Kart Tasarımı
Kart.html
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<link href="Kart.css" rel="stylesheet" type="text/css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="Cerceve" class="YuvarlakGolge">
<div id="Kart" class="YuvarlakGolge"></div>
<div id="KartSag">
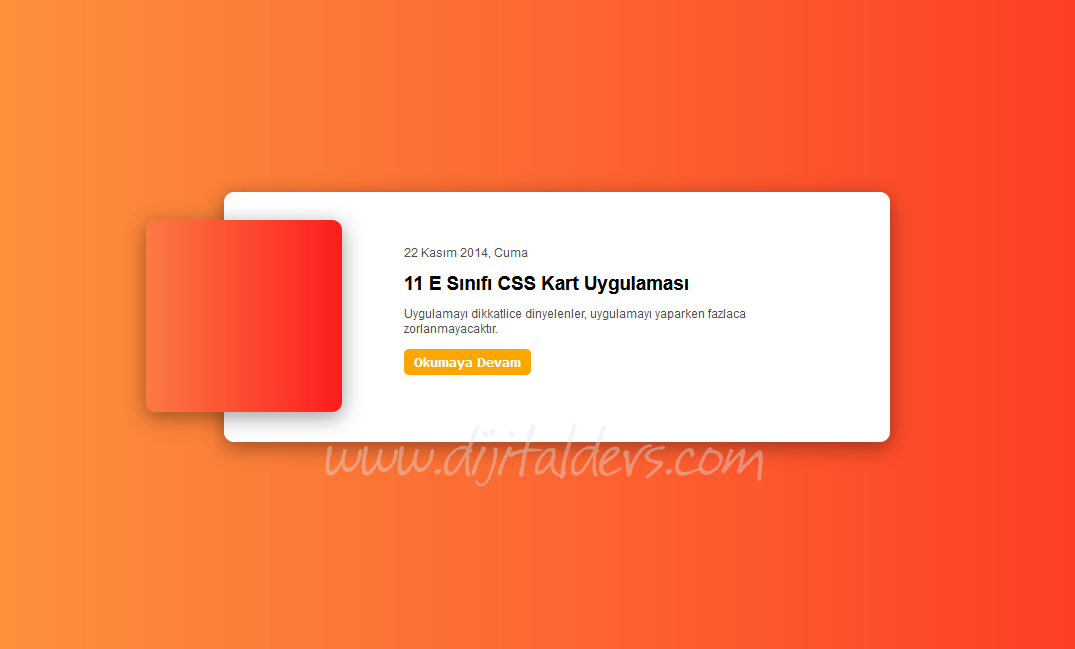
<p>22 Kasım 2014, Cuma</p>
<h3>11 E Sınıfı CSS Kart Uygulaması</h3>
<p>Uygulamayı dikkatlice dinyelenler, uygulamayı yaparken fazlaca zorlanmayacaktır.</p>
<button>Okumaya Devam</button>
</div>
</div>
</body>
</html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<link href="Kart.css" rel="stylesheet" type="text/css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="Cerceve" class="YuvarlakGolge">
<div id="Kart" class="YuvarlakGolge"></div>
<div id="KartSag">
<p>22 Kasım 2014, Cuma</p>
<h3>11 E Sınıfı CSS Kart Uygulaması</h3>
<p>Uygulamayı dikkatlice dinyelenler, uygulamayı yaparken fazlaca zorlanmayacaktır.</p>
<button>Okumaya Devam</button>
</div>
</div>
</body>
</html>
Kart.css
body {
background: rgb(131,58,180);
background: linear-gradient(270deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 0%, rgba(252,176,69,1) 100%);
font-family: fantasy;
}
#Cerceve {
width: 35%;
height: 250px;
background-color: white;
margin: auto;
margin-top: calc((100vh - 250px) / 2);
}
#Kart {
height: 192px;
width: 196px;
background: rgb(131,58,180);
background: linear-gradient(270deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 0%, rgba(252,122,69,1) 100%);
position: relative;
top: 28px;
left: -78px;
}
.YuvarlakGolge {
border-radius: 10px;
box-shadow: 0 4px 18px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.2);
}
#KartSag {
position: relative;
top: -150px;
width: 350px;
left: 180px;
}
#KartSag + p {
font-size: 11px;color: grey;
}
#KartSag h3 {
margin: 5px 0;
}
#KartSag p {
font-size: 12px;color: #505050;
}
#KartSag button {
background-color: orange;border: none;border-radius: 5px;padding: 5px 10px;color: white;font-weight: bold;
}
background: rgb(131,58,180);
background: linear-gradient(270deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 0%, rgba(252,176,69,1) 100%);
font-family: fantasy;
}
#Cerceve {
width: 35%;
height: 250px;
background-color: white;
margin: auto;
margin-top: calc((100vh - 250px) / 2);
}
#Kart {
height: 192px;
width: 196px;
background: rgb(131,58,180);
background: linear-gradient(270deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 0%, rgba(252,122,69,1) 100%);
position: relative;
top: 28px;
left: -78px;
}
.YuvarlakGolge {
border-radius: 10px;
box-shadow: 0 4px 18px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.2);
}
#KartSag {
position: relative;
top: -150px;
width: 350px;
left: 180px;
}
#KartSag + p {
font-size: 11px;color: grey;
}
#KartSag h3 {
margin: 5px 0;
}
#KartSag p {
font-size: 12px;color: #505050;
}
#KartSag button {
background-color: orange;border: none;border-radius: 5px;padding: 5px 10px;color: white;font-weight: bold;
}