Takvim
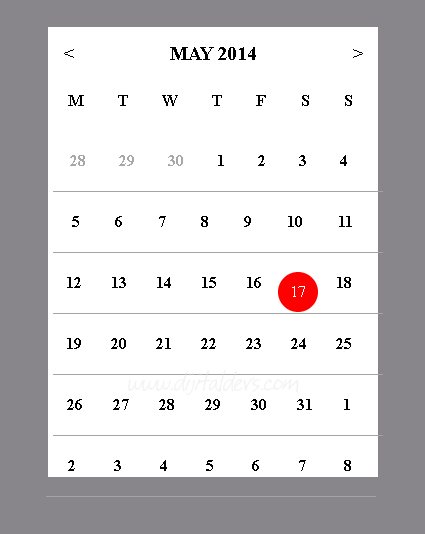
Div kullanılarak yapılmış takvim örneği:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#takvim{
width: 330px;
height: 450px;
background-color: white;
margin: 0 auto;
margin-top: calc((100vh - 500px) / 2);
}
#ustblok{
font-size: 20px;
text-align: center;
position: relative;
top: 15px;
font-weight: bold;
}
#ustblok2{
position: relative;
top: 40px;
left: 5px;
}
#ustblok2 div{
display: inline-block;
padding: 0 15px;
font-size: 17px;
font-weight: bold;
}
.blok{
position: relative;
top: 60px;
left: 5px;
}
.blok div{
display: inline-block;
padding: 20px 12px;
font-weight: bold;
}
#kirmizi{
border-radius: 50%;
background-color: red;
width: 40px;
height: 40px;
position: relative;
bottom: 165px;
left: 230px;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.griler{
color: rgb(167, 167, 167);
}
#son{
left: -2px;
}
#son div{
padding-left:22px ;
}
#ilk div{
padding-left: 17px;
}
#iki div{
padding-left: 19px;
}
#uc div{
padding-left: 13px;
}
#dort div{
padding-left: 13px;
}
#bes div{
padding-left: 14px;
}
</style>
</head>
<body style="background-color: rgb(137, 134, 139); backdrop-filter:blur(10px);">
<div id="takvim">
<div id="ustblok"> <div style="display: inline-block; right: 90px; position: relative;"><</div> MAY 2014 <div style="display: inline-block; position: relative; left: 90px;">></div> </div>
<div id="ustblok2">
<div>M</div>
<div>T</div>
<div>W</div>
<div>T</div>
<div>F</div>
<div>S</div>
<div>S</div>
</div>
<div id="ilk" class="blok son">
<div class="griler">28</div>
<div class="griler">29</div>
<div class="griler">30</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div id="iki" class="blok">
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>
<div id="uc" class="blok">
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div style="z-index: 15px;">17</div>
<div>18</div>
</div>
<div id="dort" class="blok">
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
</div>
<div id="bes" class="blok">
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
<div>31</div>
<div>1</div>
</div>
<div id="son" class="blok">
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
<div id="kirmizi">17</div>
</div>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#takvim{
width: 330px;
height: 450px;
background-color: white;
margin: 0 auto;
margin-top: calc((100vh - 500px) / 2);
}
#ustblok{
font-size: 20px;
text-align: center;
position: relative;
top: 15px;
font-weight: bold;
}
#ustblok2{
position: relative;
top: 40px;
left: 5px;
}
#ustblok2 div{
display: inline-block;
padding: 0 15px;
font-size: 17px;
font-weight: bold;
}
.blok{
position: relative;
top: 60px;
left: 5px;
}
.blok div{
display: inline-block;
padding: 20px 12px;
font-weight: bold;
}
#kirmizi{
border-radius: 50%;
background-color: red;
width: 40px;
height: 40px;
position: relative;
bottom: 165px;
left: 230px;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.griler{
color: rgb(167, 167, 167);
}
#son{
left: -2px;
}
#son div{
padding-left:22px ;
}
#ilk div{
padding-left: 17px;
}
#iki div{
padding-left: 19px;
}
#uc div{
padding-left: 13px;
}
#dort div{
padding-left: 13px;
}
#bes div{
padding-left: 14px;
}
</style>
</head>
<body style="background-color: rgb(137, 134, 139); backdrop-filter:blur(10px);">
<div id="takvim">
<div id="ustblok"> <div style="display: inline-block; right: 90px; position: relative;"><</div> MAY 2014 <div style="display: inline-block; position: relative; left: 90px;">></div> </div>
<div id="ustblok2">
<div>M</div>
<div>T</div>
<div>W</div>
<div>T</div>
<div>F</div>
<div>S</div>
<div>S</div>
</div>
<div id="ilk" class="blok son">
<div class="griler">28</div>
<div class="griler">29</div>
<div class="griler">30</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div id="iki" class="blok">
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>
<div id="uc" class="blok">
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div style="z-index: 15px;">17</div>
<div>18</div>
</div>
<div id="dort" class="blok">
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
</div>
<div id="bes" class="blok">
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
<div>31</div>
<div>1</div>
</div>
<div id="son" class="blok">
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
<div id="kirmizi">17</div>
</div>
</body>
</html>
Örnek 2: P tagları ile yapılmış takvim örneği

<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="1.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="date ">
<div class="sol"><p>></p></div>
<div class="sag"><p><</p></div>
<div class="year">MAY 2014</div>
<p class="M">M</p>
<p class="T">T</p>
<p class="W">W</p>
<p class="TH">T</p>
<p class="F">F</p>
<p class="S">S</p>
<p class="SU">S</p>
<p class="a28">28</p>
<p class="a29">29</p>
<p class="a30">30</p>
<p class="b1">1</p>
<p class="b2">2</p>
<p class="b3">3</p>
<p class="b4">4</p>
<p class="b5">5</p>
<p class="b6">6</p>
<p class="b7">7</p>
<p class="b8">8</p>
<p class="b9">9</p>
<p class="b10">10</p>
<p class="b11">11</p>
<p class="b12">12</p>
<p class="b13">13</p>
<p class="b14">14</p>
<p class="b15">15</p>
<p class="b16">16</p>
<p class="b17">17</p>
<p class="b18">18</p>
<p class="b19">19</p>
<p class="b20">20</p>
<p class="b21">21</p>
<p class="b22">22</p>
<p class="b23">23</p>
<p class="b24">24</p>
<p class="b25">25</p>
<p class="b26">26</p>
<p class="b27">27</p>
<p class="b28">28</p>
<p class="b29">29</p>
<p class="b30">30</p>
<p class="b31">31</p>
<p class="c1">1</p>
</div>
<img src="1.jpg">
<div class="imgdiv"></div>
</body>
</html>
<html lang="en">
<head>
<link rel="stylesheet" href="1.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="date ">
<div class="sol"><p>></p></div>
<div class="sag"><p><</p></div>
<div class="year">MAY 2014</div>
<p class="M">M</p>
<p class="T">T</p>
<p class="W">W</p>
<p class="TH">T</p>
<p class="F">F</p>
<p class="S">S</p>
<p class="SU">S</p>
<p class="a28">28</p>
<p class="a29">29</p>
<p class="a30">30</p>
<p class="b1">1</p>
<p class="b2">2</p>
<p class="b3">3</p>
<p class="b4">4</p>
<p class="b5">5</p>
<p class="b6">6</p>
<p class="b7">7</p>
<p class="b8">8</p>
<p class="b9">9</p>
<p class="b10">10</p>
<p class="b11">11</p>
<p class="b12">12</p>
<p class="b13">13</p>
<p class="b14">14</p>
<p class="b15">15</p>
<p class="b16">16</p>
<p class="b17">17</p>
<p class="b18">18</p>
<p class="b19">19</p>
<p class="b20">20</p>
<p class="b21">21</p>
<p class="b22">22</p>
<p class="b23">23</p>
<p class="b24">24</p>
<p class="b25">25</p>
<p class="b26">26</p>
<p class="b27">27</p>
<p class="b28">28</p>
<p class="b29">29</p>
<p class="b30">30</p>
<p class="b31">31</p>
<p class="c1">1</p>
</div>
<img src="1.jpg">
<div class="imgdiv"></div>
</body>
</html>
1.css
*{
margin: 0%;
padding: 0%;
}
body{
overflow: hidden;
}
img{
z-index: 1;
width: 100%;
height: auto;
position: absolute;
}
.imgdiv{
z-index: 2;
backdrop-filter: blur(30px);
height: 100%;
width: 100%;
position: absolute;
}
.date{
text-align: center;
border-radius: 15px;
left: 84vh;
top: 30vh;
z-index: 3;
position: absolute;
height: 320px;
width: 300px;
background-color: aliceblue;
}
.sag{
cursor: pointer;
position: absolute;
left: 20px;
top: 20px;
}
.sol{
cursor: pointer;
position: absolute;
right: 20px;
top: 20px;
}
.year{
font-size: 30px;
position: relative;
top: 20px;
}
.M{
cursor: pointer;
position: absolute;
top: 80px;
left: 25px;
}
.T{
cursor: pointer;
position: absolute;
top: 80px;
left: 65px;
}
.W{
cursor: pointer;
position: absolute;
top: 80px;
left: 105px;
}
.TH{
cursor: pointer;
position: absolute;
top: 80px;
left: 145px;
}
.F{
cursor: pointer;
position: absolute;
top: 80px;
left: 185px;
}
.S{
cursor: pointer;
position: absolute;
top: 80px;
left: 225px;
}
.SU{
cursor: pointer;
position: absolute;
top: 80px;
left: 265px;
}
.a28{
cursor: pointer;
color: #8b8b8b;
position: absolute;
top: 120px;
left: 25px;
}
.a29{
cursor: pointer;
color: #8b8b8b;
position: absolute;
top: 120px;
left: 65px;
}
.a30{
cursor: pointer;
color: #8b8b8b;
position: absolute;
top: 120px;
left: 105px;
}
.b1{
cursor: pointer;
position: absolute;
top: 120px;
left: 145px;
}
.b2{
cursor: pointer;
position: absolute;
top: 120px;
left: 185px;
}
.b3{
cursor: pointer;
position: absolute;
top: 120px;
left: 225px;
}
.b4{
cursor: pointer;
position: absolute;
top: 120px;
left: 265px;
}
.b5{
cursor: pointer;
position: absolute;
top: 160px;
left: 25px;
}
.b6{
cursor: pointer;
position: absolute;
top: 160px;
left: 65px;
}
.b7{
cursor: pointer;
position: absolute;
top: 160px;
left: 105px;
}
.b8{
cursor: pointer;
position: absolute;
top: 160px;
left: 145px;
}
.b9{
cursor: pointer;
position: absolute;
top: 160px;
left: 185px;
}
.b10{
cursor: pointer;
position: absolute;
top: 160px;
left: 225px;
}
.b11{
cursor: pointer;
position: absolute;
top: 160px;
left: 265px;
}
.b12{
cursor: pointer;
position: absolute;
top: 200px;
left: 25px;
}
.b13{
cursor: pointer;
position: absolute;
top: 200px;
left: 65px;
}
.b14{
cursor: pointer;
position: absolute;
top: 200px;
left: 105px;
}
.b15{
cursor: pointer;
position: absolute;
top: 200px;
left: 145px;
}
.b16{
cursor: pointer;
position: absolute;
top: 200px;
left: 185px;
}
.b17{
cursor: pointer;
position: absolute;
top: 200px;
left: 225px;
}
.b18{
cursor: pointer;
position: absolute;
top: 200px;
left: 265px;
}
.b19{
cursor: pointer;
position: absolute;
top: 240px;
left: 25px;
}
.b20{
cursor: pointer;
position: absolute;
top: 240px;
left: 65px;
}
.b21{
cursor: pointer;
position: absolute;
top: 240px;
left: 105px;
}
.b22{
cursor: pointer;
position: absolute;
top: 240px;
left: 145px;
}
.b23{
cursor: pointer;
position: absolute;
top: 240px;
left: 185px;
}
.b24{
cursor: pointer;
position: absolute;
top: 240px;
left: 225px;
}
.b25{
cursor: pointer;
position: absolute;
top: 240px;
left: 265px;
}
.b26{
cursor: pointer;
position: absolute;
top: 280px;
left: 25px;
}
.b27{
cursor: pointer;
position: absolute;
top: 280px;
left: 65px;
}
.b28{
cursor: pointer;
position: absolute;
top: 280px;
left: 105px;
}
.b29{
cursor: pointer;
position: absolute;
top: 280px;
left: 145px;
}
.b30{
cursor: pointer;
position: absolute;
top: 280px;
left: 185px;
}
.b31{
cursor: pointer;
position: absolute;
top: 280px;
left: 225px;
}
.c1{
color: #8b8b8b;
cursor: pointer;
position: absolute;
top: 280px;
left: 265px;
}
.a28:hover{
color: rgb(255, 159, 159);
font-weight: bold;
}
.a29:hover{
color: rgb(255, 159, 159);
font-weight: bold;
}
.a30:hover{
color: rgb(255, 159, 159);
font-weight: bold;
}
.b1:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b2:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b3:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b4:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b5:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b6:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b7:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b8:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b9:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b10:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b11:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b12:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b13:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b14:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b15:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b16:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b17:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b18:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b19:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b20:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b21:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b22:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b23:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b24:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b25:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b26:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b27:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b28:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b29:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b30:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b31:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.c1:hover{
color: rgb(255, 159, 159);
font-weight: bold;
}
margin: 0%;
padding: 0%;
}
body{
overflow: hidden;
}
img{
z-index: 1;
width: 100%;
height: auto;
position: absolute;
}
.imgdiv{
z-index: 2;
backdrop-filter: blur(30px);
height: 100%;
width: 100%;
position: absolute;
}
.date{
text-align: center;
border-radius: 15px;
left: 84vh;
top: 30vh;
z-index: 3;
position: absolute;
height: 320px;
width: 300px;
background-color: aliceblue;
}
.sag{
cursor: pointer;
position: absolute;
left: 20px;
top: 20px;
}
.sol{
cursor: pointer;
position: absolute;
right: 20px;
top: 20px;
}
.year{
font-size: 30px;
position: relative;
top: 20px;
}
.M{
cursor: pointer;
position: absolute;
top: 80px;
left: 25px;
}
.T{
cursor: pointer;
position: absolute;
top: 80px;
left: 65px;
}
.W{
cursor: pointer;
position: absolute;
top: 80px;
left: 105px;
}
.TH{
cursor: pointer;
position: absolute;
top: 80px;
left: 145px;
}
.F{
cursor: pointer;
position: absolute;
top: 80px;
left: 185px;
}
.S{
cursor: pointer;
position: absolute;
top: 80px;
left: 225px;
}
.SU{
cursor: pointer;
position: absolute;
top: 80px;
left: 265px;
}
.a28{
cursor: pointer;
color: #8b8b8b;
position: absolute;
top: 120px;
left: 25px;
}
.a29{
cursor: pointer;
color: #8b8b8b;
position: absolute;
top: 120px;
left: 65px;
}
.a30{
cursor: pointer;
color: #8b8b8b;
position: absolute;
top: 120px;
left: 105px;
}
.b1{
cursor: pointer;
position: absolute;
top: 120px;
left: 145px;
}
.b2{
cursor: pointer;
position: absolute;
top: 120px;
left: 185px;
}
.b3{
cursor: pointer;
position: absolute;
top: 120px;
left: 225px;
}
.b4{
cursor: pointer;
position: absolute;
top: 120px;
left: 265px;
}
.b5{
cursor: pointer;
position: absolute;
top: 160px;
left: 25px;
}
.b6{
cursor: pointer;
position: absolute;
top: 160px;
left: 65px;
}
.b7{
cursor: pointer;
position: absolute;
top: 160px;
left: 105px;
}
.b8{
cursor: pointer;
position: absolute;
top: 160px;
left: 145px;
}
.b9{
cursor: pointer;
position: absolute;
top: 160px;
left: 185px;
}
.b10{
cursor: pointer;
position: absolute;
top: 160px;
left: 225px;
}
.b11{
cursor: pointer;
position: absolute;
top: 160px;
left: 265px;
}
.b12{
cursor: pointer;
position: absolute;
top: 200px;
left: 25px;
}
.b13{
cursor: pointer;
position: absolute;
top: 200px;
left: 65px;
}
.b14{
cursor: pointer;
position: absolute;
top: 200px;
left: 105px;
}
.b15{
cursor: pointer;
position: absolute;
top: 200px;
left: 145px;
}
.b16{
cursor: pointer;
position: absolute;
top: 200px;
left: 185px;
}
.b17{
cursor: pointer;
position: absolute;
top: 200px;
left: 225px;
}
.b18{
cursor: pointer;
position: absolute;
top: 200px;
left: 265px;
}
.b19{
cursor: pointer;
position: absolute;
top: 240px;
left: 25px;
}
.b20{
cursor: pointer;
position: absolute;
top: 240px;
left: 65px;
}
.b21{
cursor: pointer;
position: absolute;
top: 240px;
left: 105px;
}
.b22{
cursor: pointer;
position: absolute;
top: 240px;
left: 145px;
}
.b23{
cursor: pointer;
position: absolute;
top: 240px;
left: 185px;
}
.b24{
cursor: pointer;
position: absolute;
top: 240px;
left: 225px;
}
.b25{
cursor: pointer;
position: absolute;
top: 240px;
left: 265px;
}
.b26{
cursor: pointer;
position: absolute;
top: 280px;
left: 25px;
}
.b27{
cursor: pointer;
position: absolute;
top: 280px;
left: 65px;
}
.b28{
cursor: pointer;
position: absolute;
top: 280px;
left: 105px;
}
.b29{
cursor: pointer;
position: absolute;
top: 280px;
left: 145px;
}
.b30{
cursor: pointer;
position: absolute;
top: 280px;
left: 185px;
}
.b31{
cursor: pointer;
position: absolute;
top: 280px;
left: 225px;
}
.c1{
color: #8b8b8b;
cursor: pointer;
position: absolute;
top: 280px;
left: 265px;
}
.a28:hover{
color: rgb(255, 159, 159);
font-weight: bold;
}
.a29:hover{
color: rgb(255, 159, 159);
font-weight: bold;
}
.a30:hover{
color: rgb(255, 159, 159);
font-weight: bold;
}
.b1:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b2:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b3:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b4:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b5:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b6:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b7:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b8:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b9:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b10:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b11:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b12:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b13:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b14:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b15:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b16:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b17:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b18:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b19:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b20:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b21:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b22:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b23:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b24:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b25:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b26:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b27:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b28:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b29:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b30:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.b31:hover{
color: rgb(255, 0, 0);
font-weight: bold;
}
.c1:hover{
color: rgb(255, 159, 159);
font-weight: bold;
}
Yorumunuzu Ekleyin