INPUT Tagı Nasıl Kullanılır?
HTML Formlarında en çok kullanılan Taglardan birisidir. Genellikle kullanıcıdan bilgi almak için kullanılırlar.
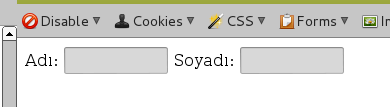
İnput Tipleri type="text":
<form action="bir.php" enctype="multipart/form-data" method="post">
Adı: <input type="text" name="ad" />
Soyadı: <input type="text" name="soyad" />
</form>
Adı: <input type="text" name="ad" />
Soyadı: <input type="text" name="soyad" />
</form>

İnput Tipleri type="button":
<form action="bir.php" enctype="multipart/form-data" method="get">
Adı: <input type="text" name="ad" value="Adınızı yazınız" />
Soyadı: <input type="text" name="soyad" value="Soyadınızı yazınız" />
<input type="button" value="Kaydet" onclick="submit()" />
</form>
Adı: <input type="text" name="ad" value="Adınızı yazınız" />
Soyadı: <input type="text" name="soyad" value="Soyadınızı yazınız" />
<input type="button" value="Kaydet" onclick="submit()" />
</form>
![]()
/bir.php?ad=Deniz&soyad=Kurt
İnput Tipleri type="checkbox":
<form action="bir.php" enctype="multipart/form-data" method="get">
<ul>
<li><input type="checkbox" name="ilkokul" />İlkokul </li>
<li><input type="checkbox" name="ortaokul" />Ortaokul </li>
<li><input type="checkbox" name="lise" />Lise </li>
<li><input type="checkbox" name="universite" />Üniversite </li>
<li><input type="button" value="Gönder" onclick="submit()" /></li>
</ul>
</form>
<ul>
<li><input type="checkbox" name="ilkokul" />İlkokul </li>
<li><input type="checkbox" name="ortaokul" />Ortaokul </li>
<li><input type="checkbox" name="lise" />Lise </li>
<li><input type="checkbox" name="universite" />Üniversite </li>
<li><input type="button" value="Gönder" onclick="submit()" /></li>
</ul>
</form>
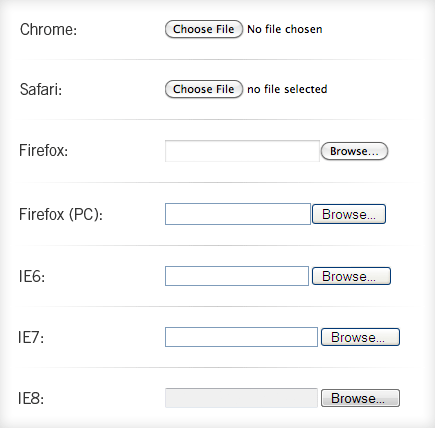
İnput Tipleri type="file":
<input type="file" name="dosya" value="Yolla" />
İnput Tipleri type="hidden":
<input type="hidden" name="saat" value="18:20" />
İnput Tipleri type="image":
<input type="image" name="saat" src="web-design-2014.jpg" />
month
number
İnput Tipleri type="password":
Şifre: <input type="password" name="sifresi" placeholder="Şifrenizi yazınız" />
İnput Tipleri type="radio":
<ul>
<li><input disabled="disabled" type="radio" name="okul" value="ilkokul" /> İlkokul Mezunu</li>
<li><input type="radio" name="okul" value="ortaokul" /> Ortaokul Mezunu</li>
<li><input type="radio" name="okul" value="lise" /> Lise Mezunu</li>
<li><input type="radio" name="okul" value="universite" /> Üniversite Mezunu</li>
</ul>
<input type="submit" value="Gönder" class="dugme1" />
<li><input disabled="disabled" type="radio" name="okul" value="ilkokul" /> İlkokul Mezunu</li>
<li><input type="radio" name="okul" value="ortaokul" /> Ortaokul Mezunu</li>
<li><input type="radio" name="okul" value="lise" /> Lise Mezunu</li>
<li><input type="radio" name="okul" value="universite" /> Üniversite Mezunu</li>
</ul>
<input type="submit" value="Gönder" class="dugme1" />

range
İnput Tipleri type="reset":
<input type="reset" value="Temizle" />
search
İnput Tipleri type="submit":
<input type="submit" value="Gönder" />
tel
time
url
week
New : New in HTML5.
| Attribute | Value | Description |
|---|---|---|
| accept | audio/* video/* image/* MIME_type |
Specifies the types of files that the server accepts (only for type="file") |
| align | left right top middle bottom |
Not supported in HTML5. Deprecated in HTML 4.01. Specifies the alignment of an image input (only for type="image") |
| alt | text | Specifies an alternate text for images (only for type="image") |
| autocompleteNew | on off |
Specifies whether an <input> element should have autocomplete enabled |
| autofocusNew | autofocus | Specifies that an <input> element should automatically get focus when the page loads |
| checked | checked | Specifies that an <input> element should be pre-selected when the page loads (for type="checkbox" or type="radio") |
| disabled | disabled | Specifies that an <input> element should be disabled |
| formNew | form_id | Specifies one or more forms the <input> element belongs to |
| formactionNew | URL | Specifies the URL of the file that will process the input control when the form is submitted (for type="submit" and type="image") |
| formenctypeNew | application/x-www-form-urlencoded multipart/form-data text/plain |
Specifies how the form-data should be encoded when submitting it to the server (for type="submit" and type="image") |
| formmethodNew | get post |
Defines the HTTP method for sending data to the action URL (for type="submit" and type="image") |
| formnovalidateNew | formnovalidate | Defines that form elements should not be validated when submitted |
| formtargetNew | _blank _self _parent _top framename |
Specifies where to display the response that is received after submitting the form (for type="submit" and type="image") |
| heightNew | pixels | Specifies the height of an <input> element (only for type="image") |
| listNew | datalist_id | Refers to a <datalist> element that contains pre-defined options for an <input> element |
| maxNew | number date |
Specifies the maximum value for an <input> element |
| maxlength | number | Specifies the maximum number of characters allowed in an <input> element |
| minNew | number date |
Specifies a minimum value for an <input> element |
| multipleNew | multiple | Specifies that a user can enter more than one value in an <input> element |
| name | text | Specifies the name of an <input> element |
| patternNew | regexp | Specifies a regular expression that an <input> element's value is checked against |
| placeholderNew | text | Specifies a short hint that describes the expected value of an <input> element |
| readonly | readonly | Specifies that an input field is read-only |
| requiredNew | required | Specifies that an input field must be filled out before submitting the form |
| size | number | Specifies the width, in characters, of an <input> element |
| src | URL | Specifies the URL of the image to use as a submit button (only for type="image") |
| stepNew | number | Specifies the legal number intervals for an input field |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week |
Specifies the type <input> element to display |
| value | text | Specifies the value of an <input> element |
| widthNew | pixels | Specifies the width of an <input> element (only for type="image") |
Kaynak