Dreamweaver ve Metinler (Texts)
?lk önce HTML içerisindeki metin ve biçim kavramlar?na biraz deyinelim
HTML de kullan?lan ba?l?ca metin biçimleri ?unlard?r.
- Paragraph: Paragraflar?m?z olu?turan <P> ....</P> taglar? aras?nda yer alan biçimdir.
- Heading: Ba?l?k anlam?na gelir 6 farkl? heading türü vard?r. (Heading 1, Heading 2.... Heading 6) Türüne göre <H1>...</H1> yada <Hx>....</Hx> biçiminde kullan?l?r. Heading 1 en büyük, Heading 6 en küçük ba?l?kt?r.
- Preformated: <PRE>....</PRE> tag?na kar??l?k gelen biçimlendirme türüdür. Bu biçimde metin ç?kt?s? oldu?u gibi verilir. Yani fazladan bo?luklar do?rudan ekrana yans?t?l?r, Enter'a bas?lan yerler (n) alt sat?ra kayd?r?l?r, tablar, sekme biçiminde görüntülenir vs.
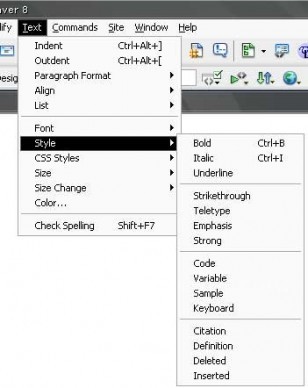
Bunlar en temel HTML metin etiketleri idi. Birde HTML stil olarak isimlendirilen ve HTML içinde standart olarak tan?ml? gelen ve her Taray?c? taraf?ndan tan?nan standart stiller mevcuttur. DW içinde bu stillere Text / Style menüsü ile ula?abilirsiniz.

Text menüsü ve metin biçimleri
Ziyaretçileri etkilemenin birçok yolu var biz ilk önce metinler ile neler yapabiliyoruz bir bakal?m.
Biçimlendirme i?lemini Property Inspector (Properties) panelinden yapaca??z. Bu paneldeki tüm ayarlar? Text menüsü alt?nda yer alan alt menüler ile de yapabilece?inizi söylemeden geçmeyelim. Bu paneldeki ba?l?ca ö?eler;
- Format: HTML biçimleri olarak anlatt???m?z Heading, Paragraph.... K?sm?. .(Text / Paragraph Format)
- Link: Bu ise seçili durumdaki metin veya metin grubuna bir link atamaya yarar. Buraya direk adres veya dosya ismi yazarak yada yan?ndaki klasör simgesine t?klayarak (Browse/Gözat) link ile ba?lanacak dosyay? seçebilirsiniz. Bu k?sm? doldurduktan sonra yan?ndaki Target alan? da aktif hale gelecektir. Target ise Frameler ile çal??an tasar?mc?lar için ba?lanan linkin hangi frame içinde aç?laca??n? belirtmeye yarayan "hedef" k?sm?d?r. (Insert / Hyperlink)
- Font: Bu drop down menü ile HTML içinde en uyumlu yaz? tiplerinin tan?ml? oldu?u bir menüye ula?abilirsiniz. Buradan Sayfam?za ekledi?imiz metinin yaz? tipini belirliyoruz. (Text / Font)
- Size: Metnimizin yaz? tipi büyüklü?ünü belirtir. 1 ile 7 aras?nda bir rakam olabilir. .(Text / Size)
- Color: Metnimizin rengini belirler. T?klayarak rengi siz seçebilece?iniz gibi bir grafik program?nda kopyalad???n?z renk kodunu direk yap??t?rarak da rengi belirleyebilirsiniz. DW ayn? zamanda ekrandaki bir bölgeden renk kodu çalabilmektedir.(Text / Color...)
- Unordered list: Madde imi i?aretleri kullanarak liste yaratmaya yarar. Bas?lan her Enter da yeni bir liste ö?esi olu?turulur. .(Text / List / Unordered)
- Ordered list: Numaraland?rma yaparak liste yaratmaya yarar. Bas?lan her Enter da yeni bir liste ö?esi olu?turulur. .(Text / List / Ordered)
- Text Outdent: Paragraf? bir sekme (Tab) d??ar? kayd?r?r. .(Text / Outdent)
- Text Indent: Paragraf? bir sekme (Tab) içeri kayd?r?r. .(Text / Indent)
- Bold: Kal?n yazmak için kullan?l?r. .(Text / Style / Bold)
- Italic: E?ik yazmak için kullan?l?r. .(Text / Style / Italic)
- Align Left: Sola hizala. .(Text / Align / Left)
- Align Center: Ortaya hizala. .(Text / Align / Center)
- Align Right: Sa?a hizala. .(Text / Align / Right)
- Justify: ?ki yana hizala.(Text / Align / Justify)
Font k?sm?nda belirtilen fontlar? yetersiz buldu?unuzda bu menünün en alt?nda yer alan "Edit Font list" seçene?i ile yeni font türleri tan?mlayabilirsiniz. Fakat bunu pek tavsiye etmiyorum.
Zira sizin çok ho?unuza giden ?atafatl? fontlar?n?z?n herkeste olmad???n? akl?n?zdan ç?karmaman?z gerekiyor. Yani yeni bir font tan?mlamas? yaparken Web ve Dünya standartlar?ndaki fontlardan birini seçmelisiniz. Örne?in Arial her Win9x yüklü bir bilgisayarda bulunan bir fonttur.
Ayr?ca Insert paneli alt?nda yer alan "Text" sekmesinden de metin biçimlendirme i?lemleri ile ilgili birçok araca ula?abilir ve sayfan?zda yer alan metinleri kolayca düzenleyebilirisiniz.
Bir HTML sayfas?nda en çok kullan?lan ve beklide kullan?lmas? gereken text-linkler sayfalar?n birbiri ile olan ba?lant?lar?n? sa?lar ve sayfalar aras? geçi?leri düzenler.
Sadece metinlere de?il, resimlere de link verebilme ?ans?na sahibiz. Biz burada metinlere nas?l link verece?imize de?inece?iz.
Bir text'e link vermek için;
Öncelikle link vermek istedi?iniz metni seçin Arkas?ndan seçili metnin üzerine sa? t?klay?p ve "Make Link" seçene?ine seçin.
Yada metni seçtikten sonra do?rudan Properties Panelinden "Link" k?sm?na ba?lant?n?n URL sini yazarak da (yandaki klasör simgesine t?klayarak Gözat da diyebilirsiniz) link verebilirsiniz.
E?er harici bir web sayfas?na link vermeniz gerekiyorsa mutlaka adresin ba??na http:// yazman?z gerekiyor.
Mail adreslerine link vererek ziyaretçilerin bilgisayar?nda kurulu olan Outlook Express benzeri bir programla size e-mail yollamas?n? sa?layabilirsiniz. Bunun için mail linki verirken mail adresinin ba??na "mailto:" yazman?z yeterlidir. Bunun d???nda Insert Panelden Common kategorisi alt?ndaki Email link isimli dü?me ile de mail linkler yaratman?z mümkün.
Birde çok daha detayl? linkler yaratabilmek için; Insert / Hyperlink menüsünü kullanabilirsiniz. Aç?lan ileti?im penceresinden bir link için yapabilece?iniz en detayl? ayarlar? gerçekle?tirebilirisiniz.

Geli?mi? link ekleme ileti?im penceresi
Dynamic metin (Dinamik text)
Asl?nda bu konuyu çok daha ayr?nt?l? bir ?ekilde inceleyece?iz ama yeri gelmi?ken bir ?eyler söyleyelim.
Bu konu daha çok sunucu modelleri ile çal???rken kulland???m?z konular? kapsam?na giriyor. Fakat yeri gelmi?ken aç?klayal?m. DW içerisinde desteklenen sunucu modellerinden biri ile sunucu tarafl? (Server side) bir dili kullan?yor iseniz Veritaban?na ula??p bir Recordset yaratt?ktan sonra verileri sayfaya yazd?rd???m?z anda yazd?rd???m?z bu veriler art?k Dinamik nitelik ta??yan bir obje durunu al?rlar. DW içerisinde bu "Dynamic" kavram? oldukça fazla geçiyor. Dynamic Table, Dynamic list menu vs. Bunlar ilerideki konularda çok daha ayr?nt?l? bir biçimde aç?klanacak. ?imdilik bu kadar ile yetinelim.
Dokümanlar?m?zda para birimlerinin sembolleri veya bilimsel ifadeler gibi özel karakterleri metin içerisinde kullanmak isteyebiliriz. Bu gibi durumlar için HTML içerisinde özel kodlar ile ifade edilen özel karakterleri kullanmak en kolay yol olacakt?r. DW içerisinde özel karakterlere Insert paneli alt?nda yer alan "Text" sekmesinden ula?abilir ve sayfan?za ekleyebilirsiniz.
En s?k kullan?lan karakterler kolay ula??m aç?s?ndan menüye eklenmi? durumda, bu karakterlerin d???nda bir ?ey eklemek için menüden "Other Characters" menüsüne t?klayarak di?er karakterlere de ula?abilirsiniz.
Dreamweaver SayfasiTM - www.dw.gen.tr © 2001-2007, tüm haklar? sakl?d?r ® (küçük bir örnek :)
Kaynak www.dw.gen.tr/



























