IMG Tagı Nasıl Kullanılır?
Eger Web sayfalarini gezerken grafik destekleyen bir tarayıcı kullaniyorsaniz, ekranda resimlerin, arkaplanlarin ve hatta animasyonlarin oldugunu farketmissinizdir.Bu resimler genellikle X Bitmap (XBM) , GIF, veya JPG formatli olurlar ve dosyaya görsel bir çekicilik katarlar.Buna ragmen ayni ekranda çok miktarda resim kullanmaktan sakinmalidir, çünkü bu durumda resimler kullaniciya daha geç bir sürede ulasir
Artık resimlerimizi websayfamıza yerleştirmenin zamanı gelmiş bulunuyor. Şimdi bu resimi kullanacağız, sağ tıklayarak resim klasörüne kopyalayın...

Bir resmi belirtmek için <IMG> (image) etiketini kullanırız.
<IMG>
</BODY>
Aynı zaman da kaynağını ( src = source, yani dosya yolu ) ve ölçülerini ( size ) belirtiriz.
<IMG SRC="chef.gif" WIDTH="130" HEIGHT="101" />
</BODY>
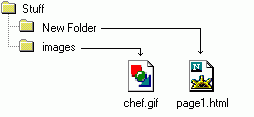
Kaynak yani SRC resmin hangi resim olduğunu belirtirken, aynı zamanda nerede olduğunuda bildirir. Yukardaki SRC, "chef.gif", browserin "chef.gif" adındaki resmi HTML dosyası ile aynı directory den yüklemesini belirtiyor (yani resim dosyası ile HTML dosyanız aynı klasörün içinde bulunuyor) Burada, nasil HTML dökümanlarin hepsi .html ile bitiyorsa, tüm resim dosyalarinin sonu da .xbm, .gif, .png veya .jpg ile bitmelidir.
Aşağıda şemalarla anlatmaya çalıştım (ilk baktığınızda anlamazsanız, gidin kendinize bir kahve yapın, yada mevsim meyvalarından atıştırın, uykunuz açılsın, tekrar okuyun. Bunların da faydası olmazsa, üzerinde resim olan herhangi bir web sayfasıı sağ tıklayı, kaynaığını görüntüleyin, bakın nasıl yapmışlar. Gene çözemediyseniz, üzülmeyin, bana da ilk 1-2 sefer böyle olmuştu, bakın şimdi size ders bile veriyorum :-))), gerçekten, anlamadığınız şeyleri hiç dert edinmeyin, nasılsa bir gün öğreniyorsunuz.)

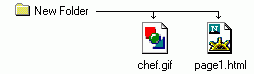
chef.gif adındaki resmin onu çağırran HTML dökümanı ile aynı klasörde olduğu anlamına gelir.

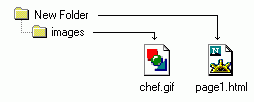
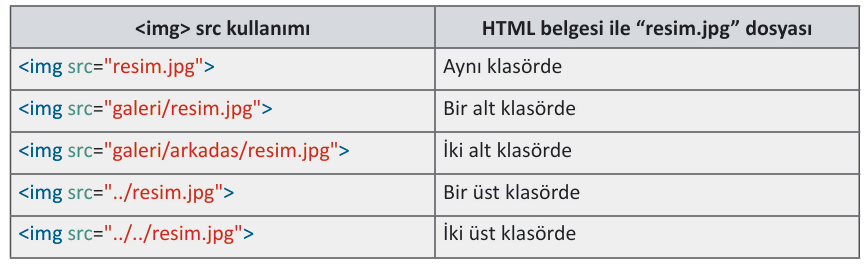
chef.gif adındaki resmin, onu çağıran HTML dökümanından bir seviye aşağıda başka bir klasörde olduğunu belirtir. Bu daha da ileri seviyelere gidebilir.

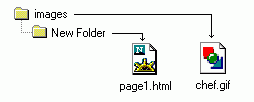
chef.gif adındaki resmin, onu çağıran HTML dökümanından bir seviye yukarda olduğunu belirtir.

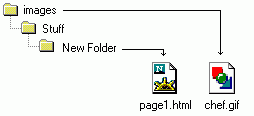
chef.gif adındaki resmin, onu çağıran HTML dökümanından iki seviye yukarda olduğunu belirtir.

chef.gif adındaki resmin, onu çağıran HTML dökümanından bir seviye yukarda ve images klasöründe olduğunu belirtir.

Web alanınızı da saçma bir hale getirmemek için, bütün resimlerinizi resimler diye bir klasörde toplayın sonrada aşağıdaki formatta bir etiketleme yapın.
Veya tüm resimleriniz için URL adreside kullanabilirsiniz.
Eğer resimler en üst klasörde (root -kök) yerleştirilmişse
Ancak kök adres web hosting için farklı, local makineniz için farklı adrestir. Webte bu adres hostingin size izin verdiği alanı, kendi makinenizde C: yi ifade eder.
Websayfanızı Upload ettikten sonra, resimleriniz gözükmüyorsa ve resimleri de yüklediğinize eminseniz (FTP programı ile program penceresinden orada olduklarını görün) aşağıdaki seçenekleri kontrol edin
- Chef.gif ile CHEF.GIF aynı şeydir.
- Dosya adlarında boşluk bırakmayın, alt karakter kullanın. Benim Annem.gif yerine benim_annem.gif i tercih edin.
< **** FAQ *************************** >IMG Parametresi [Alt]:
ALT resimin yerine kullanılan bir açıklama yazısının bulunmasıdır. Kullanıcının tarayıcı programının resim yükleme özelliği sayfaların hızlı yüklenmesini sağlamak için kapatılmış, yada Kullanıcımız sadece metin gösteren bir browser kullanıyor olabilir. Bu gibi durumlarda ALT özelliği önemlidir. Ayrıca arama motorları resim hakkında bir fikre ulaşmak için alt içerisinde yazana bakarlar ki, SEO için bu önemli konulardan biridir.
IMG Parametresi [width] [heigth]:
Aşağıdaki gibi width ve height parametrelerini kullanmadan IMG tagı kullandığınızda da tarayıcı resimleri gösterir. Ancak burada hızdan kaybedersiniz, çünkü tarayıcı bilmediği resim boyutları gelene kadar sayfayı yüklemez. Eğer boyutları bilse resim dosyası yüklenmese dahi pencerede resmin alanı kadar yer ayırır ve sayfayı yükledikten sonra eksikleri tekrar yükleyebilirdi.
Width ve Height değerleri ile resim boyutlarında göreceli oynama yapabilirsiniz.


İstediğiniz ölçüleri yazabilirsiniz ve esas ölçülerin önüne geçersiniz.
Örneğin şu kırmızı noktaya bakın: . Bu 1x1 pixel ölçüsünde bir kare aslında.
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=2><P>
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=5><P>
<CENTER><IMG SRC="red_dot.gif" WIDTH=2 HEIGHT=200></CENTER>

|
Parametreler:
| Attribute | Value | Description | HTML5 |
|---|---|---|---|
| align | top bottom middle left right |
Deprecated in HTML 4.01. Specifies the alignment of an image according to surrounding elements | Desteklenmez |
| alt | text | Resmine açıklama eklemek için kullanılır. SEO için önem taşır. | |
| border | pixels | Resmin etrafını saran çizgi kalınlığı | Desteklenmez |
| crossorigin | anonymous use-credentials |
Allow images from third-party sites that allow cross-origin access to be used with canvas | |
| height | pixels | Specifies the height of an image | |
| hspace | pixels | Not supported in HTML5. Deprecated in HTML 4.01. Specifies the whitespace on left and right side of an image | Desteklenmez |
| ismap | ismap | Specifies an image as a server-side image-map | |
| longdesc | URL | Not supported in HTML5. Specifies the URL to a document that contains a long description of an image | |
| referrerpolicy | no-referrer no-referrer-when-downgrade origin origin-when-cross-origin unsafe-url |
Specifies which referrer information to use when fetching an image | |
| src | URL | Specifies the URL of an image | |
| srcset | URL-list | Specifies a list of image files to use in different situations | |
| usemap | #mapname | Specifies an image as a client-side image-map | |
| vspace | pixels | Not supported in HTML5. Deprecated in HTML 4.01. Specifies the whitespace on top and bottom of an image | |
| width | pixels | Specifies the width of an image |
Hizalama Parametresi [align]:
Bu şekilde yapılan hizalama işlemleri HTML 4 ve sonrasında tavsiye edilmemektedir. Bunun yerine CSS kodlarını kullanmak elbette daha mantıklıdır.









HTML5 İle Gelen srcset Parametresi
Srcset nedir?
Srcset, tarayıcının ekran boyutu ve çözünürlüğüne göre seçebileceği görüntülerin bir listesini belirten bir HTML görüntü niteliğidir. Bu kavram duyarlı görseller olarak bilinir ve farklı görüntüleme koşulları için en uygun görsel versiyonunun yüklenmesini sağlar.
İşte srcset 'in nasıl çalıştığına dair bir örnek:
<img srcset="example-image-480w.jpg 480w, example-image-800w.jpg 800w" sizes="(max-width: 600px) 480px, 800px" src="example-image-800w.jpg" alt="İllüstrasyon örneği">
Bu örnekte srcset, görüntü alanı genişliği 600 pikselden azsa tarayıcıya 480 piksel genişliğinde bir görüntü yüklemesini söyler. Görüntü alanı genişliği 600 pikselden fazlaysa, tarayıcı daha büyük, 800 piksel genişliğindeki görüntüyü yükleyecektir.
Alternatif olarak, boyut yerine piksel yoğunluğunu bir koşul olarak ayarlayabilirsiniz:
<img srcset="example-image-1x.jpg 1x, example-image-2x.jpg 2x" src="example-image-1x.jpg" alt="Başka bir illüstrasyon örneği">
Srcset SEO için Neden Önemlidir?
Srcset SEO için çok önemlidir çünkü tarayıcıların cihazın özelliklerine göre en uygun görüntü boyutunu yüklemesini sağlar. Bu optimizasyonun çeşitli faydaları vardır:
- Geliştirilmiş Yükleme Hızı: Daha büyük görseller daha büyük dosya boyutlarına sahiptir ve bu da sayfa yükleme sürelerini yavaşlatabilir. Farklı cihazlar için uygun boyutta görseller yükleyerek, srcset bant genişliğinden tasarruf etmeye ve sayfa yükleme süresini azaltmaya yardımcı olur.
- Daha İyi Kullanıcı Deneyimi: Daha hızlı sayfa yükleme süreleri, kullanıcı deneyimini geliştirerek hemen çıkma oranlarının düşmesine ve daha yüksek etkileşime yol açar.
- SEO Faydaları: Sayfa yükleme hızı hem mobil hem de masaüstü aramaları için doğrudan bir sıralama faktörüdür. Görüntüleri srcset kullanarak optimize etmek, arama motoru sıralamanızı olumlu yönde etkileyebilir.
srcset örnek videosuna şuradan ve şuradan bakabilirsiniz.
Kaynak
- www.kemalunsal.com/htm/html/ders_3.html
- www.kesdi.com/htmlders.php
- http://www.utoronto.ca/webdocs/HTMLdocs/NewHTML/image-examples.html
- https://www.ranktracker.com/tr/seo/glossary/srcset/



























