JavaScript Veri Türleri
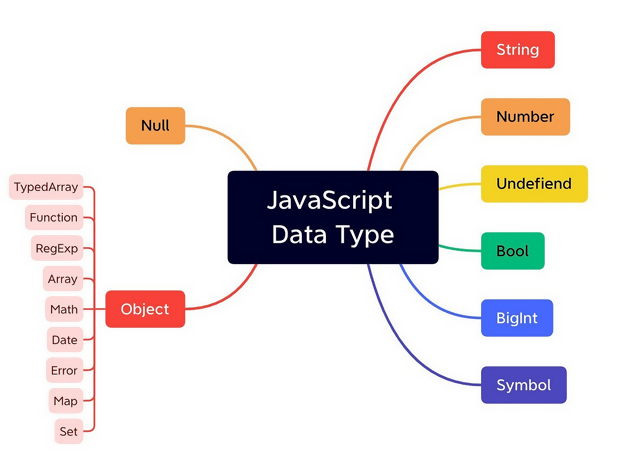
JavaScript 8 Veri Tipi vardır
String
Number
Bigint
Boolean
Undefined
Null
Symbol
Object
Object Veritipi
Object veri türü hem yerleşik nesneleri ( built-in objects ) hem de kullanıcı tanımlı nesneleri (user defined objects) içerebilir:
Dahili nesne türleri şunlar olabilir:
objects, arrays, dates, maps, sets, intarrays, floatarrays, promises, and ve daha fazlası.
Örnekler
// Numbers:
let length = 16;
let weight = 7.5;
// Strings:
let color = "Yellow";
let lastName = "Johnson";
// Booleans
let x = true;
let y = false;
// Object:
const person = {firstName:"John", lastName:"Doe"};
// Array object:
const cars = ["Saab", "Volvo", "BMW"];
// Date object:
const date = new Date("2022-03-25");
Not
Bir JavaScript değişkeni her türlü veri tutabilir.
Veri Türlerinin Kavramı
Programlamada, veri türleri önemli bir kavramdır.
Değişklerde çalışabilmek için, hakkında bir şeyler bilmek önemlidir. - Bir tip.
Veri türleri olmadan, bir bilgisayar bunu güvenli bir şekilde çözemez:
let x = 16 + "Volvo";
On altıya "Volvo" eklemek mantıklı mı? Bir sonuç üretecek mi? Hata mı yoksa bir sonuç mu üretecek?
JavaScript yukarıdaki örneği şöyle ele alacak:
let x = "16" + "Volvo";
Not
Bir sayı ve bir dize eklerken, JavaScript sayıyı bir olarak ele alacak İste.
Örnek
let x = 16 + "Volvo";
Örnek
let x = "Volvo" + 16;
JavaScript, solda gelen ifadeleri değerlendirir. Farklı diziler yapabilir Farklı sonuçlar üretir:
JavaScript:
let x = 16 + 4 + "Volvo";
Sonuç : 20Volvo
JavaScript:
let x = "Volvo" + 16 + 4;
Sonuç :Volvo164
İlk örnekte, JavaScript 16 ve 4'i "Volvo"ya ulaşana kadar sayı olarak ele adaletir.
İkinci örnekte, ilk operanın bir ip olduğu için, tüm operatlar İsiciler gibi muamele görmüş.
JavaScript Tipleri Dinamiktir
JavaScript dinamik tipler vardır. Bu, aynı değişkenin kullanılabilebileceği anlamına gelir. tutmak için Farklı veri türleri:
Örnek
let x; // Now x is undefined
x = 5; // Now x is a Number
x = "John"; // Now x is a String
JavaScript Strings
Bir dize (veya bir metin dizesi), "John Doe" gibi bir dizi karakterdir.
Metinler tırnaklar arasına yazılır ve tek veya çift tırnak kullanabilirsiniz:
Örnek
// Using double quotes:
let carName1 = "Volvo XC60";
// Using single quotes:
let carName2 = 'Volvo XC60';
Bir ipin içindeki alıntıları kullanabilirsiniz, alıntıları eşleştirmedikleri sürece İstereyi çevreleyen:
Örnek
// Single quote inside double quotes:
let answer1 = "It's alright";
// Single quotes inside double quotes:
let answer2 = "He is called 'Johnny'";
// Double quotes inside single quotes:
let answer3 = 'He is called "Johnny"';
Bu öğreticinin ilerleyen bölümlerinde dizeller hakkında daha fazla bilgi edineceksiniz.
JavaScript Numaraları
Tüm JavaScript numaraları onsum numaraları (yüzdürm noktası) olarak saklanır.
Sayılar ondalıklarla veya olmayan yazılı olabilir:
Örnek
// With decimals:
let x1 = 34.00;
// Without decimals:
let x2 = 34;
Üstel Notasyon
Ekstra büyük veya ekstra küçük sayılar bilimsel ile yazılabilir (Sömürgen) not:
Örnek
let y = 123e5; // 12300000
let z = 123e-5; // 0.00123
Not
Çoğu programlama dilinin birçok sayı türü vardır:
Her rakam (dikey sayılar):
bayt (8-bit), kısa (16-bit), int (32-bit), uzun (64-bit)
Gerçek sayılar (yüzen nokta):
şam (32-bit), çift (64 bit).
Javascript numaralar her zaman bir tip vardır:
çift (64-bit yüzdürme noktası).
Bu öğreticide daha sonra daha fazla bilgi edineceksiniz.
JavaScript BigInt
Tüm JavaScript numaraları 64 bitlik yüzdürme noktası formatında saklanır.
JavaScript BigInt, ES2020temsil edilemeyecek kadar büyük olan daha fazla olan mutadarma değerlerini saklamak için kullanılabilecek yeni bir veri tipidir (ES2020) Normal bir JavaScript Numarası ile.
Örnek
let x = BigInt("123456789012345678901234567890");
BigInt hakkında daha sonra bu eğitimde daha fazla bilgi edineceksiniz.
JavaScript Booleans
Booleans sadece iki değere sahip olabilir: trueya da false. .
Örnek
let x = 5;
let y = 5;
let z = 6;
(x == y) // Returns true
(x == z) // Returns false
Booleans genellikle şartli testlerde kullanılır.
Bu öğreticide daha sonra daha fazla bilgi edineceksiniz.
JavaScript Diziler
JavaScript dizileri kare braketlerle yazılı.
Dizi ürünler iletişim ile ayrılır.
Aşağıdaki kod, adı verilen bir dizi ilan ediyor (yarat cars, üç içeren öğeler (karamara isimleri):
Örnek
const cars = ["Saab", "Volvo", "BMW"];
Dizi indeksleri sıfır bazlıdır, bu da ilk öğenin [0] olduğu anlamına gelir, ikincisi [1] ve böylece.
Bu öğreticide daha sonra daha fazla bilgi edineceksiniz.
JavaScript Nesneler
JavaScript nesneleri kıvrımlı dişlerle yazılı {}. .
Nesne Mülkler adı olarak yazılı: commas ile ayrılmış değer çiftleri.
Örnek
const person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
Yukarıdaki örnekteki nesne (kişi) 4 özelliğine sahiptir: ilk olarak, Son Adı, yaş ve göz Collor.
Bu öğreticide daha sonra nesneler hakkında daha fazla bilgi edineceksiniz.
Operatör tipi
JavaScript'i kullanabilirsiniz typeofOperatörün tipini bulmak için Bir JavaScript değişkeni.
The (s.a. - typeofOperatörün bir değişken veya ifade türünü iadesi:
Örnek
typeof "" // Returns "string"
typeof "John" // Returns "string"
typeof "John Doe" // Returns "string"
Örnek
typeof 0 // Returns "number"
typeof 314 // Returns "number"
typeof 3.14 // Returns "number"
typeof (3) // Returns "number"
typeof (3 + 4) // Returns "number"
Bu öğreticinin daha sonra türü hakkında daha fazla bilgi edineceksiniz.
Tanımlanmamış
JavaScript'te, değeri olmayan bir değişken, değere sahiptir. undefined. . Türü de var undefined. .
Örnek
let car; // Value is undefined, type is undefined
Herhangi bir değişken, değeri ayarlayarak boşaltılabilir undefined. . Türü de olacak undefined. .
Örnek
car = undefined; // Value is undefined, type is undefined
Boş Değerler
Boş bir değerin hiçbir ilgisi yoktur undefined. .
Boş bir ipin hem yasal bir değeri hem de bir türü vardır.
Örnek
let car = ""; // The value is "", the typeof is "string"
Kaynak