf Matematik Testleri 7
- Açık Kaynak İşletim Sistemleri 4
- Açık Kaynak Office 2
- Ağ Temelleri 3
- Autocad 1
- Bilgisayara Giriş 18
- Bilişim Teknik Resimi 1
- Bilişim Teknolojilerinin Temelleri 11
- Cografya 2
- Css-javascript 4
- Flash 1
- Google Teknolojileri 1
- Görsel Programlama 1
- Html 1
- Illustrator 1
- İşletmede Beceri Eğitimi 1
- Java 5
- Javascript 1
- Libre Office 1
- Mesleki Gelişim 4
- Ms Office Word 11
- Photoshop 1
- Php 2
- Programlama Temelleri 5
- Python 1
- Temel Elektronik 1
- Veri Tabanı 4
- Web Programlama 1
- Web Tasarım 4
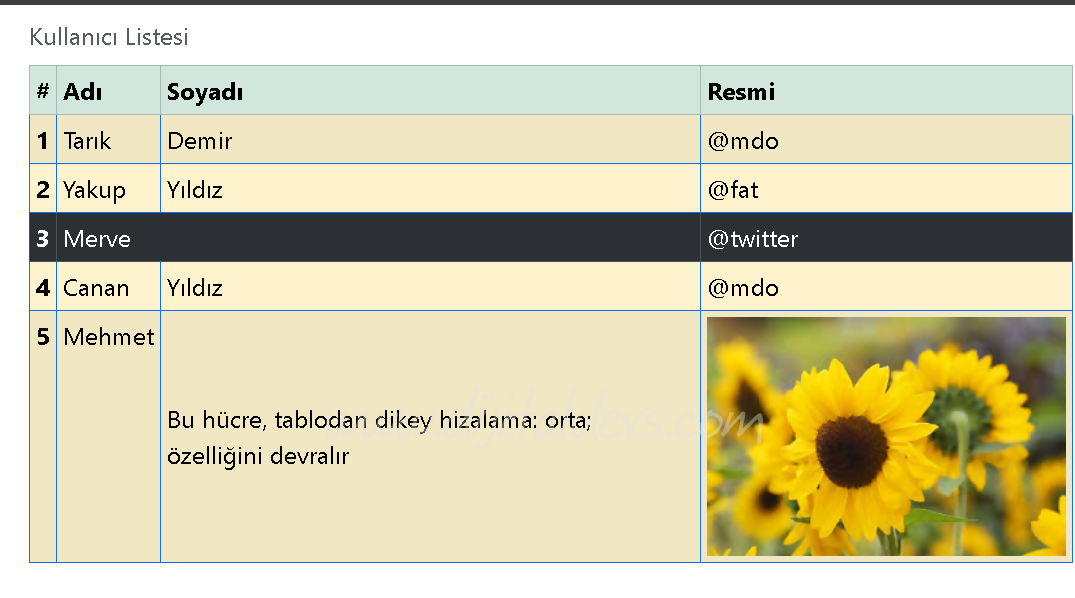
Bootstrap Tablo Örnekleri

<div class="container">
<div class="row">
<div class="col-12">
<div class="table-responsive">
<table
class="table table-warning table-striped table-hover table-sm table-bordered border-primary caption-top">
<caption>Kullanıcı Listesi</caption>
<thead>
<tr class="table-success">
<th scope="col">#</th>
<th scope="col">Adı</th>
<th scope="col">Soyadı</th>
<th scope="col">Resmi</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Tarık</td>
<td>Demir</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Yakup</td>
<td>Yıldız</td>
<td>@fat</td>
</tr>
<tr class="table-dark">
<th scope="row">3</th>
<td colspan="2">Merve</td>
<td>@twitter</td>
</tr>
<tr>
<th scope="row">4</th>
<td>Canan</td>
<td>Yıldız</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">5</th>
<td>Mehmet</td>
<td class="align-middle">Bu hücre, tablodan dikey hizalama: orta; özelliğini devralır
</td>
<td><img src="../../photoshop/ornekresimler/kucuk_cicek/c1.jpg"
class="img-fluid" alt="..."></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="table-responsive">
<table
class="table table-warning table-striped table-hover table-sm table-bordered border-primary caption-top">
<caption>Kullanıcı Listesi</caption>
<thead>
<tr class="table-success">
<th scope="col">#</th>
<th scope="col">Adı</th>
<th scope="col">Soyadı</th>
<th scope="col">Resmi</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Tarık</td>
<td>Demir</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Yakup</td>
<td>Yıldız</td>
<td>@fat</td>
</tr>
<tr class="table-dark">
<th scope="row">3</th>
<td colspan="2">Merve</td>
<td>@twitter</td>
</tr>
<tr>
<th scope="row">4</th>
<td>Canan</td>
<td>Yıldız</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">5</th>
<td>Mehmet</td>
<td class="align-middle">Bu hücre, tablodan dikey hizalama: orta; özelliğini devralır
</td>
<td><img src="../../photoshop/ornekresimler/kucuk_cicek/c1.jpg"
class="img-fluid" alt="..."></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
245 Okunma Yorum yapılmamış 07/02/2025 13:01:25 07/02/2025 13:01:55
Yorumunuzu Ekleyin
Yükleniyor...
Yükleniyor...