CSS Style Paneli
CSS Style Paneli, CSS Oluşturma vb. Resimli Anlatım
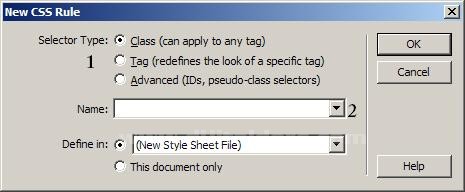
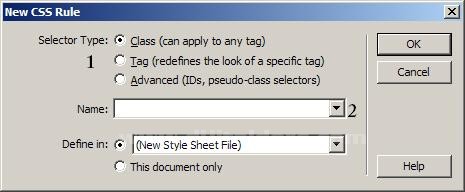
Aşağıdaki Pencereden yeni CSS oluşturabiliriz.

1) CSS Stil Tipini seçebiliriz.
2) Oluşturacağımız CSS'e isim veririz. OK eyledikten sonra aşağıdaki pencereden dosyaların kaydedileceği yeri ayarlarız.

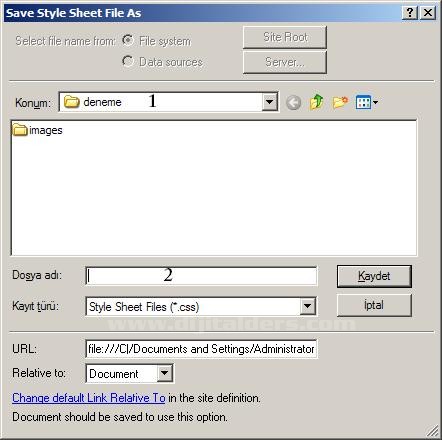
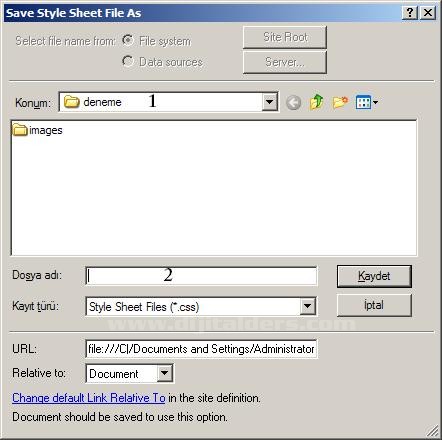
1) Kaydedeceği konumu belirleriz.
2) Dosya adını gireriz. Kaydet butonuna bastıktan sonra aşağıdaki pencereden oluşturduğumuz CSS imizin ayarlarını yapabiliriz.

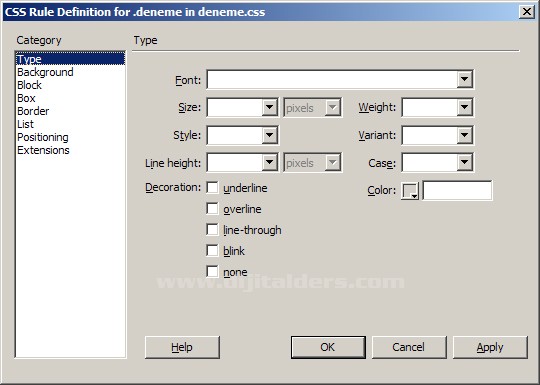
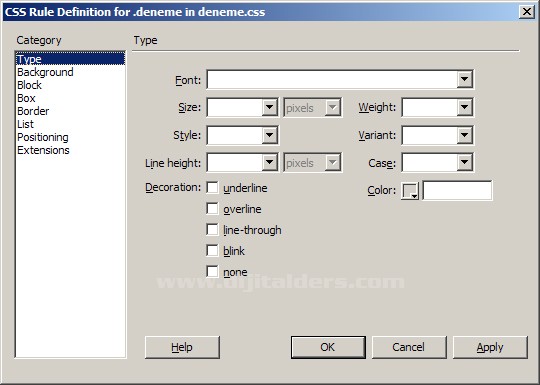
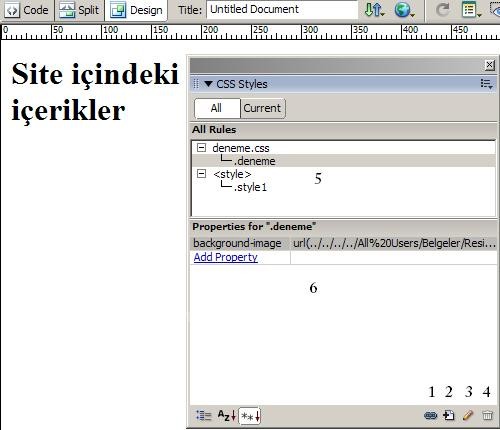
Oluşturduğumuz CSS imizin ayarlarını yapabiliriz.

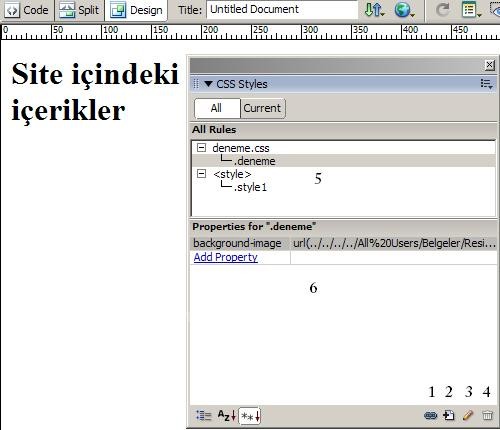
1) Daha önce oluşturduğunuz ve başka bir yerde tuttuğumuz stil sayfalarını, üzerinde çalıştığımız sayfaya eklemek için bu sekmeye tıklayarak açılan pencereden dosyamızı bulup seçmeliyiz.
2) Yeni CSS sayfası oluşturmamıza yarar. Tıkladığımızda en üstteki resimle karşılaşırız.
3) Oluşturduğumuz CSS'te sayfa ayarları, arka plan rengi, yazı ayarlarını düzenleyebiliriz.
4) Oluşturduğumuz CSS'lerden istemediğimizi panelden seçerek bu sekme ile silebiliriz.
5) CSS içinde eklediğimiz dosyaları, resimleri burada görebiliriz.
6) Site içinde eklediğimiz yazıların kodlarının nerede olduğunu, resimlerin nereye eklendiğini vb. gibi bilgileri bu kısımda görürüz.

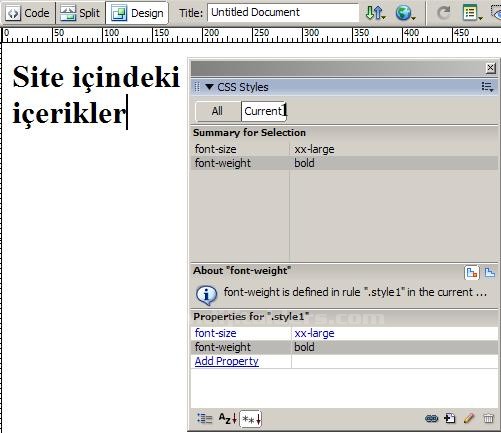
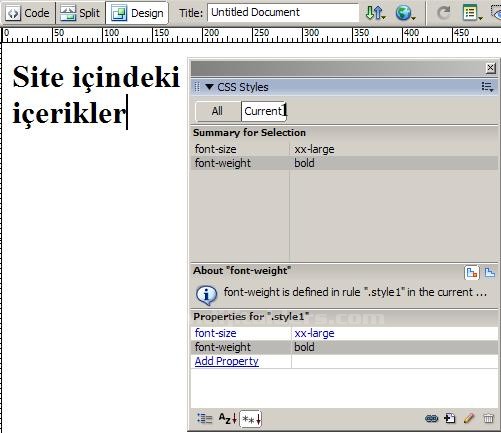
1) Current görünümde eklediğimiz bir metinde yapılan değişiklikleri veya buna benzer şeyleri buradan görürüz. Örnek yukarıdaki yazı Fontu: xx-large

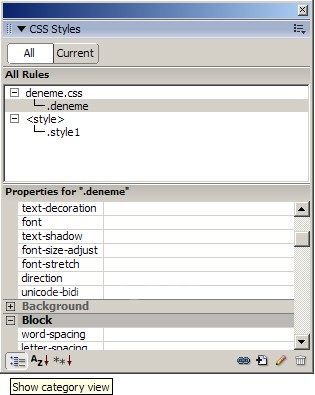
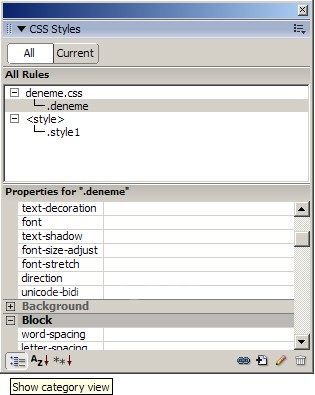
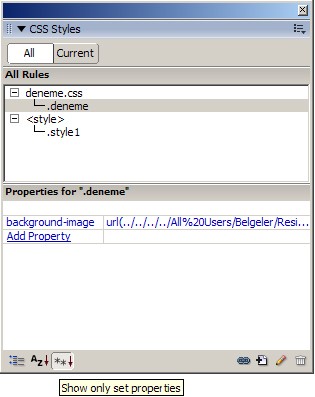
Show category view: Yukarıdaki resimde de görüldüğü gibi sayfada eklediğimiz yazının hangi kod satırları içinde, sayfa renginin ve bunun gibi diğer eklentilerin hangi kod satırları içinde olduğunu kategori halinde görebiliriz.

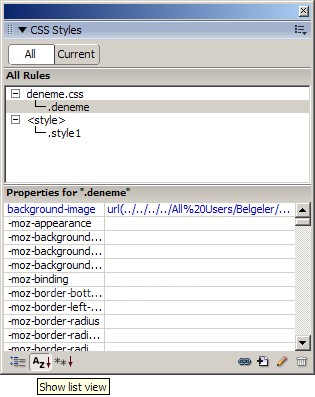
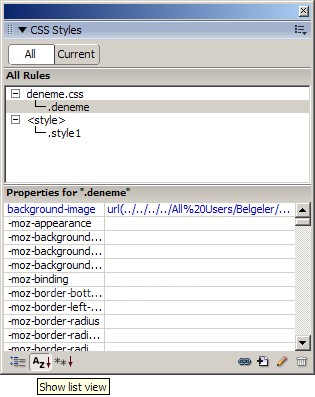
Show list view: Sayfa içine eklenen içerikleri A'dan Z'ye doğru kod satırlarını belirterek sıralar.

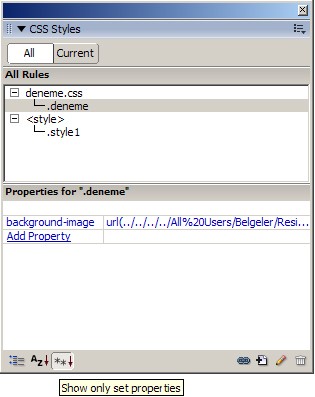
Show only set properties: Standart olarak DW kurulumunda gelen görünüm türüdür.

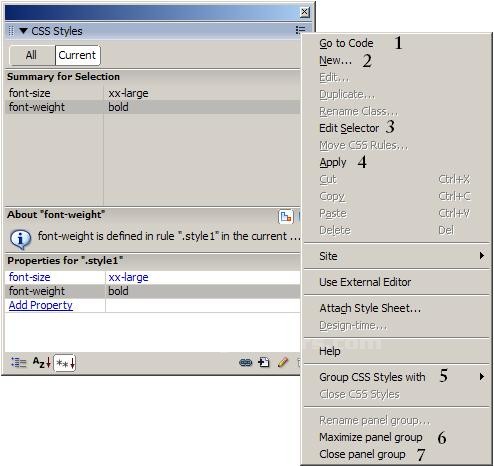
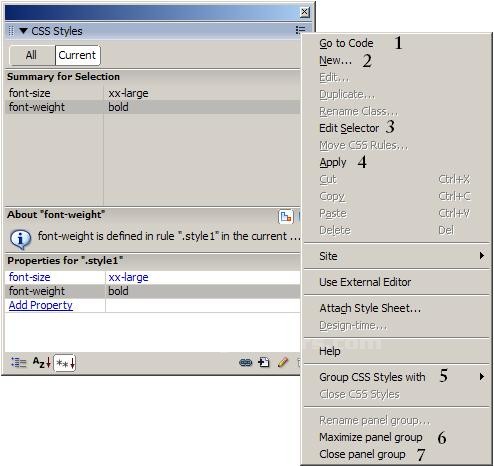
1) Code görünümüne yönlendirir.
2) Yeni CSS oluşturmak için.
3) Düzenleme yapmak için kullanılır.
4) Yapılan değişiklikleri uygulamak için kullanılır.
5) CSS Paneline yeni pencereler yeni CSS Stilleri eklememizi sağlar.
6) CSS Panelini büyütür(uzatır).
7) Paneli kapatmaya yarar.
Kaynak Çağrı Kasapoğlu

1) CSS Stil Tipini seçebiliriz.
2) Oluşturacağımız CSS'e isim veririz. OK eyledikten sonra aşağıdaki pencereden dosyaların kaydedileceği yeri ayarlarız.

1) Kaydedeceği konumu belirleriz.
2) Dosya adını gireriz. Kaydet butonuna bastıktan sonra aşağıdaki pencereden oluşturduğumuz CSS imizin ayarlarını yapabiliriz.

Oluşturduğumuz CSS imizin ayarlarını yapabiliriz.

1) Daha önce oluşturduğunuz ve başka bir yerde tuttuğumuz stil sayfalarını, üzerinde çalıştığımız sayfaya eklemek için bu sekmeye tıklayarak açılan pencereden dosyamızı bulup seçmeliyiz.
2) Yeni CSS sayfası oluşturmamıza yarar. Tıkladığımızda en üstteki resimle karşılaşırız.
3) Oluşturduğumuz CSS'te sayfa ayarları, arka plan rengi, yazı ayarlarını düzenleyebiliriz.
4) Oluşturduğumuz CSS'lerden istemediğimizi panelden seçerek bu sekme ile silebiliriz.
5) CSS içinde eklediğimiz dosyaları, resimleri burada görebiliriz.
6) Site içinde eklediğimiz yazıların kodlarının nerede olduğunu, resimlerin nereye eklendiğini vb. gibi bilgileri bu kısımda görürüz.

1) Current görünümde eklediğimiz bir metinde yapılan değişiklikleri veya buna benzer şeyleri buradan görürüz. Örnek yukarıdaki yazı Fontu: xx-large

Show category view: Yukarıdaki resimde de görüldüğü gibi sayfada eklediğimiz yazının hangi kod satırları içinde, sayfa renginin ve bunun gibi diğer eklentilerin hangi kod satırları içinde olduğunu kategori halinde görebiliriz.

Show list view: Sayfa içine eklenen içerikleri A'dan Z'ye doğru kod satırlarını belirterek sıralar.

Show only set properties: Standart olarak DW kurulumunda gelen görünüm türüdür.

1) Code görünümüne yönlendirir.
2) Yeni CSS oluşturmak için.
3) Düzenleme yapmak için kullanılır.
4) Yapılan değişiklikleri uygulamak için kullanılır.
5) CSS Paneline yeni pencereler yeni CSS Stilleri eklememizi sağlar.
6) CSS Panelini büyütür(uzatır).
7) Paneli kapatmaya yarar.
Kaynak Çağrı Kasapoğlu
Yorumunuzu Ekleyin

















