Map Ve İç Pencere Açmak
Dreamweaver behaviors kullanarak bir resim üzerindeki map ile belirlediğiniz alanlara fare gelince o alanla ilgili daha büyültülmüş bir resmi ekrana çıkaran uygulama. Daha büyük resim yeni web sayfası açılmadan gözükmektedir.
Öncelikle sayfamıza bir div eklemek zorundayız sayfamıza "DIV" eklemek için "Desing" sayfamaızın üst tool barında bulunan "Layout" sekmesine tıklarız ve burdan bir "DIV" ekleyebiliriz aşağıdaki resim nasıl ekleneceğini göstermektedir.

Bu işlemimizi yaptıktan sonra örneğimizi uygulayacağımız resmimizi eklediğimiz "DIV"'in için koyuyoruz

bu aşamada resmimizi yerleştirmiş bulunuyoruz

ve daha sonra eklediğimiz resmi seçerek "desing" sayfamızın alt tool barında bylynan "image map" bölümden istediğimiz seçme alanını alarak belli bir yeri seçiyoruz


ve bu işlemi yaptıktan sonra map ile seçtiğimiz yerin biyik halini yani sonradan gelicek halini aynı "DIV"ın üstüne bir "DIV" daha ekleyip resmi içine yerleştiriyoruz ve görünür özelliğini gizli yapıyoruz ki ilk çalıştırdığımızda ekranda gözükmesindiye


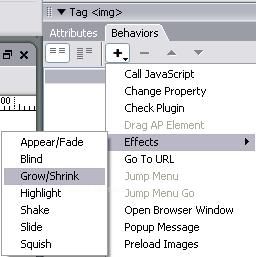
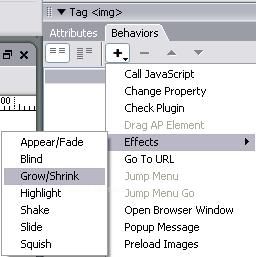
bu işlemimiz yaptıktan sonra "Desing" sayfamızın sağ tarafında bulunan "Behaviors-Efeckts-Grow/Shrink" sekmesini seçiyoruz tabiki bu işlemi yaptığımız map alanı seçiliyken yapıyoruz

bu sekmeye tıkladığımızda aşağıdaki ekran karşımıza çıkıyor
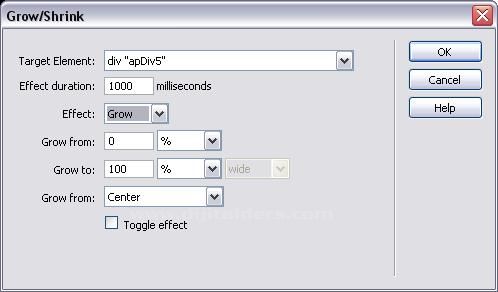
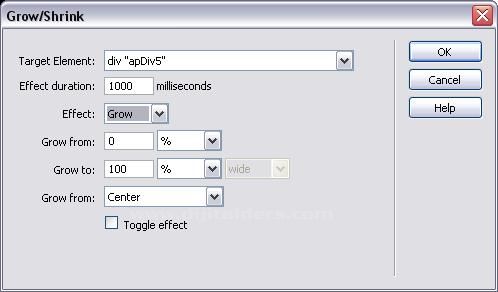
(aşağıdaki ekranın ne anlama geldiğini resimde açıklamış bulunuyorum...)

yukarıdaki pencerede önce yaptığımız map seçiliyken "GROW" efektini uyguluyoruz daha sonra "SHRİNK" efektini uyguluyoruz ki önce içe doğru gitsin sonra dışar doğru tekrar geri gelsin diye
Grow efekti: yaptığımız map seçiliyken aşağıdaki resimde gözüken ayrları yapıyoruz.
yanlız "DIV" seçtiğimiz yerde siz sonradan eklediğiniz yani büyük olan üstüne gelinince gözükücek resmin dıvı seçilecektir bende beşinci dıv olduğu için oınu seçtim/(yanlışlık yaparsananız istediğiniz onuca varamassınız)!!!!!!!!

Shrink efekti:GROW efektinde yazdığım tüm bilgilerde burdada geçerlidir yani yine aynı divin benim beşinci sizin ise kaçıncıysa o divimizi seçmek zorundayız yani sonradan eklediğimiz divi seçeceğiz

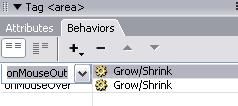
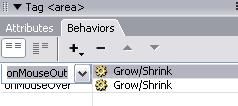
bu işlemlerimizi yaptıktan sonra "Behaviors" bölünde 2 tane olay eklenmiş olucak bunların "grow" yapığımız resme "MouseOver" olayına seçicez diğer yani "Shrink" yaptığımız resme ise "MouseOut" olayını seçicezki mouse seçili alan geldiğinde eklediğimiz resmin büyüğü çıksın mouse çektiğimizde ise geri gitsin diyede mouse over ekledik aşağıdaki resimde olduğu gibi olacaktır

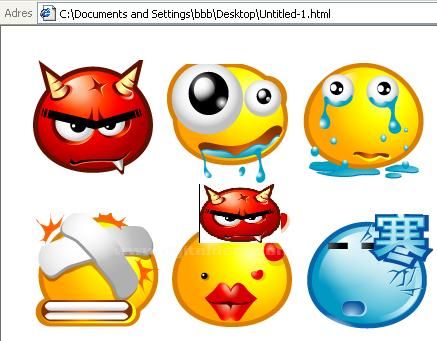
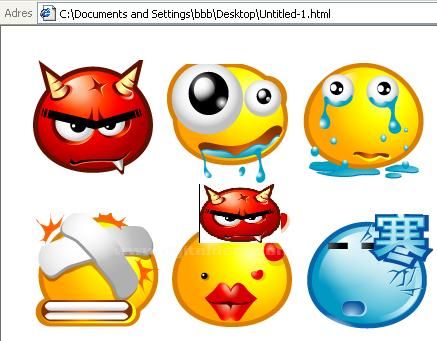
bu işlemimizide tamamladıktan sonra yaptığımız örneğin uygulaması aşağıdaki gibidir bu aşağıdaki altı ifadede bu işlem uygulanmışıtr hepsi yukarıda anlattığım aynı yöntemle yapılmıştır her yei ifade için okadar "DIV" eklanmiştir
çalıştırdığımızdaki ilk hali

mousemuzu resmin üstğne getirdiğimizde resmin tam ortasından ikinci resim büyüyerek çıkmaktadır

mousemuzu resimden çektimizde bu sefer aynı şekilde küçülerek geri gitmektedir

Hazırlayan :Tolga GÜLBAKAN

Bu işlemimizi yaptıktan sonra örneğimizi uygulayacağımız resmimizi eklediğimiz "DIV"'in için koyuyoruz

bu aşamada resmimizi yerleştirmiş bulunuyoruz

ve daha sonra eklediğimiz resmi seçerek "desing" sayfamızın alt tool barında bylynan "image map" bölümden istediğimiz seçme alanını alarak belli bir yeri seçiyoruz


ve bu işlemi yaptıktan sonra map ile seçtiğimiz yerin biyik halini yani sonradan gelicek halini aynı "DIV"ın üstüne bir "DIV" daha ekleyip resmi içine yerleştiriyoruz ve görünür özelliğini gizli yapıyoruz ki ilk çalıştırdığımızda ekranda gözükmesindiye


bu işlemimiz yaptıktan sonra "Desing" sayfamızın sağ tarafında bulunan "Behaviors-Efeckts-Grow/Shrink" sekmesini seçiyoruz tabiki bu işlemi yaptığımız map alanı seçiliyken yapıyoruz

bu sekmeye tıkladığımızda aşağıdaki ekran karşımıza çıkıyor
(aşağıdaki ekranın ne anlama geldiğini resimde açıklamış bulunuyorum...)

yukarıdaki pencerede önce yaptığımız map seçiliyken "GROW" efektini uyguluyoruz daha sonra "SHRİNK" efektini uyguluyoruz ki önce içe doğru gitsin sonra dışar doğru tekrar geri gelsin diye
Grow efekti: yaptığımız map seçiliyken aşağıdaki resimde gözüken ayrları yapıyoruz.
yanlız "DIV" seçtiğimiz yerde siz sonradan eklediğiniz yani büyük olan üstüne gelinince gözükücek resmin dıvı seçilecektir bende beşinci dıv olduğu için oınu seçtim/(yanlışlık yaparsananız istediğiniz onuca varamassınız)!!!!!!!!

Shrink efekti:GROW efektinde yazdığım tüm bilgilerde burdada geçerlidir yani yine aynı divin benim beşinci sizin ise kaçıncıysa o divimizi seçmek zorundayız yani sonradan eklediğimiz divi seçeceğiz

bu işlemlerimizi yaptıktan sonra "Behaviors" bölünde 2 tane olay eklenmiş olucak bunların "grow" yapığımız resme "MouseOver" olayına seçicez diğer yani "Shrink" yaptığımız resme ise "MouseOut" olayını seçicezki mouse seçili alan geldiğinde eklediğimiz resmin büyüğü çıksın mouse çektiğimizde ise geri gitsin diyede mouse over ekledik aşağıdaki resimde olduğu gibi olacaktır

bu işlemimizide tamamladıktan sonra yaptığımız örneğin uygulaması aşağıdaki gibidir bu aşağıdaki altı ifadede bu işlem uygulanmışıtr hepsi yukarıda anlattığım aynı yöntemle yapılmıştır her yei ifade için okadar "DIV" eklanmiştir
çalıştırdığımızdaki ilk hali

mousemuzu resmin üstğne getirdiğimizde resmin tam ortasından ikinci resim büyüyerek çıkmaktadır

mousemuzu resimden çektimizde bu sefer aynı şekilde küçülerek geri gitmektedir

Hazırlayan :Tolga GÜLBAKAN

















