CSS z-index Uygulamaları

< kırmızı kutu >
<div style="background-color:#FF6633; width:150px; height:100px; color:#ffffff; padding:10px;">
Deneme Metni 1 </div>
< mavi kutu >
<div style="background-color:#00B8F5; width:450px; height:200px; color:#ffffff; padding:20px; position:absolute; top:60px; left:100px; z-index:10">
Deneme Metni 2 </div>
< yesil kutu >
<div style="background-color:#B8F500; width:350px; height:400px; color:#ffffff; padding:20px; position:absolute; top:180px; left:80px; z-index:7">
Deneme Metni 3 </div>
< mor kutu >
<div style="background-color:B800F5; width:250px; height:100px; color:#ffffff; padding:20px; position:absolute; top:260px; left:250px; text-align:center; z-index:15">
<img src="c3.jpg" width="71" height="82" /> </div>
<div style="background-color:#FF6633; width:150px; height:100px; color:#ffffff; padding:10px;">
Deneme Metni 1 </div>
< mavi kutu >
<div style="background-color:#00B8F5; width:450px; height:200px; color:#ffffff; padding:20px; position:absolute; top:60px; left:100px; z-index:10">
Deneme Metni 2 </div>
< yesil kutu >
<div style="background-color:#B8F500; width:350px; height:400px; color:#ffffff; padding:20px; position:absolute; top:180px; left:80px; z-index:7">
Deneme Metni 3 </div>
< mor kutu >
<div style="background-color:B800F5; width:250px; height:100px; color:#ffffff; padding:20px; position:absolute; top:260px; left:250px; text-align:center; z-index:15">
<img src="c3.jpg" width="71" height="82" /> </div>


<div style="width:60px; height:80px; border:1px">
< cimler >
<img src="cimler.gif" width="600" height="206" style="position:absolute; top:260px; z-index:20;" />
< gokyuzu >
<img src="gokyuzu.gif" width="600" height="356" style="position:absolute; top:20px; left:0; z-index:10;" />
< gunes >
<img src="gunes.gif" width="202" height="168" style="position:absolute; top:80px; left:50px; z-index:20;" />
< agac >
<img src="agac.gif" width="288" height="434" style="position:absolute; top:0px; left:250px; z-index:15;" />
</div>
< cimler >
<img src="cimler.gif" width="600" height="206" style="position:absolute; top:260px; z-index:20;" />
< gokyuzu >
<img src="gokyuzu.gif" width="600" height="356" style="position:absolute; top:20px; left:0; z-index:10;" />
< gunes >
<img src="gunes.gif" width="202" height="168" style="position:absolute; top:80px; left:50px; z-index:20;" />
< agac >
<img src="agac.gif" width="288" height="434" style="position:absolute; top:0px; left:250px; z-index:15;" />
</div>

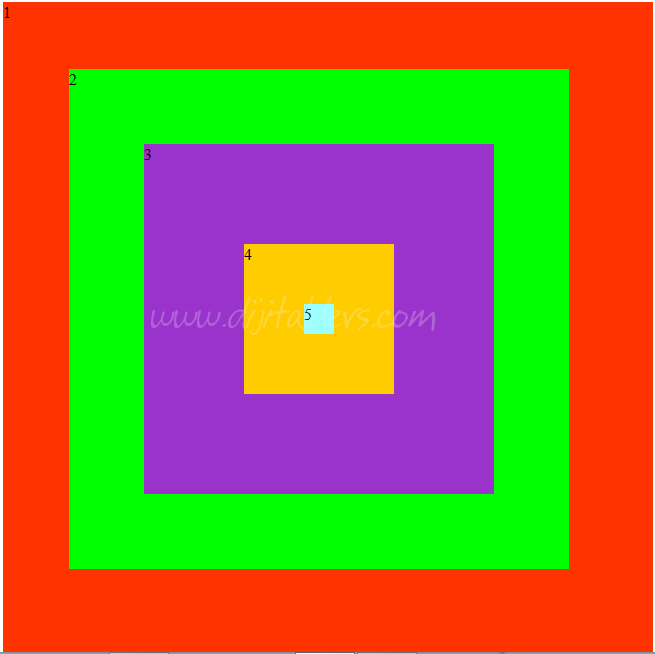
<div style="width:651px; border:hidden; margin:1px;">
<div style="width:650px; height:650px; background-color:#F30; position:absolute; z-index:1;">1</div>
<div style="width:500px; height:500px; background-color:#0F0; position:absolute; z-index:2; left:75px ;top:75px;">2</div>
<div style="width:350px; height:350px; background-color:#93C; position:absolute; z-index:3; left:150px ;top:150px;">3</div>
<div style="width:150px; height:150px; background-color:#FC0; position:absolute; z-index:4; left:250px ;top:250px;">4</div>
<div style="width:30px; height:30px; background-color:#9FF; position:absolute; z-index:5; left:310px ;top:310px;">5</div>
</div>
<div style="width:650px; height:650px; background-color:#F30; position:absolute; z-index:1;">1</div>
<div style="width:500px; height:500px; background-color:#0F0; position:absolute; z-index:2; left:75px ;top:75px;">2</div>
<div style="width:350px; height:350px; background-color:#93C; position:absolute; z-index:3; left:150px ;top:150px;">3</div>
<div style="width:150px; height:150px; background-color:#FC0; position:absolute; z-index:4; left:250px ;top:250px;">4</div>
<div style="width:30px; height:30px; background-color:#9FF; position:absolute; z-index:5; left:310px ;top:310px;">5</div>
</div>
Yorumunuzu Ekleyin




























