Var, Let ve Const Kullanımı
Var
var x = 0;
// x blok dışında (burada) da, aynı bloktada tekrar tanımlanabilir.
{
var x = 2; // alt blokta yeniden x tanımlanabilir
}
// burada x degeri 2 dir, çünkü var tüm bloklarda geçerli bir değere sahip olur
var x = 2;
}
// x blok dışında (burada) da değeri 2'dir
Let
let x = 0;
// x aynı yerde (aynı blok içinde) 2 kez tanımlanamaz. Farklı bloklarda tanımlanabilir.
{
let x = 2; // alt bloktaki x'in değeri 2dir. Bu x'in anabloktaki xle bir alakası yoktur.
}
// burada x değeri 10'dur, çünkü anablokta x=10 olarak en başta tanımlanmıştı.
{
let x = 3; //Altblokta x 3 olarak tanımlanıyor, anabloktaki ile alakasız bir x
}
{
let x = 4; // Başka bir Altblokta x 4 olarak tanımlanıyor, diğer x'lerle bir alakası yok
}
Değişken oluşturma(Declaration) ve tanımlama(initialization)
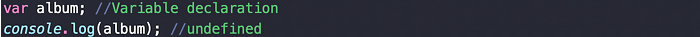
var ile bir değişken oluşturduğumuzda ve herhangi bir değer atamadığımızda, oluşturulan değişkenin değerine default olarak undefined atanır. Oluşturduğumuz bu değişkeni console.log ile çağırdığımızda undefined çıktısını alırız.
Variable Declaration
Değer atamadan sadece değişken oluşturma işlemine Variable Declaration denilmektedir.

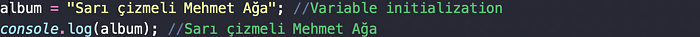
Değişkene herhangi bir değer atayıp console.log() ile çağırdığımızda değişkenin değerini bize döndürür.
Variable Initialization
Bir değişkene ilk değeri atama işlemine Variable Initialization denmektedir.

Scope
Scope uygulamamızda ki değişkenlerin ve fonksiyonların nerelerde erişilebilir, nerelerde erişilemez olduklarını belirler.
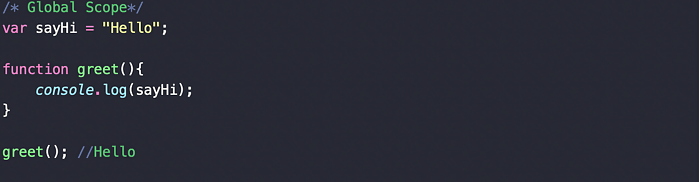
Global Scope
Global Scope özellikli değişkenler, fonksiyon içerisinden de erişilebilir durumdadırlar.

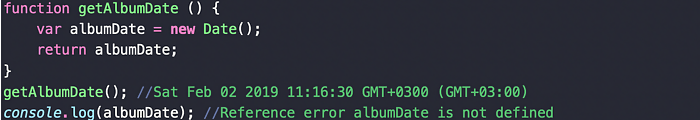
Function Scope
Eğer var ile tanımlanan bir değişken, bir fonksiyon içerisinde oluşturulmuş ise, sadece o ve nested dediğimiz fonksiyon içerisinde bulunan diğer fonksiyonlar içerisinde çağırılıp kullanılabilir.

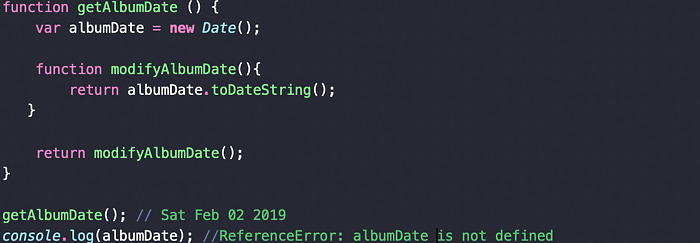
Yukarıda ki işlemde oluşturduğumuz albumDate değişkenine fonksiyonun dışarısında erişmeye çalıştık. albumDate değişkenimiz, getAlbumDate adlı fonksiyonumuz içerisinde tanımlandığı için, sadece o fonksiyon ve o fonksiyonun içerisinde yer alan diğer fonksiyonlar içerisinden erişilebilir durumdadır. Fonksiyon dışında çağırmaya çalışırsak hata alırız.

Görmüş olduğunuz gibi getAlbumDate adlı fonksiyonumuz içerisinde tanımlamış olduğumuz albumDate değişkenini, getAlbumDate fonksiyonu içerisinde bulunan modifyAlbumDate fonksiyonu içerisinde de kullanabiliyoruz. toDateString() bize daha okunaklı bir tarih formatı sunar.
Şimdi başka bir örnek ile detaylandıralım. Örneğin bir restoran düşünelim. Bu restorandaki yemeklerin fiyatları artırılmak isteniyor.
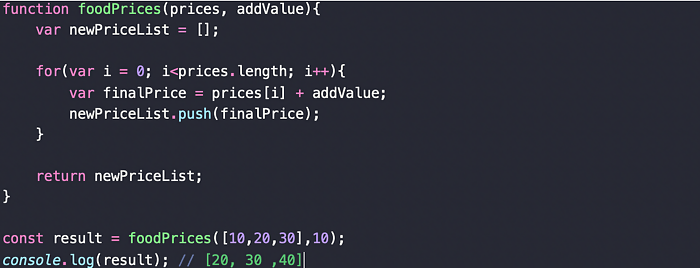
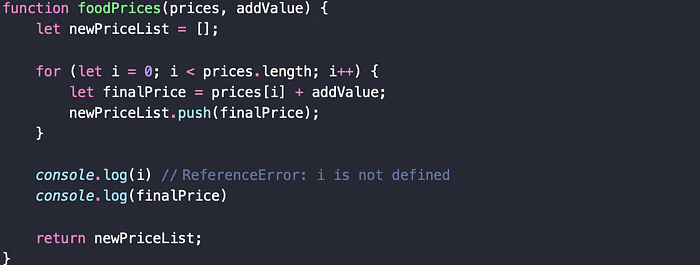
İlk olarak, yemeklerin fiyatlarını bir array’e atalım. Bir de eklenecek olan değeri belirleyelim. Yeni yemek fiyatlarını hesaplayacak fonksiyonu yazalım.

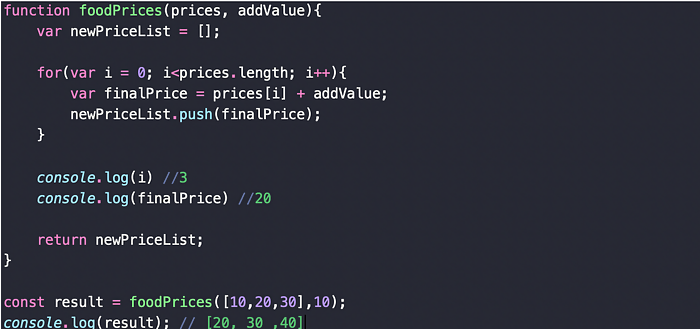
for döngüsüne baktığımızda, tanımlanan değişkenleri scope dışarısında da kullanabildiğimizi görürüz çünkü var ile tanımlanan değişkenler function scope özelliği taşımaktadır.

Peki var-let-const arasında ki farklar nelerdir? Şimdi onlara bakalım.
var-let-const ve Farkları
var vs let
İlk olarak, var ve let’i karşılaştıralım. var ve let arasında ki fark, var function scope özelliği taşırken, let block scope özelliği taşımaktadır. Yani let ile oluşturulan bir değişken sadece oluşturulduğu yerdeki süslü parantezler içerisinde erişilebilirdir ve dışarısında kullanılamaz.
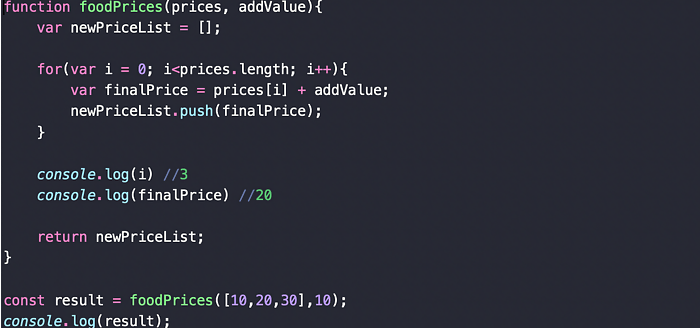
Bir önceki fonksiyonumuza tekrar bakalım.

Burada for döngüsünde var keyword’ünü kullanarak değişkenlerimizi oluşturduk. Bu yüzden for döngüsü dışında da erişebilmekteyiz. Tekrar hatırlayacak olursak, var keyword’ü ile oluşturulan değişkenler function scope özelliklidir. Yani fonksiyon içerisinde oluşturulan değişkenler o fonksiyon içerisinde herhangi bir yerden erişilebilir. Peki var yerine let yazarsak ne olur?

ReferenceError: i is not defined hatası alırız. Bunu almamızın sebebi let keyword’ü block scope özellikli olmasıdır. let keyword’ü ile oluşturulan bir değişkeni, oluşturulduğu süslü parantezler dışarısında çağırmaya çalışırsak hata alırız.
Tekrar tanımlama ve güncelleme durumu
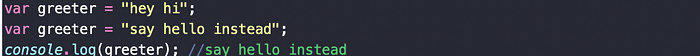
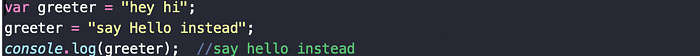
var keyword’ü ile değişkenler tekrar tanımlanabilir ve değerleri güncellenebilir.

veya şu şekilde kullanabiliriz

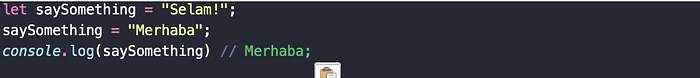
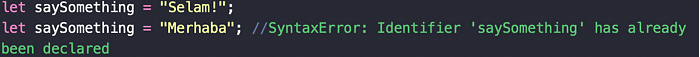
let ile tanımlanan bir değişkeni tekrar tanımlayamayız ancak değerini güncelleyebiliriz.

Şu şekilde tekrar tanımlama durumunda hata alırız.

Hoisting
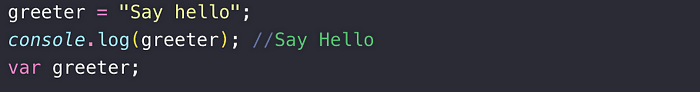
JavaScript’de bir değişkeni önce kullanıp, daha sonra tanımlayabiliriz. Yazdığımız kod derlenmeden önce değişken ve fonksiyon tanımlamaları scope’un başına alınır. Bu durum Hoisting olarak adlandırılmaktadır. Örnekler ile daha anlaşılmasını sağlamaya çalışalım.

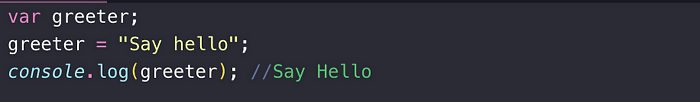
Yukarıda ki örnekte görmüş olduğunuz gibi, önce değişkeni kullanıp daha sonra keyword’ünü tanımladık. JavaScript’in çalışma mekanizması ile bu kod, derlemeden önce aslında şu şekilde yorumlanır:

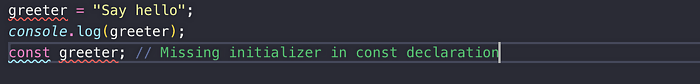
Kod bu şekilde yorumlandığı için, herhangi bir hata almayız. Bu durum let ve const için geçerli değildir. Eğer değişkeni let veya const keyword’ü ile tanımlamış olsaydık, hata alırdık.


let-const arasındaki farklar
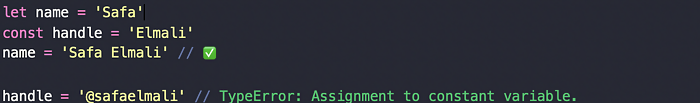
const ile oluşturulan bir değişkene daha sonrasında tekrar değer ataması yapılamaz.

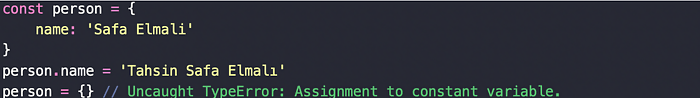
let ile oluşturduğumuz bir değişkene daha sonrasında yeni bir değer atayabiliriz ancak const ile oluşturulan değişkene yeni bir değer tekrar atanamaz. Bu durum immutable(Değişmez) olarakta tanımlanmaktadır. const’un ne gibi durumlarda immutable ne gibi durumlarda mutable olduğuna bir bakalım.

Bir nesne içerisinde ki bir özelliği değiştirmek veya özellik eklemek, tekrar atama yapmak değildir. Immutable durumu, oluşturulan nesnenin kendisine yeni bir değer ataması yapılamama durumuna denir.
Dikkat Edilmesi Gereken Durumlar
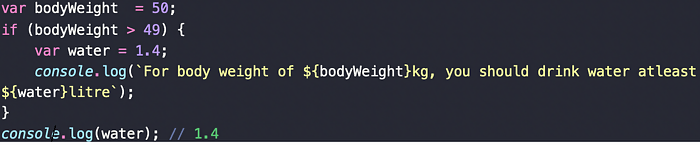
1- Bir block scope içerisinde var keyword’ü ile tanımlanan bir değişkenin scope dışına sızma durumu bulunmaktadır bu da istenmeyen durumlara yol açabilir.

2-Let ve const block scope özellikli oldukları için herhangi bir şekilde scope dışında kullanılamazlar.

3- Global olarak tanımlanan bir değişkeni, fonksiyon içerisinde tekrar tanımlayıp yeni bir değer atamak, globalde bulunan değişkenin değerinin de değişmesine sebep olabilir.

4-let ve const block scope özellikte oldukları için, greeting, yer aldığı scope’a göre farklı değer gösterir.

Genel olarak özetleyecek olursak:
1-var function scope özelliği taşımaktadır. let ve const block scope özelliklidir.
2-Oluşturulan değişken önce kullanılıp daha sonra var keyword’ü ile tanımlanırsa herhangi bir hata oluşmaz(Hoisting). let ve const için bu durum geçerli değildir.
3-let ve const ile oluşturduğunuz değişkenlere değer atadığımızda, const ile oluşturduğunuz değişken’e tekrar atama yapamayız, ancak let değişkenine yeni bir değer ataması yapabilirsiniz.
Kaynak

























