DOCTYPE Tagı
Genel bir bilgi vermek gerekirse; web sayfalarınızın tarayıcı tarafından nasıl yorumlanacağını başka bir değişle nasıl görüntüleneceğini ve bu görüntüleme işlemi sırasında hangi standart ve tanımlamaları (DTD: Document Type Definitions / Doküman türü tanımlamaları) kullanacağını belirten ve (X)HTML dokümanlarının en üst kısmında yer alan ifadelerdir.

Web Tarayıcı Mod’ları
Web tarayıcı üreticileri geriye dönük uyumluluğu sağlamak için standarlara uygun tarayıcılar çıkardılar.
Bu işlem için iki mod ürettirler:
Standart mod(standards mode) ve Garip mod(Quirks mode).
Standart mod sayfa ayrıntılı olarak ve en iyi şekilde yorumlayacaktır, Garip mod da ise eski moda tarayıcılardaki gibi daha duyarsız davranacaklardır. Örneğin IE4 ve NN4 gibi.
Bu iki mod arasındaki farkı görebilmek için Windows üzerindeki IE’de kutu modeline bakmalıyız.
IE6 başlangıçta Standart Mod da Kutu Modeli doğru görünürken Garip Mod da ise sorun çıkarır. IE5 ve aşağısında bu sorun vardır, ayrıca Opera 7 ve üsrü Garip Mod da IE gibi davranır. Bunun dışında ufak tefek sorunlar da vardır. Hekzedesimal renk tanımında # kullanımına ihtiyaç duymama, CSS’de değer kullanılmadığında birimi piksel olarak tanıması vb. sorunlar olarak sıralayabiliriz.
Mozilla ve Safaride bir üçüncü mod vardır, ancak Standart Mod’dan çok önemli bir farkı yoktur.
DOCTYPE Geçişleri
Web tarayıcıları DOCTYPE bildirimi ve kullanılan DTD’ye göre tarama metodunu belirler. Bir dökümanda DOCTYPE tanımı yapılırsa bu sayfa Standart Mod da, yapılmazsa Garip Mod da yorumlanacaktır bu geçişe DOCTYPE Geçişi (DOCTYPE switching) adı verilir.
- XHTML dökümanında tam bir DOCTYPE tanımı yapıldı ise web tarayıcısı taramayı Standart Mod da yapacaktır.
- HTML 4.01 dökümanı için DOCTYPE ve strict DTD tanımı yapıldığında sayfa web tarayıcısı tarafından StandartMod da yorumlanacaktır.
- DOCTYPE ve transtional DTD URI tanımlı halin de Standart Mod da yorumlanacaktır.
- DOCTYPE ve transtional DTD URI’siz ise Garip Mod da yorumlanacaktır.
- Kötü formatlanan veya DOCTYPE kullanımılmayan dökümanlar HTML ve XHTML tarafında Garip Mod da yorumlanacaklardır.
Web tarayıcılarının DOCTYPE tiplerine göre farklılıklarını görmek için http://www.ericmeyeroncss.com/bonus/render-mode.html bir göz atmalısınız.
Çok uğraşıp en iyi ve en doğru CSS kodunu yazdıktan sonra yanlış DOCTYPE kullandığınızda sayfanız Garip Mod da yorumlanacaktır ve bu size bir çok sorun oluşturacaktır. Sitenizde tam DOCTYPE bildirimi ve strict DTD kullanmanız çok önelidir.
- "http://www.w3.org/TR/html4/strict.dtd">
Bu kullan?m sayfan?n HTML 4.01 kurallar?n?n geçerli olduğu bir HTML dosyas? oldu?unu gösterir.
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Bu kullan?m sayfan?n hem HTML hemde XHTML kurallar?n?n geçerli oldu?unu bir XHTML dosyas? oldu?unu gösterir.
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Bu kullan?m sayfan?n sadece XHTML1.0 kurallar?n?n geçerli bir XHTML sayfas? oldu?unu gösterir. Bu kodlama yap?ld????nda tüm XHTML kurallar?na harfiyen uyulmal?d?r. Örne?in kodlar?n hepsinin küçük harfle yaz?lmas? gibi.
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Bu kullan?m sayfan?n bir XHTML çerçeve(frame) sayfası nu gösterir. Kullanımı azaldı.

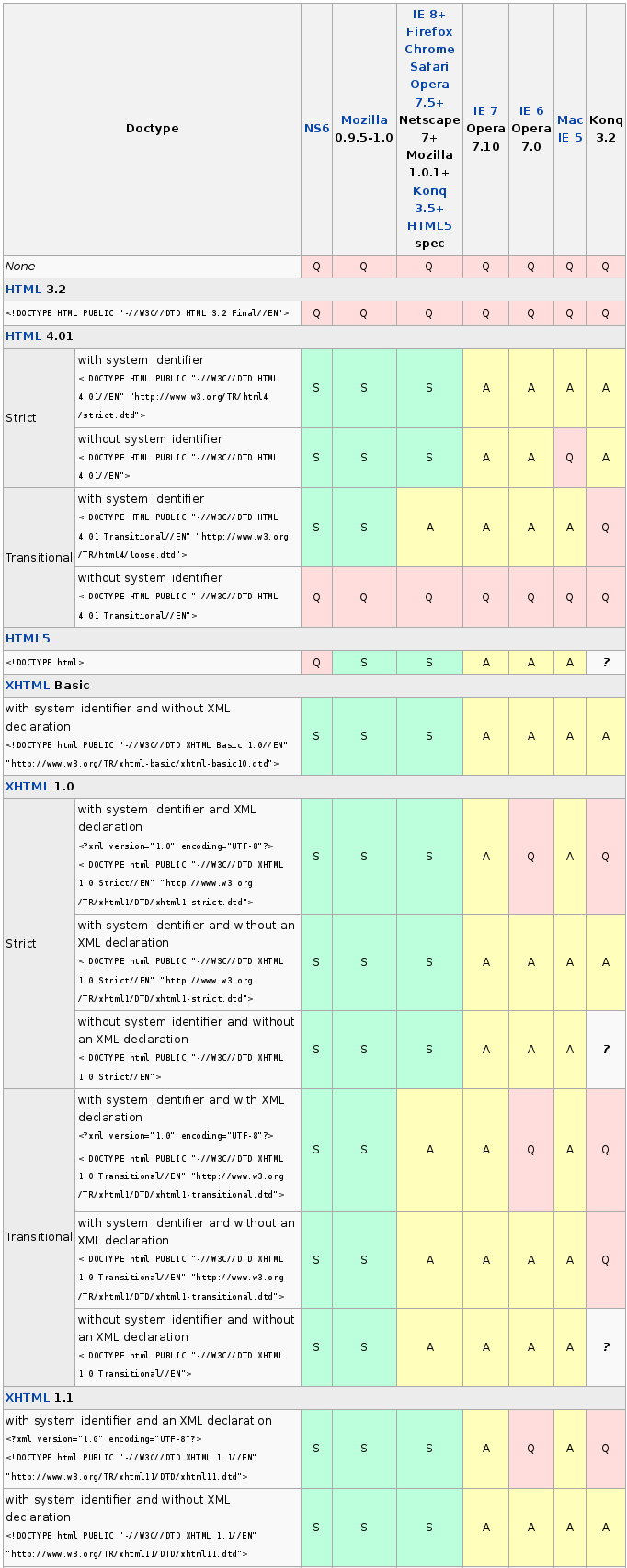
Uyumluluk Tablosu:

- Q: Garip mod (Quirks mode)
- S: Standart mod
- A: Kısmi standart mod (Almost Standards mode)
Türler Arası Yorumlanma Farkları
Bu ba?lamda belli ba?l? baz? kavramlar kar??m?za ç?kmakta. Bunlar?n ba??nda da XHTML ile HTML aras?ndaki farklar? bilmekten geliyor. Bu iki türün neler olduklar?n? ve genel hatlar? ile kullan?m amaçlar?n? belirtmek gerekirse; geli?en web teknolojileri ve XML kaynakl? bir ortak veri standartlar?na do?ru yakla?t???m?z bu günlerde HTML'in bu ihtiyaçlar? kar??layamamas? ve modern tekniklere adapte edilememesinden dolay? XHTML (Extensible Hypertext Markup Language) bu ihtiyac? kar??lamak amac? ile ortaya ç?kt? diyebiliriz. XHTML'in getirdi?i ve birçok web tasar?mc? ve geli?tiricinin beklide en çok bildi?i fark tekil etiketlerin kapanmas? i?lemidir. (örne?in HTML içerisinde
olarak kullan?lan yeni sat?r etiketi XHTML içerisinde
olarak kullan?lmal?d?r)
Fakat bu durum birçok geli?tirici taraf?ndan tam olarak alg?lanamam?? ve XHTML sanki HTML'in bir sonraki sürümüymü? gibi davran?p tüm sayfa yap?lar?n?n XHTML belirtimlerine ve kurallar?na uymas? gerekiyormu?ças?na sayfalar?n? yeniden yap?land?rm??lard?r. Bu sözü edilen sayfalarda hiçbir zaman W3C geçerlemelerinden geçemeyecek olan modern etiket çorbalar? olarak web dünyas?nda yerlerini alm??lard?r. XHTML türü için do?ru yap?land?rmalar hakk?nda daha kapsaml? bilgiyi makalenin sonundaki "Do?ru XHTML Sunumu" bölümünden edinebilirsiniz. XHTML cephesinde durum böyle bir de di?er yorum farklar?na deyinelim.
Doğru XHTML Sunumu
?htiyaçlar?n?z ve istekleriniz do?rultusunda kullanman?z gereken "DOCTYPE" tan?mlamas?n? belirledikten sonra bu belirtime uygun bir sayfa in?a ederek W3C geçerlemeleri (Validator) taraf?ndan kabul gören sayfalar haz?rlayabilirsiniz. Neden sayfalar?m?z? geçerlememiz gerekti?i ve bunun için yapabileceklerimiz hakk?nda daha detayl? bilgiyi Roger Johansson'?n "Web Standartlar?n? Kullanarak Geli?tirmek" ba?l?kl? nefis makalesinden alabilirsiniz.
XHTML kullanmaya karar veren bir çok geli?tirici sadece "DOCTYPE" tan?mlamas? yap?p sayfa kodlar?n? XHTML uyumlu hale getirmenin yeterli oldu?unu dü?ünmekteler. Fakat XHTML'in temel amac? olan XML kaynakl? verilerin sayfa içerisinde sunumu i?levleri için "DOCTYPE" tan?mlamas?n?n yan? s?ra taray?c?n?n sunulan doküman? de?erlendirme ?eklini belirleyen "MIME Type" bilgisinin de do?ru gönderilmesi gerekmektedir. Standart olarak kulland???m?z HTML dokümanlar için MIME türü bilgisini "text/html" olarak belirtmek yeterlidir. Zira HTML bir "zengin metin" yap? dilidir ve metin olarak sunulup taray?c? taraf?ndan CSS kurallar? çerçevesinde yorumlan?r. Fakat XHTML bir uygulama türü olarak de?erlendirilmesi gereken bir yap? dilidir ve MIME türü bilgisi "application/xhtml+xml" olarak sunulmal?d?r. Bu MIME türü bilgisi taray?c?ya bu doküman?n bir XML verisi içerdi?ini ve bu çerçevede görüntülenmesini bildirir ki XHTML dokümanlar?n?n anlam kazanmas?n? sa?layan ?ey de budur zaten. Yap?lan en büyük hatalardan biri olan XHTML dokümanlar?n?n "text/html" olarak sunulmas? hakk?ndaki Ian Hickson taraf?ndan kaleme al?nan "XHTML dokümanlar?n?n text/html olarak gönderilmesinin zararlar?" ba?l?kl? makaleden konuya dair detayl? bilgi alabilirsiniz.
Peki, XHTML doküman?n? "text/html" olarak sunarsak ne olur? Cevap basit "Hiçbir?ey!" Yani doküman XHTML olmaktan ziyade bir metin doküman? olarak de?erlendirilecektir. Yani bir nevi "do?an görünümlü ?ahin" durumu söz konusu olacak, doküman XHTML olarak in?a edilmeye ba?lan?p sonuçta bir HTML doküman? olarak sunulacakt?r. Bu durum XHTML'in kullan?m amac?na hiç uymayan ve olmamas? gereken bir durumdur. Zira XHTML doküman?n?n XML verisi içerdi?ini ve bunun XML olarak taray?c? taraf?ndan de?erlendirilmesi gerekti?ini belirmi?tik.
Öte yandan XHTML'deki kat? yaz?m kural? hatalar? uyumlu bir taray?c? ile (Mozilla ve Opera'n?n son sürümleri) ekrana bir hata mesaj? ile yans?t?lacak ve ziyaretçinin sayfay? do?rudan görmesi engellenecektir. Fakat HTML ve ya "text/html" olarak sunulan dokümanlarda yaz?m kurallar? taray?c? taraf?ndan tolare edilebilecek düzeyde ise (bir tablo hücresinin eksik olmas? ya da kapanmayan bir etiket gibi) ziyaretçiye bir ?ey belirtmeden sayfa yorumlanmaya devam edecektir.
Burada hatal? yaz?m kural? içeren bir XHTML doküman?n?n geçerleme motorlar?ndaki geçerlemelerden olumlu cevap almas?ndan ziyade siteyi gezen ziyaretçi hata ile birebir muhatap olacak ve sayfay? göremeyecektir. Fakat "text/html" olarak sunulan HTML dokümanlar?ndaki hatalar sadece web tasar?mc?n?n sorunudur ve ziyaretçi taray?c?s?n?n yetenekleri ve hatan?n boyutu çerçevesinde sayfay? görüntülemeye devam edecektir.
XHTML kullan?m?n?n oldukça kat? kurallar çerçevesinde yorumland???n? söylemi?tik. Bu durum birçok geli?tiriciyi HTML kullanmaya yönelten ba?l?ca sebeplerden biridir. Örne?in HTML'de çal??san JavaScript kodlar?n?n ço?u XHTML dokümanlar?nda çal??mayacakt?r. Bunun sebebi XHTML dokümanlar?ndaki JavaScript kodlamalar?n?n tamamen DOM tabanl? olarak yap?lmas? gerekti?i gelmektedir.
HTML
HTML 4.01 specifies three document types: Strict, Transitional, and Frameset.
HTML Strict DTD
Use this when you want clean markup, free of presentational clutter. Use this together with Cascading Style Sheets (CSS):
HTML Transitional DTD
The Transitional DTD includes presentation attributes and elements that W3C expects to move to a style sheet. Use this when you need to use HTML's presentational features because your readers don't have browsers that support Cascading Style Sheets (CSS):
Frameset DTD
The Frameset DTD should be used for documents with frames. The Frameset DTD is equal to the Transitional DTD except for the frameset element replaces the body element:
XHTML
XHTML 1.0 specifies three XML document types: Strict, Transitional, and Frameset.
XHTML Strict DTD
Use this DTD when you want clean markup, free of presentational clutter. Use this together with Cascading Style Sheets (CSS):
XHTML Transitional DTD
Use this DTD when you need to use XHTML's presentational features because your readers don't have browsers that support Cascading Style Sheets (CSS):
XHTML Frameset DTD
Use this DTD when you want to use frames!
To check that you have written a valid XHTML document with a correct DTD, you can link your XHTML page to an XHTML validator.
Attributes: NONE
Kaynak
- www.dw.gen.tr/makale/detay/doctype/
- www.fatihhayrioglu.com/
- www.w3schools.com/tags/tag_doctype.asp
- http://en.wikipedia.org/wiki/Quirks_mode