Blend Modlar Kullanılarak Text Effect Yapımı
ÖRNEK 1
Şimdi “layer seçeneklerini kullanarak bir logo nasıl tasarlanır”sorusuna yanıt olarak bir örnek yapacağız.Örneğimizde “New Talks” yazısını kullanacağız.Ölçüleri 600 x 600 olan bir çalışma alanı açalım.Arka planımız ise beyaz olsun ve şimdi text aracımızla “New” yazalım.

sonra layer’a sağ tıklayıp Convert to Shape seçiyoruz

Sıra geldi text üzerinde oynamalar yapmaya. Edit -> Transform Path – Skew yolunu takip ederek text’i istediğiniz gibi şekillendirebilirsiniz.

Bu şekil üzerine biraz efekt ve renk vermemiz gerekiyor.izleyeceğimiz yol :
layer styles->Drop Shade-> Stroke ve oradanda Gradient.



Ve şimdilik son hali

Şimdi önemli bir noktadayız. CTRL + J tuşuyla layer’ı kopyalayalım ( duplicate layer )

Move tool yardımıyla veya klavyenin ok yönlerini kullanarak kopyaladığımız layer’ın yerini çok az değiştirelim




Ve şimdilik son hali

Şimdi önemli bir noktadayız. CTRL + J tuşuyla layer’ı kopyalayalım ( duplicate layer )

Move tool yardımıyla veya klavyenin ok yönlerini kullanarak kopyaladığımız layer’ın yerini çok az değiştirelim

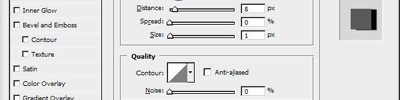
Sırada Efektlerimiz var
Inner Glow, Bevel and Emboss, Contour Elements, Satin Structure, Color Overlay...




Efektleri verdikten sonraki hali

Şimdi ikinci metinimizi ekliyoruz.ismi “talks" .. Aynı perspektifi yakalamak için ilk metinde yaptıklarımızı yapabilirsiniz.

Yine metni kopyalayım ve az önce yaptığımız taşıma işlemini bunada yapalım

Logoyu bitirmemize az kaldı. Layer’a efektler verelim, biraz gradient ve gölge.
 .
.




ve bitmiş hali :

Burak DEMİRÖZ




Efektleri verdikten sonraki hali

Şimdi ikinci metinimizi ekliyoruz.ismi “talks" .. Aynı perspektifi yakalamak için ilk metinde yaptıklarımızı yapabilirsiniz.

Yine metni kopyalayım ve az önce yaptığımız taşıma işlemini bunada yapalım

Logoyu bitirmemize az kaldı. Layer’a efektler verelim, biraz gradient ve gölge.
 .
.



ve bitmiş hali :

Burak DEMİRÖZ
Yorumunuzu Ekleyin