CSS ile Menü Yapımı
CSS'in menü yapımına etkileri
Örnek1 Html kod:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim7.css" />
</head>
<body>
<ul style="list-style-type:none;" id="menu1">
<li> Menu 1 </li>
<li> Menu 2 </li>
<li> Menu 3 </li>
<li> Menu 4 </li>
</ul>
<ul style="list-style-type:none;" class="menu2">
<li> <a href="http://www.google.com">Google</a> </li>
<li> Menu 2 </li>
<li> Menu 3 </li>
<li> Menu 4 </li>
</ul>
<ul style="list-style-type:none;" class="menu3">
<li> Menu 1 </li>
<li> Menu 2 </li>
<li> Menu 3 </li>
<li> Menu 4 </li>
</ul>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim7.css" />
</head>
<body>
<ul style="list-style-type:none;" id="menu1">
<li> Menu 1 </li>
<li> Menu 2 </li>
<li> Menu 3 </li>
<li> Menu 4 </li>
</ul>
<ul style="list-style-type:none;" class="menu2">
<li> <a href="http://www.google.com">Google</a> </li>
<li> Menu 2 </li>
<li> Menu 3 </li>
<li> Menu 4 </li>
</ul>
<ul style="list-style-type:none;" class="menu3">
<li> Menu 1 </li>
<li> Menu 2 </li>
<li> Menu 3 </li>
<li> Menu 4 </li>
</ul>
</body>
</html>
CSS kodu (sitilim7.css):
#menu1 li{ color:#ffffff; background-color:#CC0066; margin:10px; width:100px; height:20px; padding:5px; margin:3px; font-family:Impact; cursor:pointer; display:inline}
#menu1 li:hover { color:#CC0066; background-color:#CCCC00; margin:10px; width:100px; height:20px; margin:2px; padding:5px; font-family:Impact; cursor:pointer; display:inline}
.menu2 li { color:#ffffff; background-color:#CC0066; margin:10px; width:100px; height:20px; padding:5px; margin:3px; font-family:Impact; cursor:pointer;}
.menu2 li:hover { color:#CC0066; background-color:#CCCC00; margin:10px; width:100px; height:20px; margin:2px; padding:5px; font-family:Impact; cursor:pointer; }
.menu3 li { color:#ffffff; background-color:#A347FF; margin:10px; width:100px; height:20px; padding:2px; margin:2px; font-family:Impact; cursor:pointer; display:inline}
.menu3 li:hover { color:#fffff; background-color:#A347FF; margin:10px; width:100px; height:20px; padding:5px; margin:2px; font-family:Impact; cursor:pointer; display:inline}
#menu1 li:hover { color:#CC0066; background-color:#CCCC00; margin:10px; width:100px; height:20px; margin:2px; padding:5px; font-family:Impact; cursor:pointer; display:inline}
.menu2 li { color:#ffffff; background-color:#CC0066; margin:10px; width:100px; height:20px; padding:5px; margin:3px; font-family:Impact; cursor:pointer;}
.menu2 li:hover { color:#CC0066; background-color:#CCCC00; margin:10px; width:100px; height:20px; margin:2px; padding:5px; font-family:Impact; cursor:pointer; }
.menu3 li { color:#ffffff; background-color:#A347FF; margin:10px; width:100px; height:20px; padding:2px; margin:2px; font-family:Impact; cursor:pointer; display:inline}
.menu3 li:hover { color:#fffff; background-color:#A347FF; margin:10px; width:100px; height:20px; padding:5px; margin:2px; font-family:Impact; cursor:pointer; display:inline}

Örnek 2 Html Kodu:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim8.css" />
</head>
<body>
<ul style="list-style-type:none;" id="menu1">
<li> Menu 1 </li>
<li> Menu 2 </li>
<li> Menu 3 </li>
<li> Menu 4 </li>
</ul>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim8.css" />
</head>
<body>
<ul style="list-style-type:none;" id="menu1">
<li> Menu 1 </li>
<li> Menu 2 </li>
<li> Menu 3 </li>
<li> Menu 4 </li>
</ul>
</body>
</html>
CSS kod (sitilim8.css):
#menu1 li{ color:#ffffff; background-image:url(m1.gif); margin:10px; width:111px; height:41px; padding:5px; margin:3px; font-family:Impact; cursor:pointer; display:inline}
#menu1 li:hover { color:#CC0066; background-image:url(m2.gif); margin:10px; width:111px; height:41px; margin:2px; padding:5px; font-family:Impact; cursor:pointer; display:inline}
#menu1 li:hover { color:#CC0066; background-image:url(m2.gif); margin:10px; width:111px; height:41px; margin:2px; padding:5px; font-family:Impact; cursor:pointer; display:inline}
Örnek 3 Html Kod:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim3.css" />
</head>
<body>
<ul class="menu" style="list-style-type:none">
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
<li>Menu4</li>
</ul>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim3.css" />
</head>
<body>
<ul class="menu" style="list-style-type:none">
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
<li>Menu4</li>
</ul>
</body>
</html>
CSS kod (sitilim3.css):
*{ cursor:default }
.menu li { width:100px; height:27px; color:#ffffff; font-family:Impact; font-size:12pt; text-align:center; padding-top:4px; background-image:url(b1.gif);}
.menu li:hover { width:100px; height:27px; color:#ffffff; font-family:Impact; font-size:12pt; text-align:center; padding-top:4px; background-image:url(b2.gif); }
.menu li { width:100px; height:27px; color:#ffffff; font-family:Impact; font-size:12pt; text-align:center; padding-top:4px; background-image:url(b1.gif);}
.menu li:hover { width:100px; height:27px; color:#ffffff; font-family:Impact; font-size:12pt; text-align:center; padding-top:4px; background-image:url(b2.gif); }
Örnek 4 Html Kod :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim5.css" />
</head>
<body>
<table class="menuler" cellpadding="0" cellspacing="0" rules="cols" style="border:1px solid #ffffff">
<tr>
<td>Menu A</td>
<td>Menu B</td>
<td>Menu C</td>
<td>Menu D</td>
</tr>
</table>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="stilim5.css" />
</head>
<body>
<table class="menuler" cellpadding="0" cellspacing="0" rules="cols" style="border:1px solid #ffffff">
<tr>
<td>Menu A</td>
<td>Menu B</td>
<td>Menu C</td>
<td>Menu D</td>
</tr>
</table>
</body>
</html>
CSS kod (sitilim5.css) :
* { cursor:default }
.menuler td { width:100px; height:30px; color:#ffffff; font-family:Impact; font-size:12pt; text-align:center; margin:0px; padding:0px;background-color:#8A8A2E;}
.menuler td:hover { width:100px; height:30px; color:#ffffff; font-family:Impact; font-size:12pt; text-align:center; margin:0px; padding:0px; background-color:#8A8A2E; background-image:url(ust.gif); background-repeat:no-repeat; background-position:top center }
.menuler td { width:100px; height:30px; color:#ffffff; font-family:Impact; font-size:12pt; text-align:center; margin:0px; padding:0px;background-color:#8A8A2E;}
.menuler td:hover { width:100px; height:30px; color:#ffffff; font-family:Impact; font-size:12pt; text-align:center; margin:0px; padding:0px; background-color:#8A8A2E; background-image:url(ust.gif); background-repeat:no-repeat; background-position:top center }
Örnek 5 HTML Kod :

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="stil.css">
</head>
<body>
<ul id="Menu">
<li> Spor </li>
<li> Video </li>
<li> Galeri </li>
<li> Sağlık </li>
</ul>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="stil.css">
</head>
<body>
<ul id="Menu">
<li> Spor </li>
<li> Video </li>
<li> Galeri </li>
<li> Sağlık </li>
</ul>
</body>
</html>
stil.css:
#Menu {
list-style-type:none;
}
#Menu>li {
background-color: #FBFAF8;
border-top: 2px solid #F4F3E0;
border-bottom: 3px solid #F4F3E0;
float:left;
height: 140px;
min-width: 150px;
color:#81A731;
font:24px/140px bold Arial, Helvetica, sans-serif;
text-transform:uppercase;
text-align:center;
}
#Menu>li:hover {
border: 1px solid #F4F3E0;
border-top:3px solid #3CC;
cursor:default;
background-color:#FBFCF9;
height:150px;
color:#645951;
font-size:26px;
}
list-style-type:none;
}
#Menu>li {
background-color: #FBFAF8;
border-top: 2px solid #F4F3E0;
border-bottom: 3px solid #F4F3E0;
float:left;
height: 140px;
min-width: 150px;
color:#81A731;
font:24px/140px bold Arial, Helvetica, sans-serif;
text-transform:uppercase;
text-align:center;
}
#Menu>li:hover {
border: 1px solid #F4F3E0;
border-top:3px solid #3CC;
cursor:default;
background-color:#FBFCF9;
height:150px;
color:#645951;
font-size:26px;
}
Örnek 6 HTML Kod :

<!DOCTYPE HTML>
<html lang="tr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="stil.css">
</head>
<body>
<div>
<ul id="Menu">
<li> Spor
<div>Spor Yapıyoruz</div>
</li>
<li> Video
<div>Seyrediyoruz</div>
</li>
<li> Galeri
<div>Geziyoruz</div>
</li>
<li> Sağlık
<div>Sağlıklıyız</div>
</li>
</ul>
</div>
</body>
</html>
<html lang="tr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="stil.css">
</head>
<body>
<div>
<ul id="Menu">
<li> Spor
<div>Spor Yapıyoruz</div>
</li>
<li> Video
<div>Seyrediyoruz</div>
</li>
<li> Galeri
<div>Geziyoruz</div>
</li>
<li> Sağlık
<div>Sağlıklıyız</div>
</li>
</ul>
</div>
</body>
</html>
stil.css
body>div {
background-color: #FBFAF8;
height: 140px;
width: 100%;
border-bottom: 3px solid #F4F3E0;
border-top: 2px solid #F4F3E0;
}
#Menu {
list-style-type:none;
margin:0;
}
#Menu>li {
background-color: #FBFAF8;
color: #81A731;
float: left;
font: 24px/24px bold Arial, Helvetica, sans-serif;
height: 90px;
min-width: 150px;
padding: 50px 0 0 0;
text-align: center;
text-transform: uppercase;
}
#Menu>li>div {
font-size:12px;
color:#BEBBB8;
}
#Menu>li:hover {
border: 1px solid #F4F3E0;
border-top:3px solid #3CC;
cursor:default;
height: 100px;
padding: 50px 0 0 0;
background-color:#FBFCF9;
color:#645951;
font-size:26px;
}
#Menu>li:hover>div {
color:#81A731;
}
background-color: #FBFAF8;
height: 140px;
width: 100%;
border-bottom: 3px solid #F4F3E0;
border-top: 2px solid #F4F3E0;
}
#Menu {
list-style-type:none;
margin:0;
}
#Menu>li {
background-color: #FBFAF8;
color: #81A731;
float: left;
font: 24px/24px bold Arial, Helvetica, sans-serif;
height: 90px;
min-width: 150px;
padding: 50px 0 0 0;
text-align: center;
text-transform: uppercase;
}
#Menu>li>div {
font-size:12px;
color:#BEBBB8;
}
#Menu>li:hover {
border: 1px solid #F4F3E0;
border-top:3px solid #3CC;
cursor:default;
height: 100px;
padding: 50px 0 0 0;
background-color:#FBFCF9;
color:#645951;
font-size:26px;
}
#Menu>li:hover>div {
color:#81A731;
}
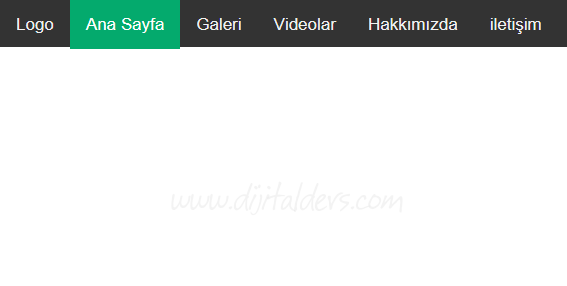
Örnek

<style>
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.UstBar {
height: 48px;
background-color: #333;
}
.UstBar a {
color: #f2f2f2;
text-align: center;
padding: 15px 16px;
text-decoration: none;
font-size: 17px;
transition: all 1s;
float: left;
}
.UstBar a:hover {
background-color: #ddd;
color: black;
}
.UstBar a:nth-child(2) {
background-color: #04AA6D;
color: white;
}
</style>
<div class="UstBar">
<a href="#">Logo</a>
<a href="#">Ana Sayfa</a>
<a href="#">Galeri</a>
<a href="#">Videolar</a>
<a href="#">Hakkımızda</a>
<a href="#">iletişim</a>
</div>
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.UstBar {
height: 48px;
background-color: #333;
}
.UstBar a {
color: #f2f2f2;
text-align: center;
padding: 15px 16px;
text-decoration: none;
font-size: 17px;
transition: all 1s;
float: left;
}
.UstBar a:hover {
background-color: #ddd;
color: black;
}
.UstBar a:nth-child(2) {
background-color: #04AA6D;
color: white;
}
</style>
<div class="UstBar">
<a href="#">Logo</a>
<a href="#">Ana Sayfa</a>
<a href="#">Galeri</a>
<a href="#">Videolar</a>
<a href="#">Hakkımızda</a>
<a href="#">iletişim</a>
</div>
Yorumunuzu Ekleyin
CSS ile Menü Yapımı Yorumları +1 Yorum






























