Button Kullanımı


<html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./bootstrap-5.3.3-dist/css/bootstrap.css">
<script src="./bootstrap-5.3.3-dist/js/bootstrap.js"></script>
<style>
body,html{
height: 100%;
}
</style>
</head>
<body style="background-image: url("https://images8.alphacoders.com/135/thumb-1920-1358293.jpeg");">
<div class="container mt-4 d-flex justify-content-center">
<div id="butonlar" class="btn-group" role="group" aria-label="Basic radio toggle button group">
<input onclick="Degis()" type="radio" class="btn-check" name="btnradio" id="btnradio1" autocomplete="off">
<label class="btn btn-outline-secondary" for="btnradio1">Radio 1</label>
<input onclick="Degis()" type="radio" class="btn-check" name="btnradio" id="btnradio2" autocomplete="off">
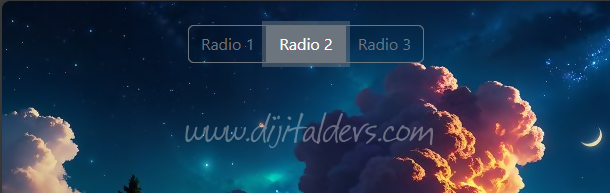
<label class="btn btn-outline-secondary" for="btnradio2">Radio 2</label>
<input onclick="Degis()" type="radio" class="btn-check" name="btnradio" id="btnradio3" autocomplete="off">
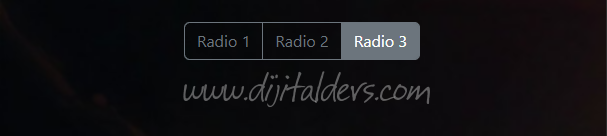
<label class="btn btn-outline-secondary" for="btnradio3">Radio 3</label>
</div>
</div>
<script>
rButon1 = document.getElementById("btnradio1");
rButon2 = document.getElementById("btnradio2");
rButon3 = document.getElementById("btnradio3");
function Degis(){
if(rButon1.checked) {document.getElementsByTagName("body")[0].style.backgroundImage = "url('https://images3.alphacoders.com/134/thumb-1920-1349491.jpeg')"};
if(rButon2.checked) {document.getElementsByTagName("body")[0].style.backgroundImage = "url('https://images3.alphacoders.com/135/thumb-1920-1350069.jpeg')"};
if(rButon3.checked) {document.getElementsByTagName("body")[0].style.backgroundImage = "url('https://images8.alphacoders.com/135/thumb-1920-1358293.jpeg')"};
}
</script>
</body></html>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./bootstrap-5.3.3-dist/css/bootstrap.css">
<script src="./bootstrap-5.3.3-dist/js/bootstrap.js"></script>
<style>
body,html{
height: 100%;
}
</style>
</head>
<body style="background-image: url("https://images8.alphacoders.com/135/thumb-1920-1358293.jpeg");">
<div class="container mt-4 d-flex justify-content-center">
<div id="butonlar" class="btn-group" role="group" aria-label="Basic radio toggle button group">
<input onclick="Degis()" type="radio" class="btn-check" name="btnradio" id="btnradio1" autocomplete="off">
<label class="btn btn-outline-secondary" for="btnradio1">Radio 1</label>
<input onclick="Degis()" type="radio" class="btn-check" name="btnradio" id="btnradio2" autocomplete="off">
<label class="btn btn-outline-secondary" for="btnradio2">Radio 2</label>
<input onclick="Degis()" type="radio" class="btn-check" name="btnradio" id="btnradio3" autocomplete="off">
<label class="btn btn-outline-secondary" for="btnradio3">Radio 3</label>
</div>
</div>
<script>
rButon1 = document.getElementById("btnradio1");
rButon2 = document.getElementById("btnradio2");
rButon3 = document.getElementById("btnradio3");
function Degis(){
if(rButon1.checked) {document.getElementsByTagName("body")[0].style.backgroundImage = "url('https://images3.alphacoders.com/134/thumb-1920-1349491.jpeg')"};
if(rButon2.checked) {document.getElementsByTagName("body")[0].style.backgroundImage = "url('https://images3.alphacoders.com/135/thumb-1920-1350069.jpeg')"};
if(rButon3.checked) {document.getElementsByTagName("body")[0].style.backgroundImage = "url('https://images8.alphacoders.com/135/thumb-1920-1358293.jpeg')"};
}
</script>
</body></html>