Kenarlık Sınıfı

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="stylesheet" href="./bootstrap-5.3.3-dist/css/bootstrap.css">
<script src="./bootstrap-5.3.3-dist/js/bootstrap.js"></script>
<style>
body,html{
height: 100%;
}
</style>
</head>
<body>
<div class="container" style="height: 100%;">
<div class="d-flex justify-content-center align-items-center" style="height: 100%;">
<div class="card mt-4 text-bg-dark">
<div class="card-header">
Başlık
</div>
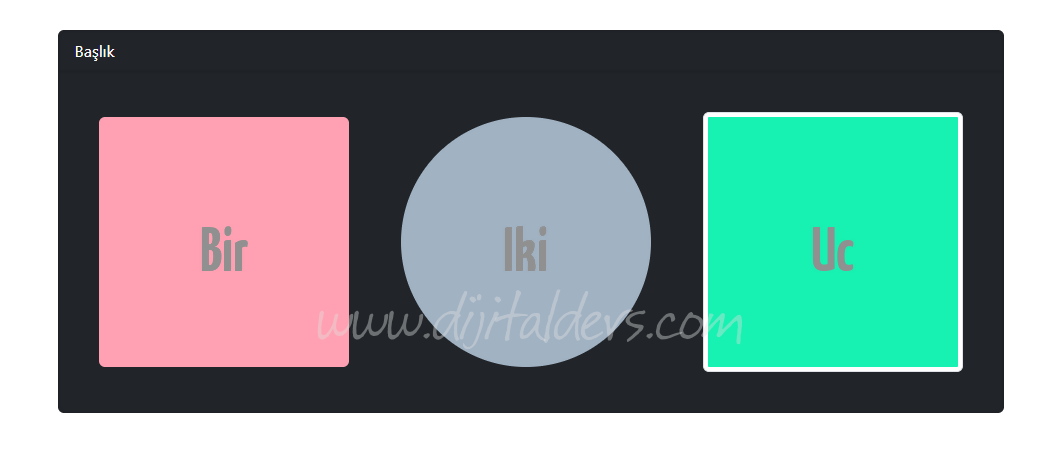
<div class="card-body">
<img src="https:/fakeimg.pl/250x250/ffa1b2/?text=Bir" alt="bir" class="rounded m-4">
<img src="https:/fakeimg.pl/250x250/a1b2c3/?text=Iki" alt="Iki" class="rounded-circle m-4">
<img src="https:/fakeimg.pl/250x250/17f1b2/?text=Uc" alt="Uc" class="img-thumbnail m-4">
</div>
</div>
</div>
</div>
</body>
</html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="stylesheet" href="./bootstrap-5.3.3-dist/css/bootstrap.css">
<script src="./bootstrap-5.3.3-dist/js/bootstrap.js"></script>
<style>
body,html{
height: 100%;
}
</style>
</head>
<body>
<div class="container" style="height: 100%;">
<div class="d-flex justify-content-center align-items-center" style="height: 100%;">
<div class="card mt-4 text-bg-dark">
<div class="card-header">
Başlık
</div>
<div class="card-body">
<img src="https:/fakeimg.pl/250x250/ffa1b2/?text=Bir" alt="bir" class="rounded m-4">
<img src="https:/fakeimg.pl/250x250/a1b2c3/?text=Iki" alt="Iki" class="rounded-circle m-4">
<img src="https:/fakeimg.pl/250x250/17f1b2/?text=Uc" alt="Uc" class="img-thumbnail m-4">
</div>
</div>
</div>
</div>
</body>
</html>
Yorumunuzu Ekleyin