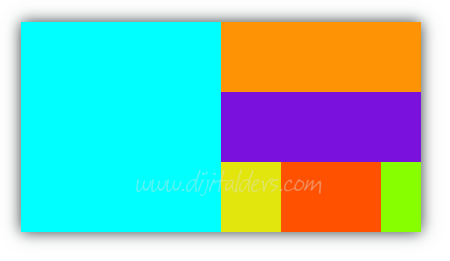
Div ile Kart (Card) Yapımı

<!DOCTYPE html>
<html>
<head>
<style>
.total{
height: 210px;
width: 400px;
position: relative;
background-color: rgb(45, 56, 56);
box-shadow: 0px 0px 15px rgb(45, 56, 56);
}
.left{
height: 210px;
width: 200px;
position: relative;
float: left;
background-color: aqua;
}
.right{
height: 210px;
width: 200px;
float: right;
position: relative;
background-color: aquamarine;
}
.right1{
background-color: rgb(255, 147, 6);
position: relative;
height: 70px;
width: 200px;
}
.right2{
background-color: rgb(122, 17, 221);
position: relative;
height: 70px;
width: 200px;
}
.right3{
background-color: rgb(255, 81, 0);
position: relative;
height: 70px;
width: 200px;
}
.left1{
height: 70px;
width: 60px;
position: relative;
float: left;
background-color: rgb(226, 230, 13);
}
.left3{
height: 70px;
width: 40px;
position: relative;
float: right;
background-color: rgb(136, 255, 0);
}
</style>
</head>
<body>
<div class="total">
<div class="left"></div>
<div class="right">
<div class="right1"></div>
<div class="right2"></div>
<div class="right3">
<div class="left1"></div>
<div class="left2"></div>
<div class="left3"></div>
</div>
</div>
</div>
</body>
</html>
<html>
<head>
<style>
.total{
height: 210px;
width: 400px;
position: relative;
background-color: rgb(45, 56, 56);
box-shadow: 0px 0px 15px rgb(45, 56, 56);
}
.left{
height: 210px;
width: 200px;
position: relative;
float: left;
background-color: aqua;
}
.right{
height: 210px;
width: 200px;
float: right;
position: relative;
background-color: aquamarine;
}
.right1{
background-color: rgb(255, 147, 6);
position: relative;
height: 70px;
width: 200px;
}
.right2{
background-color: rgb(122, 17, 221);
position: relative;
height: 70px;
width: 200px;
}
.right3{
background-color: rgb(255, 81, 0);
position: relative;
height: 70px;
width: 200px;
}
.left1{
height: 70px;
width: 60px;
position: relative;
float: left;
background-color: rgb(226, 230, 13);
}
.left3{
height: 70px;
width: 40px;
position: relative;
float: right;
background-color: rgb(136, 255, 0);
}
</style>
</head>
<body>
<div class="total">
<div class="left"></div>
<div class="right">
<div class="right1"></div>
<div class="right2"></div>
<div class="right3">
<div class="left1"></div>
<div class="left2"></div>
<div class="left3"></div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="harici.css">
</head>
<body>
<div class="totel">
<div class="imgdiv">
<img src="indir.jpg" class="img">
</div>
<div class="div">
<h1 class="h1">Urahara Kisuke</h1>
</div>
</div>
</body>
</html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="harici.css">
</head>
<body>
<div class="totel">
<div class="imgdiv">
<img src="indir.jpg" class="img">
</div>
<div class="div">
<h1 class="h1">Urahara Kisuke</h1>
</div>
</div>
</body>
</html>
harici.css
.totel{
box-shadow: 0px 0px 15px #000;
overflow: hidden;
background-color: rgb(205, 212, 96);
width: 300px;
height: 420px;
position: relative;
position: fixed;
margin: auto;
inset: 0px;
border-radius: 15px;
}
.imgdiv{
background-color: rgb(0, 255, 255);
width: 300px;
height: 200px;
position: relative;
border-radius: 15px;
}
.div{
background-color: rgb(205, 212, 96);
width: 300px;
height: 200px;
border-radius: 15px;
}
.img{
width: 300px;
height: 220px;
}
.h1{
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
padding: 5px;
}
box-shadow: 0px 0px 15px #000;
overflow: hidden;
background-color: rgb(205, 212, 96);
width: 300px;
height: 420px;
position: relative;
position: fixed;
margin: auto;
inset: 0px;
border-radius: 15px;
}
.imgdiv{
background-color: rgb(0, 255, 255);
width: 300px;
height: 200px;
position: relative;
border-radius: 15px;
}
.div{
background-color: rgb(205, 212, 96);
width: 300px;
height: 200px;
border-radius: 15px;
}
.img{
width: 300px;
height: 220px;
}
.h1{
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
padding: 5px;
}
Yorumunuzu Ekleyin
























