Dreamweaver Asset Panelinin kullanımı ve bölümleri
Asset Panelinin kullanımı ve bölümleri

Assets paneli Files panel grubunda yer alır. Assets panelini Window > Assets komutunu seçerek de açabilirsiniz. Renk varlıklarına erişmek için Assets panelinin sol sütunundali Colors simgesine tıklayın. Assets panelinin üst tarafında yer alan radyo düğmeleri renkleri görmek için size iki seçenek sunar : Site ve Favorites. Stie radyo düğmesine tıkladığınızda proje sitesinde ya da o anda etkin durumda bulunan sitede kullanılan renkler görüntülenir. Sitenizde herhangi bir renk kullanmadıysanız listede renk göremezsiniz. Renkleri tanımladıysanız, fakat listelenmiş olarak görmüyorsanız, panelin sağ alt köşesindeli Refresh Site List düğmesine tıklayın. Bu listede henüz kullanmadığınız renkleri göreceksiniz. Çünkü proje sitsinin diğer ders klasörlerindeki belgelerde kullanılan başka renkler de vardır. Kullandığınız renklerin bütün sitede tutarlı olmasını sağlamak için çok kullanılan renkleri Assets panelinde Sık Kullanılanlar(Favorites) olarak kaydedebilirsiniz. Sık kullanılan bir rengi kaydet isterseniz, istediğiniz rengi Site listesinden seçin ve Assets panelinin sağ alt köşesindeki Add to Favorites düğmesine tıklayın. Dreamweaver, ilgili rengin Favorite(Sık Kullanılanlar) listenize eklendiğini bildiren bir iletişim kutusu görüntüleyecektir. Favorites listesini görmek için Assets panelinin üst kısmındaki Favorite radyo düğmesine tıklamanız gerekir.

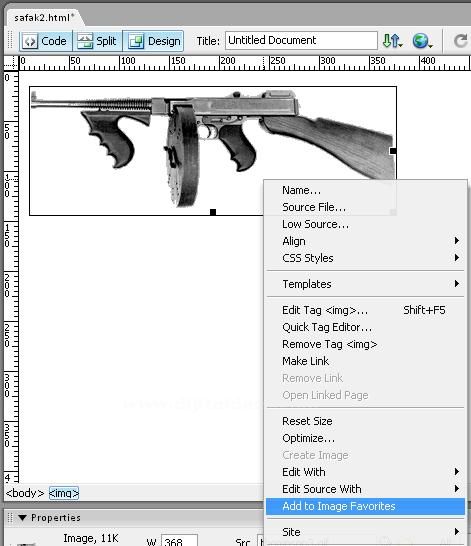
Belgelerinizin içindeki sık kullandığınız nesnelerinizi aynı Internet Explorer'daki gibi Favorites bölümüne gönderebilirsiniz. Bu işlem için Dreamweaver'da Assets paneli kullanılır. Eğer nesnelerinizden birini bu panele göndermek istiyorsanız, nesnenin üzerinde sağ tıklayın ve (resim dosyası için geçerli) Add to Image Favorites komutunu tıklayın.


Assets Paneli Kullanarak Resim Eklemek
Assets paneli, sitenizin bileşenlerini Dreamweaver içinden düzünleme imkanı sağlar. Bu aracı, çeşitli medya ve sayfa elemanlarını görmek ve düzenlemek için kullanabilirsiniz. Örneğin bütün resimlerinizi düzenlemeniz zor olabilir; özellikle de büyük bir site üzerinde çalışıyorsanız. Assets paneli ile bu resimleri kolayca takip edebilirsiniz.
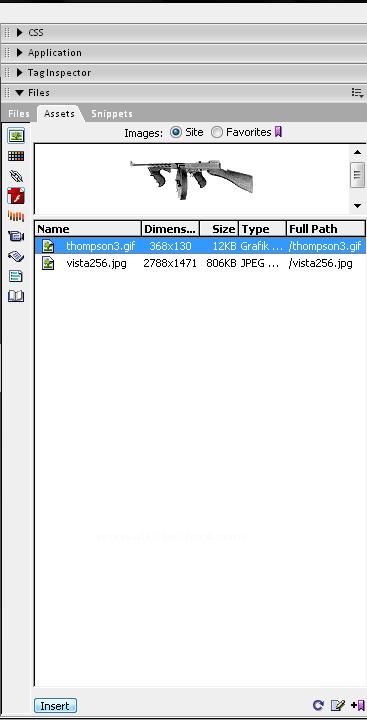
1-) Files panel grubunda Assets panelini seçin. Assets panelinin sol tarafında yer alan düğöe sütununun üst kısmında yer alan Images düğmesine tıklayın.
HATIRLATMA : Assets paneli ya da Fİles panlel grubu görünür durumda değilse, Files panel grubu içinde Assets panelini açmak için Window > Assets komutunu kullanabilirsiniz.
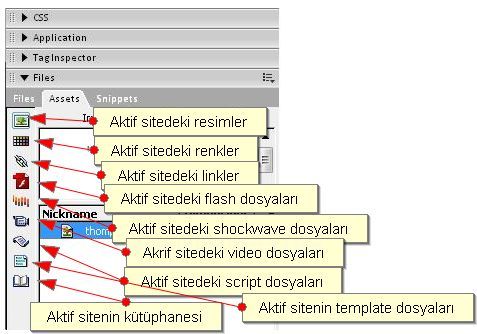
Assets panelinin sol tarafında yer alan diğer düğmeler sitenizde kullanabileceğiniz farklı varlık(asset) tiplerini temsil eder. Bunların içinde renkler de (Color) yer alır. Assets paneliyle iki şekide çalışabilirsiniz. Paneli Site listesiyle (sitenizdeki tüm resimlerin tam bir listeni içerir) ya da Favorites listesiyle (sadece sizin sık kullanılan olarak işaretlediğiniz resimleri gösterir) görüntüleyebilirsiniz. Her iki görünümde de seçtiğiniz bir resmi sayfanıza ekleyebilirsiniz.

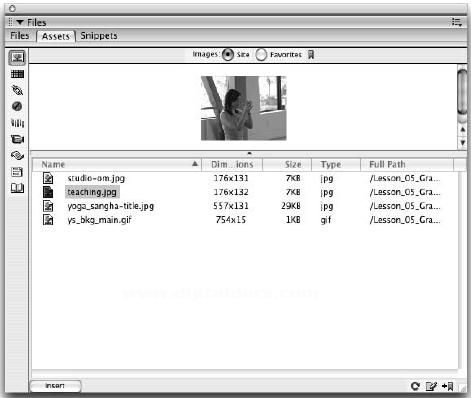
2-) Eğer seçili durumda değilse (varsayılan durumda seçili olması gerekir) Assets panelinn üst tarafındaki Images:Site seçeneğine (Images düğmesinin sağında yer alır) tıklayın. NOT : Proje sitesinde, Assets panelinin Images bölümünde listelenen çoğı resmin birden fazla kopyasını göreceksiniz. Çünkü her ders klasöründe ve ilgili Completed klasöründe resimlerin farklı kopyaları bulunmakta ve dolayısıyla sitede her resmin çeşitli kopyaları kullanılmaktadır. Kendi sitelerinizde aynı resimlerden bazılarını içeren birden fazla resim klasörü kullanmadıkça bu durumla karşılaşmazsınız. Boşluk resmi (spacer) olarak GIF'lere ve gezinti sisteminde kullanılan resimlere bazen farklı resim klasörlerinde rastlarsınız. Bir resmin birden fazla kopyasını bulundurmak genellikle şart değildir. Çünkü sitenizde herhangi bir konumdaki resimleri kullanabilirsiniz. Aslında birden fazla resim kullanımı pek istenmez.Bir resmi güncellemeniz gerektiğinde aynı resmin birden fazla kopyası varsa bir sürü dosyada değişiklik yapmanız gerekebilir.
Assets penceresinin Site görünümde sitedeki bütün resimler gösterilir. Resimler, herhangi bir belgede ister kullanılsın, ister kullanılmasın, bu pencere otomatik olarak belirirler. Panelin sitenizdeki bütün resim varlıklarının bir kataloğu oluşturması birkaç saniye sürebilir.
NOT : Sitenizi ilk oluşturduğunuzda önbelleği etkinleştirmediyseniz, Dreamweaver önbelliği etkinleştirmek ve oluşturmak için Assets panelindeki Refresh Site Liste düğmesine tıklamanız gerektiğini bildirir. Önbellek varsayılan durumda etkindir ve siz sitenize ait Site Definition iletişim kutusundaki Enable Cache onay kutusunun işaretini kaldırmadığınız sürece otomatik olarak oluşturulur.
Sitenize yeni bir varlık eklediğinzde bu varlık Assets panelinde hemen görüntülenmeyebilir. Paneli, sitenizdeki tüm resimleri gösterecek şekilde güncellemek için site katoloğunu tazelemeniz gerekir. Bunun için Assets panelinin sağ alt köşesindeki Refresh Site List düğmesine tıklayın.
3-)
HATIRLATMA : Ayrıca Assets panelinde ilgili resmi seçebilir ve istediğiniz konuma sürükleyebilirsiniz.
Bir resim dosyasının komutunu bulmak için söz konusu dosyayı seçtikten sonra Cmd tuşuna basılı tutup tıklayarak veya sağ tıklayarak açılan bağlam menüsünden Locate In site komutunu seçebilirsiniz. Assets panelini yatay olarak genişlettiğinizde Full Path sütununu görürsünüz. Bu sütunu kullanarak resimlerin nereye konduğunu görebilirsiniz. Macintosh kullanıcıları paneli sağ alt köşesine tıklayıp sürükleyerek genişletebilir. Paneli genişletmenizi sağlayacak kadar yere sahip olmak için önce paneli ya da panel gruplarını sola taşımanız gerekebilir.
Windows'ta panelleri arabirimin geri kalan kısından ayıran düşey çubuğu üzüerine tıklayıp sola sürükleyebilirsiniz.

Resim belge penceresinde belirecektir.
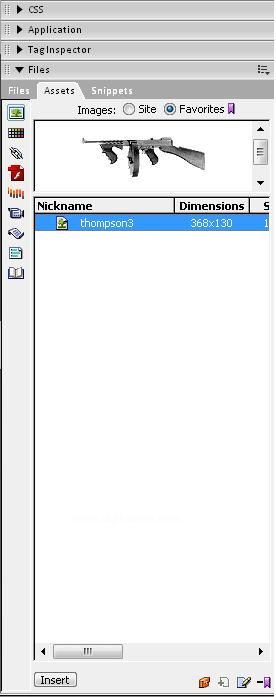
Assets panelinde resim seçtiğinizde panelin üst kısmında resmin küçük bir önizleme görüntüsü belirir. Kullanılabilir önizleme alanını büyüterek (imleci görünüm alanının alttaki kenarlığının üzerine getirin ve sürükleyerek uemiden boyutlandırın) ve/veya tüm Assets panelini büyüterek bu küçük resmin boyutlarını büyütebilirsiniz. Assets panelinde bir resmi kolayca seçebilir ve Edit simgesine tıklayarak resmi varsayılan resim düzenleme programınızda açabilirsiniz. Sütun üst bilgilerine tıkladığınızda resim listesi yeniden sıralanacaktır. Örneğin Name sütununun üstbilgisine tıkladığınızda resimler alfabetik olarak küçükten büyüğe (yukarıya bakan bir okla gösterilir) ya da büyükten küçüğe(aşağıya bakan bir okla gösterilir) doğru kaydırmanız gerekebilir. Bir sütunda ya da sütun üstbilgisinde üç nokta(...) görürseniz, bu sütunun içeriğini görmeniz için paneli genişletmeniz gerekir. Assets paneli etkinleştirildiğinde (listedeki bir resme tıklayarak etkinleştirin) aradığınız dosyayı seçmek için dosyanın adının ilk harfini (ya da ilk birkaç harfini) yazabilirsiniz.
NOT : Bu fotoğraf bir JPEG olarak kaydedilmiştir. Aynı resmi bir GIF olarak kaydetseydiniz resim kaba degradelerle, renklerin etrafında kırıklı kenarlarla piksel piksel görüntülenirdi. Bunun sebebi, bu formatta(GIF) bütün renk tonlarının sadece birkaç renkle eşleştirilmesidir. Bu durumda en iyi seçenek JPEG'tir.
4-) Image Tag Accessibility Attiributes iletişim kutusundaki Alternate Text metin alanına "A Yoga Sangha Teacher" yazın ve OK düğmesine tıklayın. Belge penceresinde yeni eklediğiniz resmi seçin ve Properties denetçisindeki resim adı metin alanına silah yazın. Resme studioPhoto CSS sınıfı uygulayın.

Resimlerinize onları ekleme aşamasında isim ve alternatif metin ayarlarsanız zaman kazanırsınız. Ayrıca gerektiğinde Code görünümünde bunlarla çalışmanız daha kolay olur.


Bu aşamada belgenizin görünümü üstteki örneğe benzeyecektir.

















